こんにちは!
新卒1年目エンジニアのyu-yaです!
(そんな私ももうすぐ2年目になります…はやい…)
先日、PlaywrightとMagicPodをGitHub Actionsに組み込む検証を行いました。
今回はその検証の紹介をしたいと思います。
1. GitHub Actions に組み込んだ背景
現在、私が携わっているサイトにおいて、E2Eテストの自動化ツールの導入を検討しています。
(導入に至る経緯や目的などはここではお話ししないので、別の機会でできればと思います)
その際の運用方法(実行方法)の検証として、テスト実行をGitHub Actionsを用いて実行できるようにしました。
その際に学んだことをお伝えしたいと思います。
GitHub Actionsにて、PlaywrightやMagicPodの実行を検討されている方の、参考になれば幸いです。
2. CI/CDとは?
GitHub Actionsへの導入にあたって、そもそもCI/CDとはなにかわからなかったので、調べてみました。
CIは1種類で、CDは2種類存在しています。
CI(Continuous Integration / 継続的インテグレーション): コードのビルド、テストを自動で行う
CD(Continuous Delivery / 継続的デリバリー):CIでの実行が終わったのち、いつでもデプロイができる状態にする。開発環境や本番環境へのデプロイは手動で行う
CD(Continuous Deployment / 継続的デプロイメント):CIでの実行が終わったのち、自動で開発環境や本番環境にデプロイを行う
現代のアプリケーション開発において、複数の人が同時に複数機能の開発することが多くなってきています。また、リリース回数も増えてきている現代では、CI/CDを導入することは、より効率的にでき、ミスも減らせる有効な手段とされています。
3. 実際にやったこと
まず、簡単にどんな要件を持って組み込む検証を行ったか説明したいと思います。
要件1:Playwright・MagicPodともに、GitHub ActionsのWorkflowの手動実行ができること
要件2:実行時にどのテストケースを実行するか選べること
実際に、PlaywrightとMagicPodをGitHub ActionsのWorkflowに組み込んでみたので、
その方法と、自分なりのポイントを書きたいと思います。
Playwright
Step1 Playwrightのインストール
ターミナルにて、下記コマンドを実行します。
npm init playwright@latest
実行するとターミナルにて下記4つを聞かれるので、答えます。
・TypeScriptとJavaScriptのどちらを使うか
・テストファイルを配置するフォルダ名
(初期設定がtestsなので、とくに問題がなければそのままにする)
・GitHub Actions Workflowに追加するか
(yesを選択すると、ymlファイルが自動で作成されます)
・Playwrightのブラウザをインストールするか
(yesを選択すると、のちに実行する必要があるnpx playwright installを実行する必要がなくなります。)
↓実際に表示されるターミナル
$ npm init playwright@latest > npx > create-playwright Getting started with writing end-to-end tests with Playwright: Initializing project in '.' ✔ Do you want to use TypeScript or JavaScript? · TypeScript ✔ Where to put your end-to-end tests? · tests ✔ Add a GitHub Actions workflow? (y/N) · true ✔ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · true
※「Playwrightのブラウザをインストールするか」に対して、Noを選択した場合は、下記コマンドを実行します。
npx playwright install
Step2 テストケースの作成
今回、ワークフローのテスト用に簡単なテストケースを3つ作成します。
以下のファイルを作成します。
ファイル名: tests/PlaywrightTest.spec.ts
import { test, expect } from '@playwright/test';
test('テストケース1', async ({ page }) => {
console.log("テストケース1");
});
test('テストケース2', async ({ page }) => {
console.log("テストケース2");
});
test('テストケース3', async ({ page }) => {
console.log("テストケース3");
});
Step3 ymlファイルを作成(または改修)
ワークフロー実行用に、以下のファイルを作成します。
ファイル名: .github/workflows/playwright.yml
name: Playwright Tests
on:
workflow_dispatch:
inputs:
test-case:
description: 実行するテストケースを選んでください
type: choice
required: true
default: "テストケース1"
options:
- "テストケース1"
- "テストケース2"
- "テストケース3"
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: lts/*
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests ${{ inputs.test-case }} # 選択したものを取得できる
run: npx playwright test -g ${{ inputs.test-case }}
- uses: actions/upload-artifact@v4
if: ${{ !cancelled() }}
with:
name: playwright-report
path: playwright-report/
retention-days: 30
ポイント1. npx palywright install –with-deps について
Playwrightとその依存関係を一緒にインストールしてくれるコマンドになっていて、このコマンド一つで実行環境が整います。
ポイント2. ymlファイルはインデントが重要
インデントによって構造が決まります。インデントが合っていないとエラーになってしまうので気をつけましょう!
Step4 GitHub Actionsから実行する
実際にworkflowを起動して、テストが正しく実行できているか確認します。
今回のテストは、コンソール出力しているので、表示されているかを確認します。
MagicPod
Step1 MagicPodのアクセストークンを取得
MagicPodにログイン → 右上のアイコン → システム連携 → APIトークンをコピー
Step2 GitHubのシークレット環境変数にトークンを設定
セキュリティのため、GitHubのシークレット環境変数にAPIトークンを設定します。
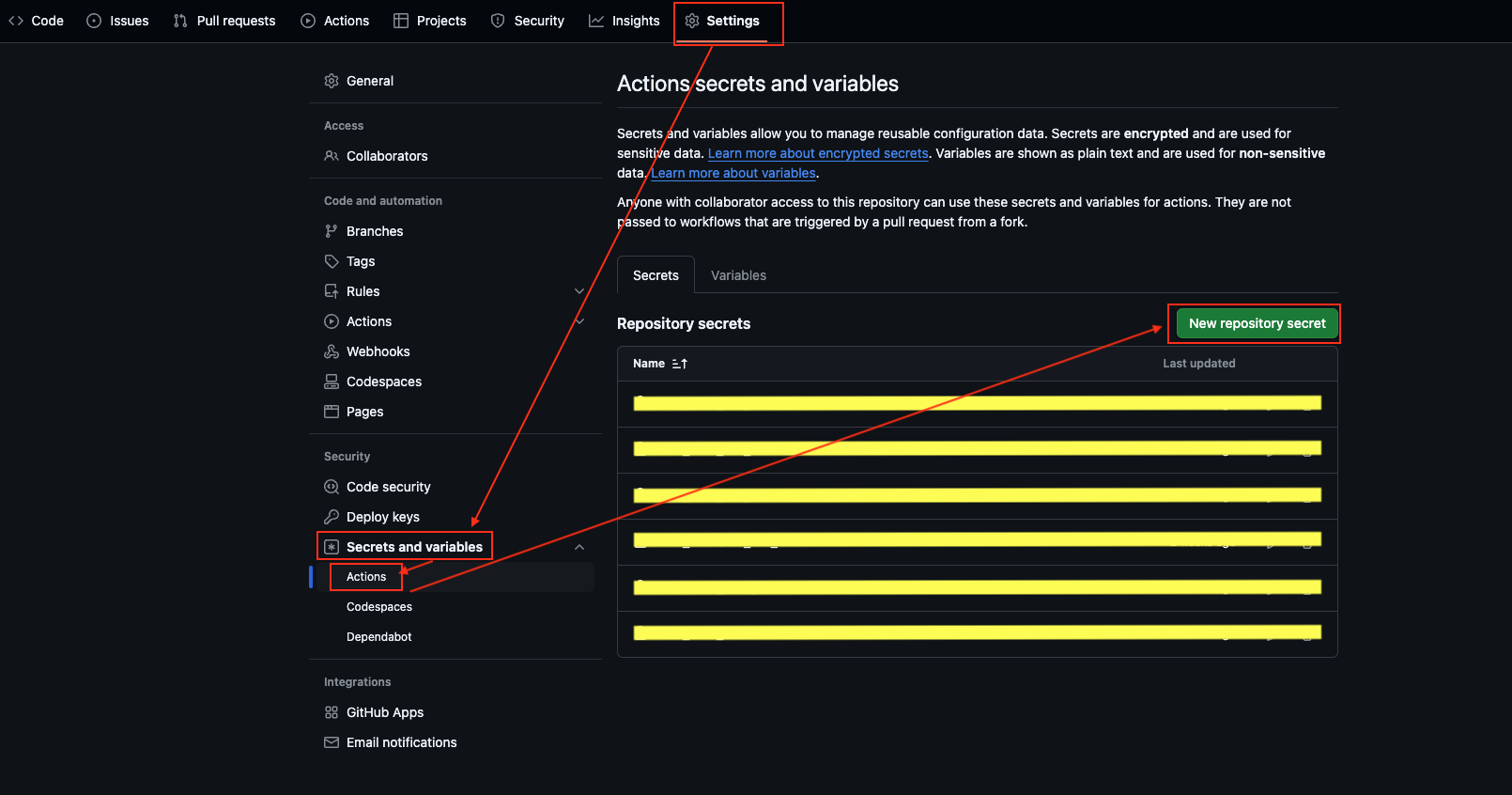
GitHubリポジトリ → settings → Secrets and variables → Actions
→ New repository secret から追加します。
Step3 シェルスクリプトの作成
リポジトリ配下に以下ファイルを作成します。
(のちに作成するymlファイルにて呼び出します。)
ファイル名:run_magicpod_test.sh
#!/bin/bash -e
# (-eで、コマンドがエラーになった行で処理を終了させる)
# magicpod-apiクライアントの最新版を現在のディレクトリにダウンロード・解凍
curl -L "https://app.magicpod.com/api/v1.0/magicpod-clients/api/${OS}/latest/" -H "Authorization: Token ${TEST_MAGICPOD_API_TOKEN}" --output ${FILENAME}.zip
unzip -q ${FILENAME}.zip
# MagicPodで使う各種環境変数を設定
export MAGICPOD_ORGANIZATION=${MAGICPOD_ORGANIZATION}
export MAGICPOD_PROJECT=${MAGICPOD_PROJECT}
# 一括実行設定番号を使ってテスト一括実行
# -n を入れることでテストの実行を終わる前にactionsの実行を終わらせられる。
./magicpod-api-client batch-run -n -t ${TEST_MAGICPOD_API_TOKEN} -S ${TEST_SETTING_NUMBER}
ポイント3. シェルスクリプトがうまく実行できない場合
・変数の使用方法はあってますか?
シェルスクリプト内で変数を使うときは ${変数名}で使用できます。
(ymlファイルと異なるので注意)
・コマンドが合ってるかわからない…
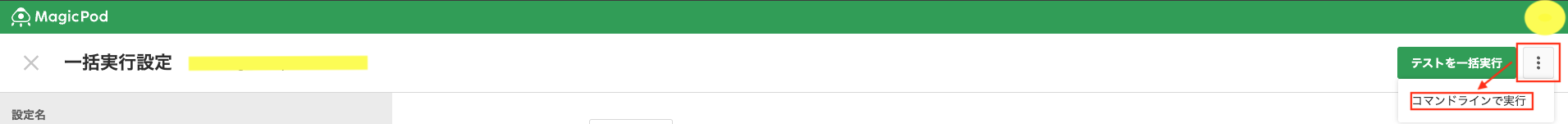
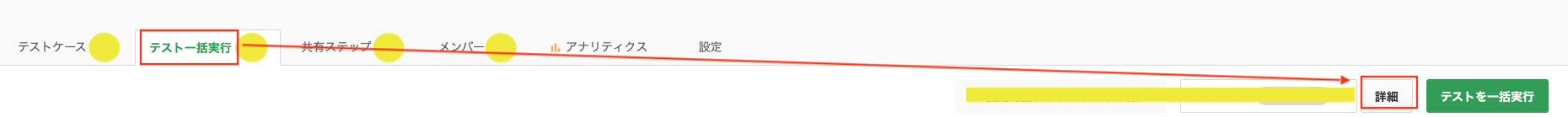
MagicPodのプロジェクトのトップページ → テスト一括実行 → 詳細 → 「テストを一括実行」の横の3つの縦点 → コマンドラインから実行から、
複数のシチュエーションでの実行方法が記載されているので、うまく実行できない場合は、参考にすると良さそうです。
Step4 ymlファイルを作成
ワークフロー実行用に、以下のファイルを作成します。
name: MagicPod検証用ワークフロー
on:
workflow_dispatch:
inputs:
test-case:
description: 実行する一括実行設定番号
type: choice
required: true
options:
- "1"
- "2"
- "3"
jobs:
action:
timeout-minutes: 10
name: magicpod verification
runs-on: macos-latest # 今回はmacを指定
env:
TEST_MAGICPOD_API_TOKEN: ${{secrets.<GitHubで設定したシークレット変数名>}}
OS: mac # 今回はmacを指定 Windowsマシン上でのビルドの場合はwindows、Linuxはlinuxを指定
FILENAME: magicpod-api-client # 任意のファイル名を指定
MAGICPOD_ORGANIZATION: <MagicPod組織名>
MAGICPOD_PROJECT: <MagicPodプロジェクト名>
TEST_SETTING_NUMBER: ${{inputs.test-case}}
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Batch run test
run: bash run_magicpod_test.sh # 先ほど作成したシェルスクリプト
参考:GitHub Actionsとの連携 – MagicPodヘルプセンター
ポイント4. うまく実行できない場合
・インデントはあってますか?
ymlファイルでは、インデントによって構造が決まるので、注意が必要です。
・変数の使用方法は合っていますか?
ymlファイル内で変数を使うときは${{変数名}}で使用できます。
(shファイルとは異なるので注意)
ポイント5. 実行されるテストが思っていたのと違う
MagicPod側で一括実行の設定を行う必要があります。
プロジェクトのトップページ → テスト一括実行 → 詳細 → 実行対象 で
対象の一括実行設定番号で実行するテストケースを選択します。
ここの設定を行っていないと、テストが実行されないので注意します。
Step5 正しく実行されているか確認
ログにMagicPodの実行確認のためのURLが出力されるので、遷移して実行したいものが実行されているか確認します。
さいごに
今回は、GitHub ActionsのWorkflowsに組み込んでみました!
意外と簡単にGitHub Actionsへの組み込みが可能だと思いますので、いつものフローに自動テストツールによる自動テストの実行を組み込んでみてはいかがでしょうか?
最後までご覧いただきありがとうございました!