こんにちは。前撮りなど結婚写真の撮影スタジオ・サロンを検索できる情報サイト「Photorait」のエンジニアリングマネージャーをしている武田(@takedajs)です。
サイト運営している上で新規開発や既存機能の改修は必須ですが、リリース後に時間が経って発生する不具合にはみなさん頭を悩ませていると思います。
所属しているPhotoraitチームでは、開発中やリリース後に自動と手動を合わせて数種類の不具合を発見する仕組みを導入しています。また、Photoraitチームは専属のQAがいないので、開発メンバーが手動テストを実施しています。
今回は、既存の不具合を見つけるために実施している手動テストの1つである「回帰テスト」について紹介します。
回帰テストについて
チームでは前から当たり前のように回帰テストと言っていたのですが、改めて、一般的な回帰テストの意味を調べてみました。
回帰テストとは、コンピュータプログラムに手を加えたことによる影響を確認するテスト操作のことである。
プログラムが大規模化で複雑化になってくると、何も関係がないかのように見えるプログラムが相互に関係しあっているのを見落とす場合も少なくない。ある箇所を改善しようとして加えた修正が、思いもよらない部分に影響してバグを呼び起こしてしまう、といった場合も珍しくない。
バグフィックスやリビジョンアップなどが行われた場合、システム全体のチェック作業に立ち返って(回帰して)コード改変の影響が確認される。想定外の異常が発生していないかを調べるためテストに立ち返るテストは、ほとんど必要不可欠な作業であるといえる。
なるほど、用語の意味としては理解していたのと同じっぽいですね。
Photoraitチームでは、案件のリリース後に影響範囲を手動テストしていますが、次から紹介する回帰テストでは、リリース後の手動テストで見落としてしまった不具合を発見する役割も担っています。
実施している回帰テストの概要
Photoraitチームでは以下の内容で回帰テストを実施しています。
- 実施頻度は月1回
- 開発メンバーが全員参加(ディレクター、サーバサイドエンジニア、デザイナー)
- サイトのページ一覧表を作成し、1人ずつにテストする担当ページを割り振る
- 担当ページをPCとスマホ両方で表示や機能をテスト
- テスト項目はなく、各自の視点でテスト
- 見つけた不具合とサイトをより良くするための改善点をスプレッドシートに記述
- 実施時間は1回につき2時間 (1時間30分で担当ページをテスト、残り30分でZoomに集まり不具合や改善点を共有)
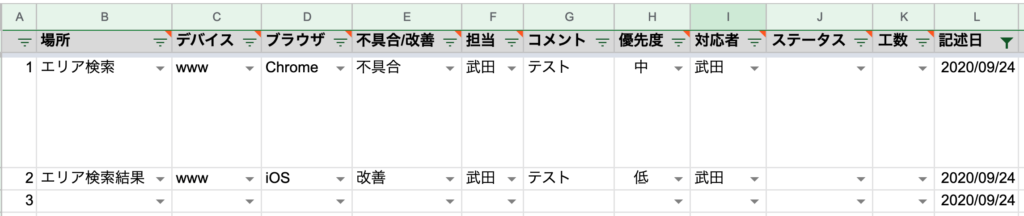
不具合と改善点を記述しているスプレッドシート(例)

実施する時に工夫してる点
1. 不具合だけでなく改善点もシートに記述
せっかく表示や機能を時間をかけて確認するので、サイトをより良くするための改善点もシートに記述してもらってます。
不具合は毎回発見されませんが、改善点は毎回多く出ます。
午前中に回帰テストを行い、午後に優先度の高い改善点を修正リリースすることが多いです。
2. 不具合を多く発見した人を称える
「不具合を自分達で見つけることは良いことだ!」という文化を作りたいと思い、回帰テストを実施する毎に、一番多く不具合を発見した人にベスト回帰テスト賞を授与してます。
不具合が発見されない場合は、改善点を一番多く発見した人が対象です。
受賞者にはささやかなインセンティブを渡していて、インセンティブがあるのとないとでは参加者のモチベーションが変わるのでおすすめです笑

3. 広く浅くではなく、狭く深くテスト
簡単に見つかる不具合なら通常の開発時でも発見できるので、時間をかけて細かくテストしないと見つけられないような不具合を発見できるように、回帰テスト実施時の1人に対しての担当ページは限りなく少なくしています。
前回の回帰テストの一例を上げると、以下の2ページのPCとスマホページを1時間30分1人でがっつりテストしてもらいました。
エリア検索ページ
https://www.photorait.net/search/area
エリア検索結果ページ
https://www.photorait.net/search/area/tokyo
実施するメリット
1. チーム内で不具合を発見
不具合発生はサイトの信頼に関わってきます。
ただ、開発する上で不具合を0にすることは不可能なので、不具合を発生させない仕組みと発生した不具合を発見する仕組み作りが大事になってきます。
不具合を発見する仕組みの一つとして回帰テストが機能しています。
2. 仕様の理解
不具合発見のために実施していますが、時間をかけてテストすることでサイトの仕様を理解するのにも役に立っているという声をよく聞きます。
過去に開発をしたことがあるページは仕様を理解しているので、あえてできるだけ開発をしたことがないページが担当になるように割り振っています。
3. テストについての学び
不具合や改善点を共有するので、他メンバーのテストの視点や方法を学ぶことができます。
回帰テストを繰り返すことでテストのナレッジがチームに蓄積され、各メンバーのテストの質が上がっているように感じます。
課題点
1. テスト自動ツール導入
発見した不具合が今後起きないように、定期的に自動で確認してくれる仕組みが作れていません。
不具合を発見した人がテスト自動ツールに定期確認の設定ができるのが理想なので、エンジニア以外のメンバーでも利用できる、プログラミングが不要なテスト自動化ツールの導入を検討しています。
2. 開発環境のデータを最新にする仕組み
回帰テストは開発環境で実施しています。
本番と同じデータでテストすることでしか見つけられない不具合もあるので、開発環境に本番データを反映しているのですが、今は手動でやっているのでさくっと自動化しちゃいたいです。
3. 改善点を修正する工数確保
回帰テストを実施する度に、たくさんの改善点が出てきます。
すぐに修正した方がいい改善点が多く出ますが、現状なかなか工数が割けておらず対応が後回しになっています。
改善点を修正する期間を定期的に設けて、改善点を放置しない仕組み作りを検討しています。
最後に
Photoraitチームで実践している回帰テストについて紹介しました。
既存の不具合検知の仕組みの一つとして実施し始めましたが、今では仕様の理解やテストの学びなどにも役立つ取り組みになっています。
一方、まだまだ自動化できることも多いので、費用対効果の高い仕組みになるように改善していきます。
ウエディングパークでは、一緒に技術のウエディングパークを創っていただける仲間(エンジニア)を募集しています。興味のある方はぜひ一度気軽にお話ができたら嬉しいです!
株式会社ウエディングパークの会社情報 – Wantedly
https://www.wantedly.com/companies/weddingpark

