はじめに
こんにちは!新卒1年目エンジニアのtakadaです!🙋♀️
もうすぐでエンジニアとして1年が経つので、僕が1年間通してやって良かった事を振り返りたいと思います!振り返ってみるとやって良かったと思う事がたくさんありましたので、その中でも「これは重要だったな!」と思う事を9個上げてみたいと思います。そしてこれから働く新卒エンジニアの方々に1つでも参考になれば幸いです。
普段の業務編
まず、普段の業務でやって良かった事を挙げていきたいと思います!
① タスク管理の徹底をしたこと
1つ目は、「タスク管理の徹底をした事」です!
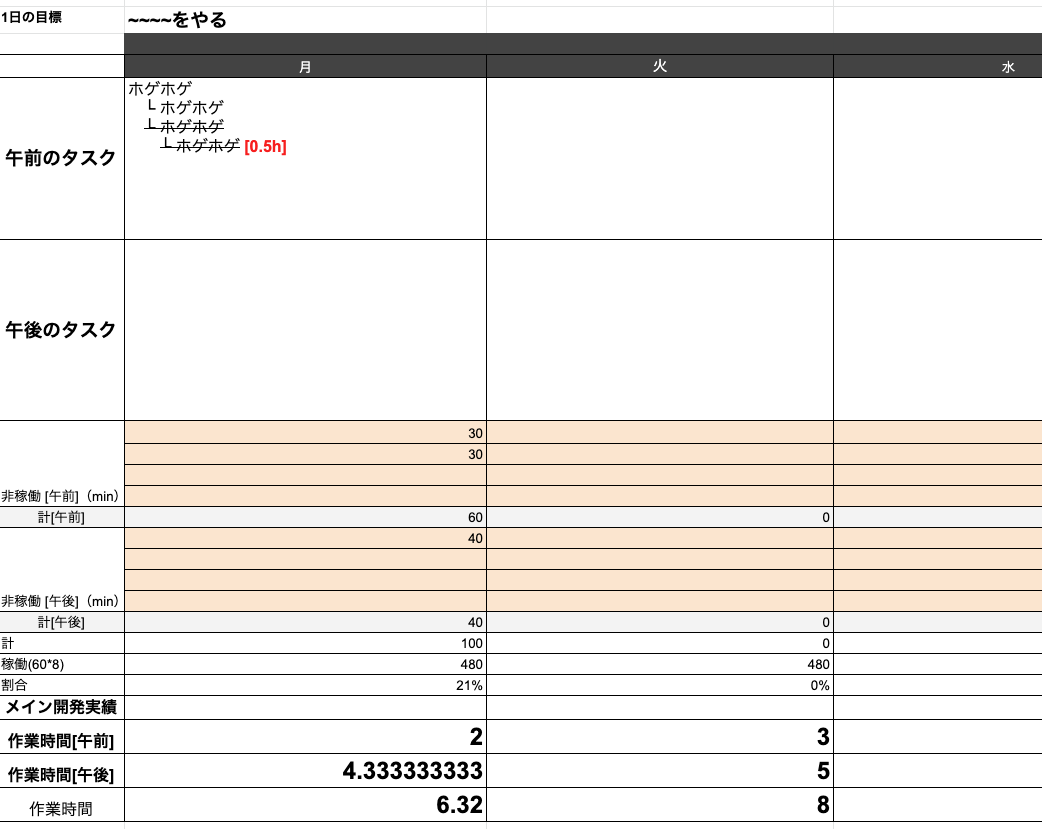
僕は、普段仕事をする上で毎朝上記のようなシートに以下の順番でタスクを洗い出しています。
① 今日MUSTでやる1日の目標を洗い出す
② オレンジ色の箇所に午前と午後のミーティングの時間を書き出す
③ 午前と午後の作業時間を把握した上で、午前にやるべき事・午後にやるべき事を書く
※ これにプラスして、数分でできるタスクはすぐにやること・出現したタスクはすぐに書くことを意識するようにしております。
この方法でタスク管理をすることで、「タスクが増えてもあまり混乱せず業務に取り組めてるな!」と思いますし、「今日どれくらい作業時間取れそう?」と聞かれたとしても自分の状況を明確に伝えられてチームの人とも連携が取れやすかったなと感じています。
また、午前と午後の作業時間でどれぐらいのタスクをこなせたのかや作業時間に対して「午前中はバッファを入れてこれぐらいできるだろう」などと考えることで工数見積もりのトレーニングをする気持ちで取り組んでいます。
入社当時は先輩方にお聞きして自分なりに試行錯誤した結果、今のタスク管理があるイメージなので、色々な人にお聞きして自分に合ったタスク管理方法を見つけるのも良いのかなと思います!
②自分を知ろうとしたこと
2つ目は「自分を知ろうとしたこと」です。
「自分がどういう性格で何が得意・不得意で何が好き・嫌いなのか?」などを知ることで、「それを活かすためには何を学んだ方が良いのかやどんな仕事が向いていそうなのか?」など、エンジニアとしての方向性を知ることができ、右往左往して迷ってる自分にとってすごくよかったと思います!
その自分を知ろうと思ってしていた事は下記2つです🙋♀️
・エニアグラム (ウエディングパークに入社して取り組んでいたもの)
・ストレングスファインダー (有料だけどすごくおすすめなもの)
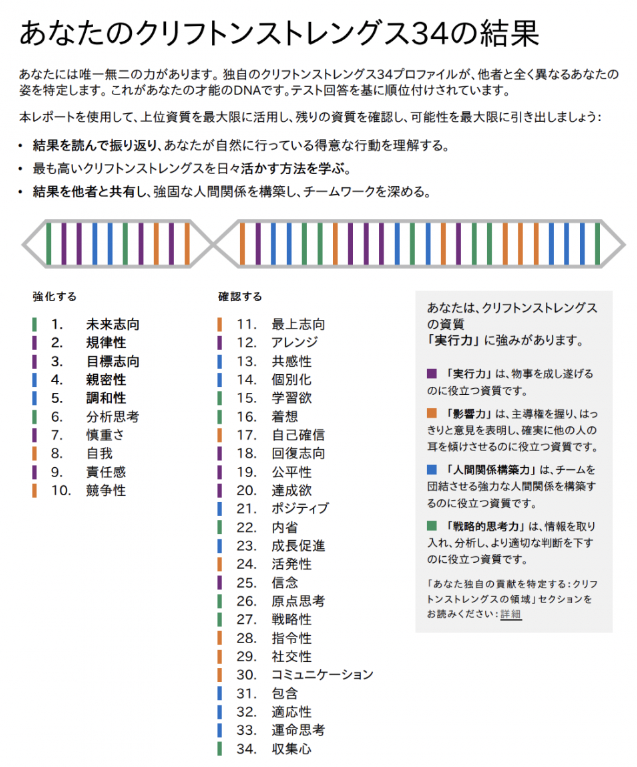
※ 僕のストレングスファインダー
エニアグラムも良いですが、ストレングスファインダーは特に良かったです!自分がどういう資質があり、それを伸ばすにはどのようなことをしたら良いか書いてあるため、他の人にない強みを知れた気がします。
また、先輩や同期などとのコミュニケーションがきっかけで知ることも多かったです。
例えば、「理解しきろうとする姿勢があるよね」や「探究心あるね」と言われることが多くて「人より探究心が強いのかな?」と思ったり、「結構先のことまで考えてるよね」や「視野広いのかもね」と言われてストレングスファインダーを見ると「未来志向」が強いことを知れたりなど。業務の中で、他の人から言われる言葉は、今考えるとすごく大切な意見だったなと感じています。そのような意見には耳を傾けて聞いてみるとすごく良いのかなと思います!
③ 振り返りをすること
3つ目は、「振り返りをすること」です。
新卒研修時からチーム配属後の現在まで、先輩エンジニアやマネージャーとの1on1が週に一度入っていました。ここで現時点で悩んでいることや不安を解消してました。無いと困るぐらい本当に有り難い時間となっています🙇
個人的には、現在悩んでいること・不安なことだけでなくて
不安になりそうなこと・今後悩みになるかもしれない早いタイミングで相談する事も大事だなと思います。
「来週からこのタスクが入ってくるかも、ちょっとMTG多いかも。」など。
僕はこれが10月ぐらいの段階でできておらず、タスクが溢れる一歩手前の遅いタイミングで相談する形になり、対応が遅れてしまっていました….。また、チームでの会話が増えると連携がしやすくなると感じていますので、1on1がない方は提案してみるのも良いかもしれません!
また個人的にも1週間の振り返りをするようにしております。
方法はこちらの記事を参考にしています。
本当は、1日毎に振り返るのが1番良いのですが時間がなく、僕はできなかったので週毎にやるようにしています!記事にもありますが、大きく分けて下記の4つを書いています。
・ポジティブな内容3つ
・1週間後に達成できていたいこと
・ネガティブな内容3つ
・特に解決したいと感じる課題への対処法
個人的な振り返りもしないと、同じ失敗を繰り返してしまうことがありましたのでこちらも結構やって良かったと感じています。
技術寄りのやって良かったこと編
④ 学ぼうとする姿勢を常に持ったこと
4つ目は、 「学ぼうとする姿勢を常に持ったこと」です!
常に学ぼうという姿勢を持つように意識する中でも、「興味がある所から拾っていく」のがすごく大事だなと思います!業務をしてる中でも分からない言葉や仕組み、処理が溢れるようにあって、全部に手をつけようとしたら多分混乱しますし、実際僕はたまに混乱します。それでも、興味がある事から拾って理解していくことで、あるタイミングで点と点が繋がって理解が深まるんだとわかりました。
あとは、技術書を読んだのも良かったです!
本を読む習慣がなかったので、活字はすごい苦手ですが読むようにしています。技術書から学べることはすごく多いので、これからもちょっとずつ興味がある分野を読み進めていきたいと思います。
下記の2冊は1年目で本当に読んで良かったと思います。
② リーダブルコード
①は図がすごく丁寧で右に説明文、左に図という構成なので分かりやすくwebの基本を体系的に学べるのがすごく良かったです。読書が苦手でwebの基本すら無いに等しかった僕でもスラスラ読めました!今でも、開発をしていく上で土台になっているなと感じています。
②はとても有名な本ですが、有名なだけあってやっぱり読んで良かったです。学生の時に買って満足してた本だったのですが、試しに読んでみるとすごく面白かったです。読みやすいコードをすごく実践的に教えてくれるので、案件中に本を参考にリファクタリングを実践していました。
⑤ 毎日15分の情報キャッチアップ
5つ目は、「毎日15分の情報キャッチアップ」です。
これは10月ぐらいから続けてるのですが、すごくやって良かったと思えています!
僕は、情報のキャッチアップするツールとしてZennとかQiitaを使っています。
業務前・業務の合間に見ているのですが、僕は分からないことを調べたりしているといつの間にか違う記事を見ていることがあるので、必ず15分と時間の制限をかけて読むようにしています。
これをやるようにしてから、技術・知識の幅が広がってエンジニア定例や案件の中で「ここの単語・記述、記事で見たな、聞いたな。」となり、「もっと調べてみよう!」と思えて調査して理解が深まっていくなどのケースが結構ありました。全く知らない言葉よりも、ちょっと馴染みある言葉の方が調査しやすかったりするのかなと思います。単純に「知ってる」の幅が広がるだけでもやって損はなかったのかなと思います!
⑥ 学ぶ際にプロセスも意識したこと
6つ目は「学ぶ際にプロセスも意識したこと」です!
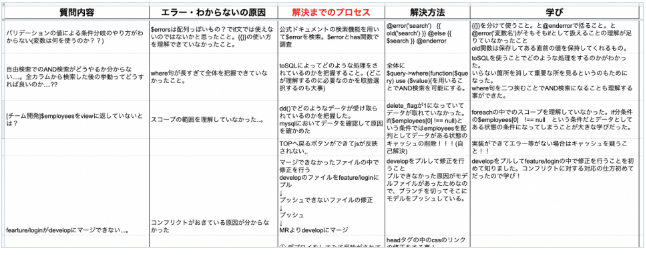
新卒研修のチーム開発が始まったぐらいから上記の画像の項目をもとに書いてました!
各項目の意図は下記みたいな感じです。
[各項目の意図]
質問内容と解決方法:質問したことに対しての解決方法を適切なタイミングで振り返れる。忘れるのが減少しました。
学び:学んだことを言語化することで理解が定着しました。
エラー・分からない原因:原因を言語化して後に勉強するようにしていました。同じような質問をせずに済んだ気がします。
解決までのプロセス:エラーを解決する力をつけるためです。エラーが起きた時に「とりあえず先輩がしていた方法をやろう」となりましたし、実際に解決できるエラーも増えたと思います。
特にこの「解決までのプロセス」はやって良かったなと思っています。「ここでdd()使うんだ!」「こういう時、開発ツールのネットワーク見るんだ!」や「調査するときこの記事見てるんだ!」など、意識するだけで学べることが多かったです!プロセスの項目を増やした後は、プロセスまで意識して見れるようになりましたし、エラーは開発してればいくらでも発生するのでそのエラーを解決するプロセスを学べたのはすごく今も活かされてると感じます。
今は、上記画像の新卒研修時みたいに細かくとってはいないのですが「分からないけど今聞く内容じゃないし、ちょっと聞く時間ないな。」というものを忘れないようにメモをしておいて、後ほど調査したり先輩に聞いたりするように使っています!僕は金曜日の業務前の時間をその疑問解消をするための時間に使うようにしています!けど分からない内容によっては早く聞いたほうが良いので、そこの判別は気をつけた方が良いなと感じています。あと、シートに書くことで満足してしまうので一定の時間を押さえて調べたりするのに使い、時間があればすぐに聞いちゃう方が良いのかなとも感じています。
僕は結構マメかもしれないですがシートに書かずとも結論、エラーを解決するプロセスまで意識して見ることができればそれでも全然よいと思います。
⑦ 15分調査して分からなかったらすぐ聞くこと
7つ目は「 15分調査して分からなかったらすぐ聞くこと」です!
正直まだ遅くなっちゃったりしてできない時があるのですが、今でも意識して業務に取り組むようにしています。
チーム開発研修でエラーとか仕様が分からなくなってしまった時に、沢山調査して3時間経ち、けど先輩にご相談したら10分足らずで解決しましたという事が結構ありました….!
先輩に聞くのは時間を取ってしまい申し訳ないなと思うことが多かったのですが、それよりも全体の進捗が遅れる方が周りにすごく悪い影響になってしまったりするので、すぐに聞くことが大事だなと新卒研修を通して思いました!しかし、すぐに聞きすぎるのも調査する力がつかなくなってしまうので、「時間を決めて調査してみる!15分経ってみて分からなかったらすぐに聞く!」みたいなモチベーションがすごく大事だなと感じました。
⑧ 仕様オリエンは判定者みたいな気持ちで!
8つ目は、「仕様オリエンは判定者みたいな気持ちで!」です!
ウエディングパークですと下記のリリースフローになっており、案件の最初に仕様のオリエンがあります。
仕様のオリエンでは、テスト観点を洗い出したり、エンジニアの視点から仕様に対してご質問したりするなど仕様に対してディレクターさんと認識の擦り合わせをします!ディレクターさんに「こんな感じの作ってください!」と言われ「はい!わかりました!」と言われた通りに作るようにしておりました。けど、「なぜこんな仕様なんだろう?」や「これだと少し実装が複雑になるかも….。」と思い、後に聞いてみて仕様変更があり、設計からやり直しみたいなケースもありました!
そのため、オリエン前に予め資料を確認して疑問点を洗い出しておくこと、仕様に対しても実装が複雑になりそうだったら提案してみるのもすごく良いと思います。けど仕様オリエンだけで全部疑問点が解決しました!ということは無いと思うので、適宜疑問に思ったことは聞いてみて、認識すり合わせた状態で実装に移る事がすごく理想だと感じています!
⑨実装の認識のすり合わせを徹底すること
9つ目は、「実装の認識の擦り合わせを徹底すること」です。
こう思いましたのは、実装してコードレビューをして頂く段階で失敗したことが関わっています!
(1回目のコードレビュー)
「ここの実装こうした方が良いかもね!」
↓
「承知しました!このロジックならいけそうかも….!この実装方針で実装してみよう!」
(2回目のコードレビューにて、、)
「それだと〇〇になっちゃうからこういう実装の方が良いかも!」
↓
「1回目のレビューからの修正箇所が多く、実装し直しに時間がかかってしまう…。」
こんな感じで、レビューの出戻りで無駄になってしまう時間が発生してしまい、
それによって見積もったレビュー修正の工数から大きくずれてしまってスケジュール変更をする必要が出てくるなどが生じてしまいました。
改めて、実装に時間がかかりそう、もしくは時間がかかってきたら実装する前や途中に実装方針を相談する!認識を揃える!
そうすることで、実装の出戻りは少なくなり無駄な時間を無くす事ができると思います!
僕も今後意識して、開発だけでなく色々なところで認識をすり合わせることを意識していきたいと思います!🙋♀️
1年を終えて〜
1年で、新卒研修での初チーム開発でプロフっちょ開発!Wedding Parkサイトで初案件リリース、Wedding Parkやサイト内新コンテンツ「ムビレポ」の管理画面開発など、いくつかのチームで様々な開発を担当しました。色々と経験させて頂きすごく学びになりましたし、沢山のご質問を丁寧に成長できるように回答してくださった先輩方には感謝しかありません!悔いなく締めくくって2年目もエンジニアとして頑張ります!
※ 僕は結構マメに取り組むタイプですので、もしかしたらこの方法は合わない!こっちの方が良い!という事があるかもしれませんが、この記事を読んで少しでも業務に取り組む上で参考になれば嬉しいです!🙋♀️