はじめまして!Photoraitのエンジニアをしていますヒエイです。
所属している社長室(新規事業チーム)で私が定刻大臣として行った、GaroonスケジュールのSlack通知機能導入をした話を紹介します。
「定刻大臣」について
チーム活性化と定刻大臣
社長室ではエヴミニ(Everyone Minister〜全員大臣〜)というチーム活性化活動を行なっています。
室長除いた社長室全員が〇〇大臣となり、組織課題や活性化について改善・向上させる活動です。
詳しくはこちらでも紹介されてますので見てみてください!
私は、会議が時間通り始まらない、集まりが悪い、という課題に着眼して定刻大臣となりました。
ミッションは会議の定刻スタートを促進すること。
はじめは会議開始前に口頭で呼びかけをおこなっていましたが、あまり効果を感じられませんでした。
エンジニアとしてチームの活性化に貢献できる事は、エンジニアリングで返す事。
そこで、スケジュール管理をサイボウズGaroonで行なっている事に着眼して、以下施策を行うことにしました。
Garoon通知機能に関して
Garoonのスケジュールを会議が始まる前に通知する機能を作ろうと考えました。
仕様として
- Garoonスケジュールの◯分前に、slackで通知する
- 簡単に導入できる(タスクの合間に開発作業ができる)
- 実行環境を用意したく無い
- メンバーのGaroonパスは私が管理しない。
などとしてGoogle App Scriptを使った開発を進めました。
準備編
スプレッドシートとの連携
| garoon_user_id | garoon_password | slack_channel | slack_mention_user_id |
|---|---|---|---|
| GaroonのユーザーID記載 | Garoonのパスワード記載 | 通知するslackチャンネル | メンションするslackユーザーのID |
- こちらの形式でシート作成
- 作成したスプレッドシートの
ツール→スクリプトエディタでGASを開く - URLの以下の部分をメモしておく
- 2020年9月現在 は、
script.google.com/a/〜〜〜/d/XXXX・・・/editのXXXX・・・文字列です。
- 2020年9月現在 は、
slack app設定
- https://api.slack.com/appでslack appを作成
- 作成したappの
OAuth & Permissionsで以下の権限を設定- Bot Token Scopes
chat:writechat:write.public
- Bot Token Scopes
- 作成したbotをテストツールでメッセージが送れるか確認
Basic InformationのDisplay Informationでアプリ名とアイコンを設定- App name
- お好きな名前
- App icon & Preview
- お好きなアイコンを背定
- App name
- 最後に
Installed AppにてBot User OAuth Access Tokenをメモする
実装
- gas-clasp-starterを使うとtypescriptで開発可能で、ESLintやJestテストも入っているので便利です!
spreadsheetの情報取得
const sheet = SpreadsheetApp.getActive().getSheetByName('シート名');
return sheet.getRange(2, 1, sheet.getLastRow() - 1, 4).getValues();
Garoon予定取得
const paramsArray = [
'rangeStart=' + encodeURIComponent(Utilities.formatDate(date, 'JST', "yyyy-MM-dd'T'HH:mm:ssXXX")),
'orderBy=' + encodeURIComponent('start asc')
];
const paramsString = paramsArray.join('&');
const token = Utilities.base64Encode('GaroonのUserId' + ':' + 'Garoonのパスワード');
const url: string = 'https://' + 'Garoonのサブドメイン' + '.cybozu.com/g/api/v1/schedule/events?' + paramsString;
const requestOptions = {
method: 'get',
headers: {
'X-Cybozu-Authorization': token
}
};
return JSON.parse(UrlFetchApp.fetch(url, requestOptions));
// この後ごにょごにょ通知対象ではないスケジュール等を除いて通知リストを作成
slackへ通知
const sendDetail = {
text: 'メッセージ内容',
channel: '通知先チャンネル',
token: '上記で作成したslack token'
};
const options: object = {
method: 'post',
payload: sendDetail
};
UrlFetchApp.fetch('https://slack.com/api/chat.postMessage', options);
dockerデプロイ
開発環境・GASへデプロイ用にdocker環境を用意します。
Dockerfile
- claspを用意
FROM node:13.0-alpine WORKDIR /app RUN apk update RUN npm i @google/clasp -g CMD ["sh"]
docker-compose.yml
- 特に変わったことはなし
version: "3"
services:
app:
build:
context: ./
volumes:
- ./:/app
networks:
- nw
networks:
nw:
driver: bridge
以下のコマンドでGASにソースコードをアップロードします。
claspログイン
- ブラウザでパスを開き、GASのコード(上記でメモしたGASのパスXXXX〜)を設定
docker-compose run --rm app sh -c "clasp login --no-localhost;"
clasp push
- コードをスプレッドシート連携しているgasにプッシュ
npm run pushはgas-clasp-starterのこちらが実行のイメージ。
docker-compose run --rm app sh -c "npm run push;"
GAS側でソースコード確認。
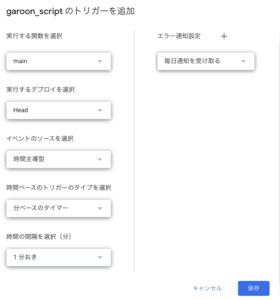
トリガー設定
以上で、自動でGaroon予定をslack通知できる形になります。
実装後
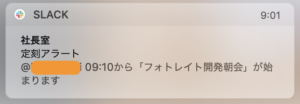
定刻通知
アカウント管理
- Garoonのアカウント情報はコーポレートIT室(情報システム部門)の方で管理してもらっています。
- つまり、アカウント情報を記載したスプレッドシート・GASごとコーポレートIT室の方で管理してもらい、ソースコードだけそちらのGASにデプロイしています。
チーム活性化とエンジニア
社長室は全員でチームを盛り上げようと、お祭り気分も使いつつ、そしてフランクにお互いを尊敬し合い切磋琢磨しています。
エンジニアリングで活性化活動をという部分は最初は不安にも感じていました。
なぜなら私自身入社して間も無いタイミングでもあったことと、今まで行なってきた習慣を変えようと提案する事に反発は無いのだろうかと。
しかし社長室だけじゃなく全社的に相手の意見を受け入れる事、褒め称える文化があり、
導入サポートに対しても親身に対応していただき(実際には実装の他にGaroon権限管理やslack導入など他部署の協力もありました)、全てが滞りなく導入できました。
活性化として個人でやりたいと提案したものが、実導入までの早いという事が一番の驚きでした。
エンジニアならではの、チーム活性化はエンジニアリングでを実践できる事、これはなかなか楽しいものです。