みなさま、こんにちは!エンジニアの東です。
フロントエンドの開発は不慣れな私はCSSの扱いもまだまだ未熟です。
というのも、私は、自身の業務では、CSSはなかなか触る機会がないです。
それもあって、私はCSSには苦手意識がありまして・・・特にfloatの扱いがうまくできないんですよね・・・!floatを使ってコンテンツを配置しようとすると大体レイアウトが崩れて、混乱します。
そんな私でも、floatの代替として使える非常に便利なものがありましたのでそちらを紹介したいと思います。
それは、CSS3 Flexbox!
今回、こちらについて紹介したいと思います。
CSS3 Flexbox
CSS3のFlexboxとは、Flexible Box Layout Moduleとよばれ、
水平方向あるいは垂直方向に配置される要素のポジションニングを行うための方法です。
ちなみに、CSS3のFlexboxが使えるブラウザは、
http://caniuse.com/#search=flexbox
にて、確認できます。
日本ではIE11が16.76%ものシェアとなっており、部分的サポートのため、バグもあるとのこと。
PCで安心して使うためにはもう少し待つ必要がありそうですね…
ですが、Flexboxは非常に扱いやすいです。
弊社のディレクターは、社内勉強会にて、HTMLとCSSで簡単なサイトページを自ら作るという研修があったので、
その時に、私がサポートした方には、紹介したのですが、初心者でも、ポイントさえ押さえれば非常に使ってが良く、レイアウトが簡単にうまくできちゃいます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 Flexbox</title>
<link rel="stylesheet" href="css/common.css" />
</head>
<body>
<div class="list">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>
.list {
width: 200px;
}
.item {
height: 40px;
width: 40px;
border-radius: 5px;
margin-right: 10px;
margin-bottom: 10px;
text-align: center;
}
.item:nth-child(1) { background:chocolate;}
.item:nth-child(2) { background:tomato; }
.item:nth-child(3) { background:slategray; }
.item:nth-child(4) { background:pink; }
.item:nth-child(5) { background:skyblue; }
.item:nth-child(6) { background:limegreen; }
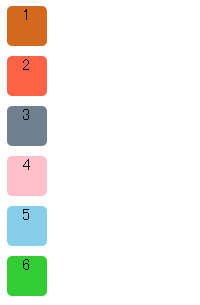
上記のソースでの表示は、

縦にただならんだだけになっていますが、
ここでcssをうまく指定してあげるだけで、
.list {
width: 200px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}

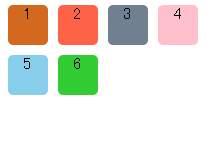
綺麗に整列させられます。
ポイントは親要素と子要素
要素をFlexboxにするポイントは、親要素と子要素にCSSをちょちょっと設定してあげることです。
親要素は子要素がどのような配置になってほしいか、そして、子要素は、子要素自身が並びや自身の大きさ、位置がどういう具合で配置されたいかを指定してあげるだけです。
(今回はベンダープレフィックスは省いて紹介します。)
親要素
- Flexboxにする大事な指定
display: flex | inline-flex
- 子要素がどう並ぶかを決める
flex-flow: <flex-direction> || <flex-wrap>flex-direction : raw | column | raw-reverse | column-reverseflex-wrap : nowrap | wrap | wrap-reverse
- 配置方向の要素への指定
justy-content : flex-start | flex-end | center | space-between | space-around
- 配置方向とは垂直の要素への指定
align-items : flex-start | flex-end | center | baseline | stretch
- 子要素全体のまとまりをどういう配置にするか
align-content : flex-start | flex-end | center | space-between | space-around | stretch
子要素
- 並び順
order: <integer>
- 自身の大きさ (grow: 他のアイテムとの大きさの比率、shrink: 許容縮小サイズ、basis: 基準のサイズ、)
flex: <flex-grow> || <flex-shrink> || <flex-basis>flex-grow : <number>flex-shrink : <number>flex-basis : <number>
- 自身の配置
align-self : auto | flex-start | flex-end | center | baseline | stretch
参考(https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/)
Flexboxを使えば配置が簡単!!
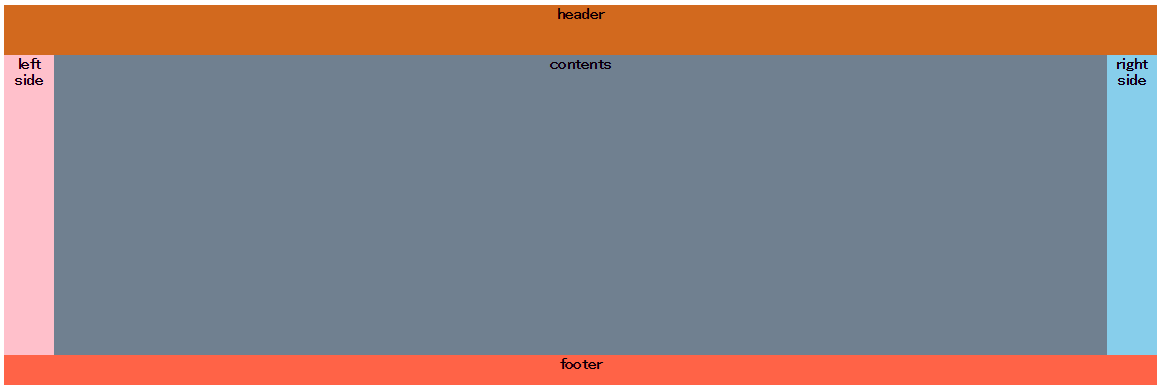
そして、よくあるPCサイトの作りである、
ヘッダー、フッター、左サイドメニュー、右サイドメニューの配置も、
flexboxをつかえば簡単に実現可能です!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 Flexbox Carousel</title>
<link rel="stylesheet" href="css/common.css" />
</head>
<body>
<div class="container">
<header class="header">header</header>
<article class="main">
<div>contents</div>
</article>
<aside class="left">left side</aside>
<aside class="right">right side</aside>
<footer class="footer">footer</footer>
</div>
</body>
</html>
.container {
display: flex;
flex-flow: row wrap;
font-weight: bold;
text-align: center;
}
.header {
background: chocolate;
flex: 1 100%;
height: 50px;
}
.left {
height: 300px;
background: pink;
width: 50px;
order: 1;
}
.main {
background: slategray;
order: 2;
flex: 2 0px;
height: 300px;
}
.right {
width: 50px;
height: 300px;
background: skyblue;
order: 3;
}
.footer {
background: tomato;
flex: 1 100%;
order: 4;
height: 30px;
}
最後に
いかがだったでしょうか。float使わずでも簡単にレイアウトが組めました。
親と子に対してflexのルールに沿った指定をしてあげるだけなので簡単です。
特に子の要素が増えたり減ったりするコンテンツに使えると思います!
是非、試してみてください!
Wedding Parkでは一緒に技術のウエディングパークを創っていくエンジニアを募集しています。
興味のある方はぜひ一度気軽にオフィスに遊びにきてください。

