こんにちは。新卒1年目エンジニアのririです。
私は新卒研修の一環で5月から約3ヶ月間、合同開発に取り組みました。
今回は、企画・仕様フェーズに焦点を当てて、やってよかったこと・苦労したことをまとめました。これから企画・仕様書作成にチャレンジする!という方の参考になれば幸いです。
目次
新卒合同開発について👩💻
まず、新卒合同開発とは何かについて説明します。
入社して基礎的な研修を受けた後、新卒クリエイターチーム(エンジニア2人、デザイナー1人)で、約2ヶ月間合同開発を行いました。お題は、Googleスライドで管理している社員のプロフィール(自己紹介&仕事紹介)をシステム化するというものです。コンセプトを0から練り、4日間で企画書作成・決裁、3日間で仕様書作成・決裁を行いました。
企画書作成🗣💬
どんな方向性で、何を実現するのか?それは本当に仕事としてやる意義があるのか?という点をまとめ、決裁をもらうために企画書を書きました。具体的には、与えられたお題をもとに、背景の整理、実際に作るシステムのコンセプトと全体像、想定効果を盛り込みました。
🙆♀️やってよかったこと
1. アンケートを実施し、現状の課題感を把握した
社員の方々に使い心地・使う頻度、感じている価値などをアンケートすることで、現状の課題を具体的に把握することができました。また、企画書プレゼンの際にも、明確な根拠を持って「やる意義」を示すことができました。
2. そのサービスが使われた先、どんな状態になっているのか?まで想像した
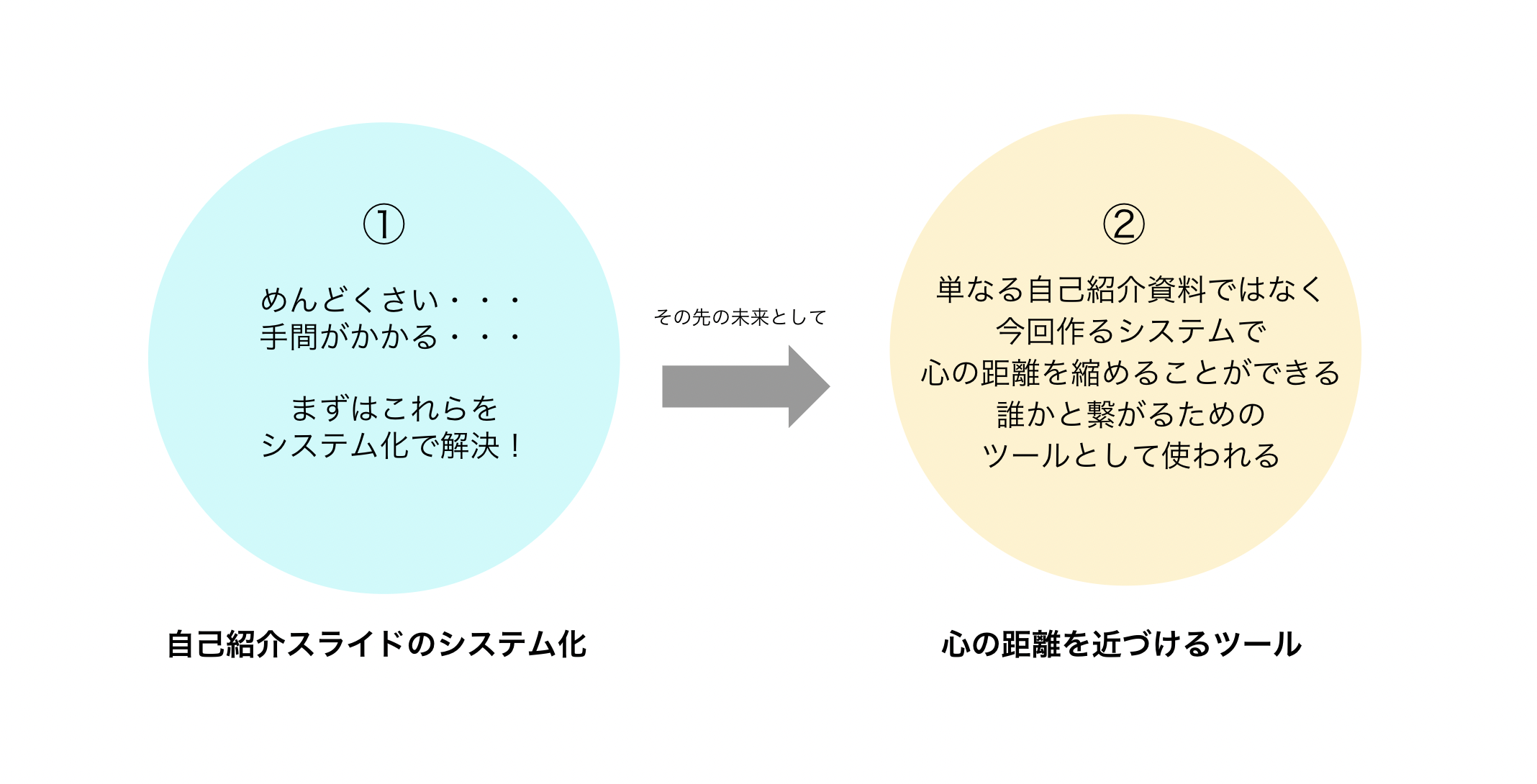
「今この課題があるから、解決します!」で終わらず、「課題解決することで生み出される価値とは何か?」まで考えました。
今回は、システム化することで利便性を向上し、その上で「社員が誰かとの共通点を見つけにいくことを促し、心の距離を縮めることができる」という価値の創造を目指しました。それをプロダクトのコンセプトとして落とし込むことで、納得感のある企画書になりました。

3. 企画提案時には簡単なプロトタイプを作成し、イメージを具体的に伝えた
企画書では提案した背景やコンセプトだけでなく、簡単なプロトタイプを作成し、現時点で考えているシステムの全体像も伝えました。その結果、機能を実現する上で考慮すべき点など現実的かつ具体的なフィードバックをもらうことができました。
💁♀️苦労したこと
1. 事実と仮説の切り分け
現状を整理するためにアンケートを実施したものの、その結果からわかる事実と仮説の切り分けが難しかったです。
- 事実:数値でわかること(数・割合)
- 仮説:事実をもとに、本当はどうあって欲しいのか?を推測すること
話し合いを進める中で認識の違いに気づき、先輩ディレクターに質問することで解決できたため、認識が揃った状態で議論を進めることができました。悩んだらとりあえず先輩に聞いてみる!がオススメです。
2. 今あるモノの良さを、どうシステム上で残すか?
プロフィールスライドに関しては「利便性はイマイチだけど、社員が自由にアレンジできる」という特徴があり、そこに社員の個性が表れていました。
企画の決裁においては、入力形式が決まっているシステム上では、操作の自由性・社員の個性が失われてしまう負の側面も考慮しなければならない、という点をご指摘いただきました。
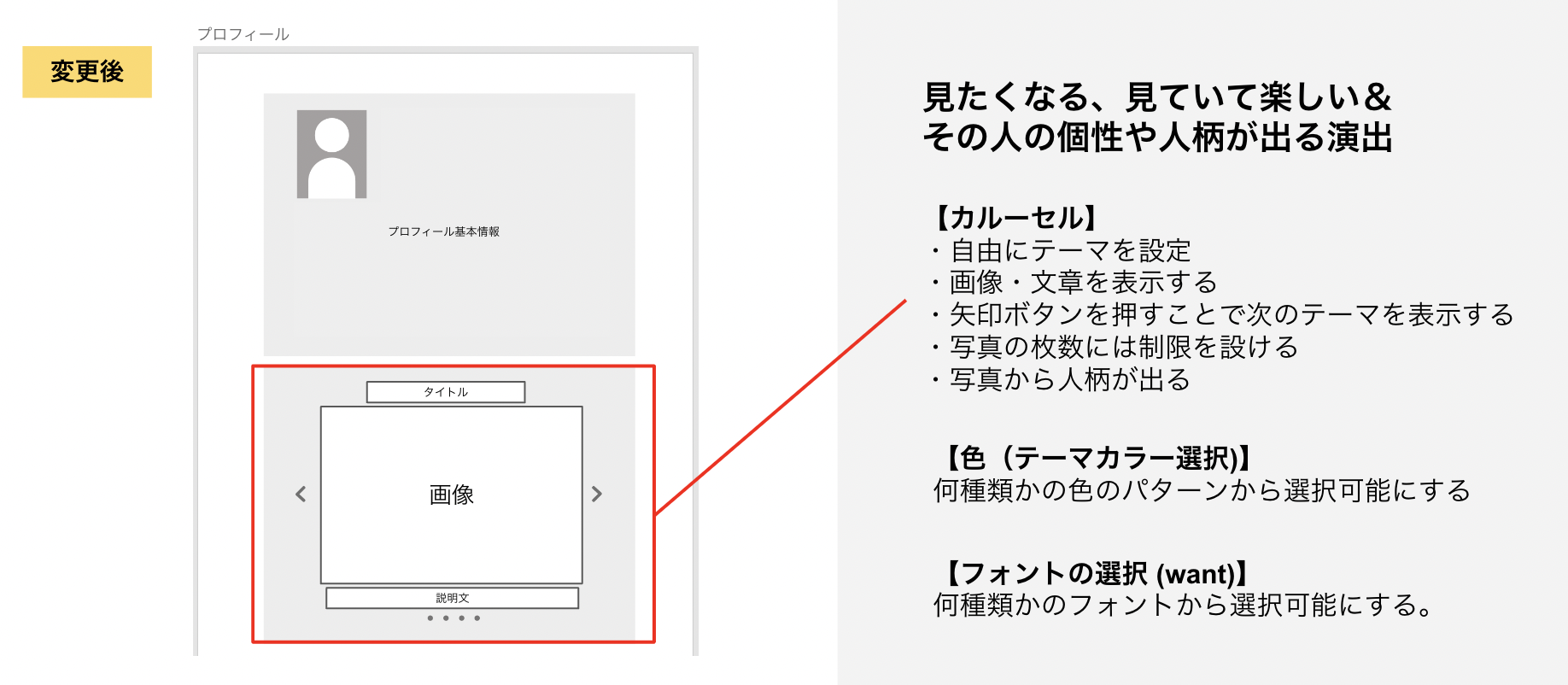
作って終わりではなく、使ってもらって初めて価値が生まれます。システムによる制約があっても「こんなのだったら自然と見たくなる、楽しくなるもの」を徹底分析しました。
最終的に、プロフィール表示画面にスライドショー形式のコーナーを作り、「使いたい!他の人のも見たい!」となるような仕掛けを作りました。
(企画書の一部※一部改変して掲載)
仕様書作成✍️
企画の決裁をいただいた後、仕様書作成に向けてシステムの細部を検討しました。
研修期間中、新卒クリエイター同士一番密度濃く議論したのは仕様書作成のときでした。
🙆♀️やってよかったこと
1. 仕様書で説明する項目について、あらかじめ共通認識を合わせる
今回は分担して資料作成することになったため、検討事項に漏れがないよう、以下の項目を設定してチーム内で認識を合わせました。
- 表示条件…その画面・対象が表示される条件
- 処理条件…考えられる処理とその条件
- 入力項目/表示項目…入力フォームの項目/表示される項目の形式などを定義
- 押下アクション…ボタンや入力欄などのアクションを定義
- テスト観点…どのようなことをテストするか(画面単位で記しました)
その結果、「このページではこの項目に触れているのに、他のページでは触れてない」といった漏れが少なく済みました。
2. 指摘箇所の差分をわかりやすく表示
フィードバックをもとに仕様を修正した際は、変更前・変更後を比較しやすい資料づくりを心がけました。仕様書のページ数も多かったため、前回どんな指摘を受けて、どんな変更をしたのか?をわかりやすくまとめてよかったです。
💁♀️苦労したこと
1. 膨大な検討項目を短い時間でまとめきること
仕様を決めるにあたって検討すべき項目がたくさんあり、話し合いながら資料に落とし込むことが大変でした。後の開発フェーズでも実感したのですが、以下の項目は特に、この段階で十分に検討しておくべきだと思います。
- 画面遷移とURL
- 数値(年、入力文字数)の閾値
- 表示順、表示件数
- センシティブな情報への配慮
- 入力値のバリデーション(どんな値・条件を許容するのか)
- 機能の優先順位(実装の優先度をコンセプトに基づいて決める)
また、今回は仕様書の更新を怠っていたことが原因で、開発中にチーム内で再議論する…ということがかなり多く、時間のロスでした。仕様書は常に最新の状態に!ということは今後しっかり意識したいです。
2. 仕様の伝え方
チーム内の議論で共通認識を合わせることに注力した結果、他者に伝える際に視点の切り替えができていませんでした。
言葉のわかりやすさ・全体像の把握のしやすさ・画面・機能を説明する順番は、伝える前に改めて確認すると良いです。細かい仕様を効率よく伝え、決まった時間内で十分に検討してもらうためにも、伝える際の配慮は非常に重要だと感じました。
おまけ:ネーミング
先輩方のアドバイスのもと、サービスのネーミングにはかなりこだわりました。思いのほか時間を費やしてしまったのですが、その分思いのこもったネーミングにできました。
同期のデザイナーが「ワクワクしながら使ってもらう」という要素をプラスしてロゴ・サイトデザインを作ってくれたこともあり、どんどん愛着が湧き、私自身ワクワクしながら開発できました!

まとめ
新卒1年目エンジニアが初めて企画・仕様書を作成する中でやってよかった・苦労したポイントをまとめてみました。
企画・仕様書は設計・開発で迷った際の指針となる資料で、非常に重要なものだと実感しました。妥協せず、チーム内でがっつり議論したことで、その後の開発では共通認識を持ち、都度コンセプトに立ち返りながら開発することができました。
また、クリエイターとして企画段階から考え、開発に挑むことができた経験は非常に貴重だったと感じています。
結婚の幸せへ、まっすぐに進めるデジタルを。
弊社の中期ビジョンです。「アナログな仕組みをデジタル化する」にあたり、今あるモノを受け入れてもらう形に変えることの大変さを実感しました。単純ではない、だからこその面白さがあるのだと学びました!