こんにちは。新卒1年目エンジニアのririです。
この記事では、5月から約2ヶ月間取り組んだ新卒合同開発の設計・開発フェーズについてお話しします。新卒合同開発については、企画・仕様フェーズについて書いた記事で触れているので、今回は割愛します。同じように設計・開発に取り組む方々の参考になれば幸いです。
目次
✍️設計で学んだこと
仕様書の内容をどのように実現するか?という詳細設計を、システム設計書に落とし込みました。
1. 設計書づくり
設計書を作成するにあたり、どのような項目・粒度で書くべきか迷いました。今回は新規開発ということもあり開発する画面の数が多かったため、特に説明のしやすさ・理解のしやすさを重視して資料作成しました。盛り込んだのは以下の項目です。
- 機能:機能の名称と説明
- 画面:その画面のURL
- 開発内容:実装手順を大まかに示す
- 仕様・実装方針:開発内容の詳細手順や実装方法、処理条件など
- 画面イメージ:画面のプロトタイプを表示(同じ資料内で説明を完結させる)
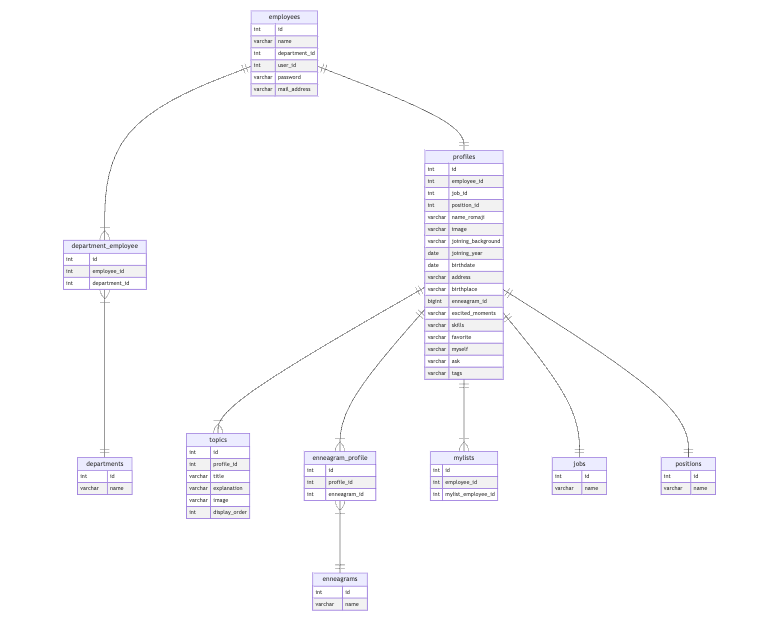
また、テーブル設計書にはテーブル・カラム名を記した表だけでなく、ER図も入れました。今回は同期のエンジニアと2人で開発を行ったため、実装方針や処理の流れを確認する度に設計書を参照する機会が多く、最初にこだわって作成してよかったです。

mermaid.js (Copyright (c) 2014 – 2022 Knut Sveidqvist)を使って作成したER図
2. ユーザーにとって良い設計になっているか?
最初の設計レビューでは、ユーザーが違和感なく使える想定の設計になっているか?を考慮しきれておらず、ご指摘いただきました。ページ遷移するのも何らかの処理を行うのも、ユーザーのアクションが起点になります。予想を裏切るようなページ遷移・処理は避け、ユーザーが快適にサービスを使えるように設計する必要性を学びました。この経験から、単に仕様を実現するのではなく、仕様をユーザーが使いやすい形に落とし込むことも設計の役割だと気づきました。
3. 開発タスクの網羅性
設計時、開発のためのタスク洗い出しが不十分だったことは、大きな反省点の1つです。そのため工数見積りが正確ではなく、開発スケジュールを都度修正しながら進めることになりました。この部分は経験を重ねることで学習していく部分でもあると思うので、もし私が開発前に戻ったら以下の工夫を行いたいです。
- まず大まかな設計書でエンジニア同士の認識を合わせる
- 担当している開発箇所のタスク(実装完了までやるべきこと)を洗い出す
- 2が妥当かどうか、先輩エンジニアに壁打ちをお願いする
- バリデーションや入力条件が複雑な部分は、プログラム構造設計まで考えてみる
- 4に関しても、迷ったら先輩エンジニアに相談する

(先輩エンジニアに相談中)
👩💻開発で学んだこと
私は社員が自分のプロフィールを編集することができるプロフィール編集画面のフロントエンド・バックエンドを担当しました。
1. 条件の複雑さ
編集画面を開発するにあたり、条件の考慮とそれに対応する処理を考えることが一番厄介でした。開発を進める中で考えながら実装していったため、仕様の確認漏れも多々あり、テストで修正が入る事態となりました。仕様または設計を決める段階でバリデーション項目や複雑な入力・処理条件をしっかり検討するべきだと実感しました。
2. UI・UXとのバッティング
せっかく上流工程から共同しているのに、デザインと処理のすり合わせを積極的に行えていなかったことが反省点としてあります。その結果、実装中にデザイナーと相談しながら開発することとなり、検討漏れによって後々意図しない挙動に悩まされました。
デザインのプロトタイプが完成した時点でエンジニアは実装イメージを持ち、それがデザイナーの意図と合っているか議論するべきだと学びました。
🙋♀️成長ポイント
1. コードを広い視点で見つめ直す
バグ発生→修正→動作確認→また違う部分でバグ発生、ということが3回ほどありました・・・。修正箇所が判明した時、まずは該当コードを変えることで影響範囲はないか?をじっくり考えることが必要だと思いました。影響範囲に応じて再テストする項目も変わります。その部分だけを直し、その部分だけをテストする、だけでは良くないと実感しました。
実は今でも自分が開発したシステムを触るときドキドキするし、想定しない動作をする瞬間が結構トラウマです。逆に言えば、設計においても開発においても「一度冷静になって影響範囲を考えるべき」という経験則ができました。
2. 実際に使う人がいる、運用され続ける、というプレッシャー
今まで数百人規模で使われることを想定したシステムを作ったことがなかったため、実際に使う人がいる…という緊張感は開発後半になるにつれ高まっていきました。自分の開発箇所は自分が責任を持ってクオリティを担保する、という意識を持って開発できた点では、非常に成長できたと思います!
現在は「使いやすい!」「見るの楽しい!」と言ったお声を社員の方々からいただき、加えて社内コミュニケーションの広がりも感じており、非常に嬉しいです!
3. 報告・連携・相談の大切さ
今回の新卒合同開発を通して、より良いものを作るには報告・連携・相談が必要不可欠であることを実感しました。先輩方からアドバイスいただき、進捗報告頻度や相談事の共有方法などを改善したことで、問題が起こったときも冷静に対処することができました。
その結果、お互いがピンチのときに役割を分担して巻き取るなど、立ち回りの面で非常に成長できたと思います。
まとめ
企画から開発まで、自由度が高い分難しさはあったのですが、非常に学びが多く、とても楽しい研修でした!新卒合同開発研修を用意・サポートしていただいた先輩の記事も公開されておりますので、こちらもぜひ読んでみてください!
難しいことも、不安も、仲間や先輩方のおかげでなんとか乗り越え、社内サービスとして無事リリースすることができ、感無量です!また、新卒クリエイターチームで一つのものを作り上げたことは、自分の誇れる経験となりました!

これからの実案件でも、研修で学んだことを活かして精進していきます!

