こんにちは。
サーバーサイドエンジニア兼QAエンジニアの福山です。
QAチームでは、生産性高く、高品質なサービスを安定して提供するために
テスト自動化基盤の構築を進めてきました。
チームの意義目標(※1)は、『品質でサービスの信頼残高を爆上げする』として、QAマネージャー、Webディレクター、サーバーサイドエンジニア((※2)SET兼務)のメンバーで日々品質改善に取り組んでいます。
※1 意義目標…最終的に実現したい抽象的な状態や影響を示した目標のこと。
※2 SET…(Software Engineer in Test)
その中で、開発段階での障害検知と重要機能の継続的な品質担保のために、
E2Eの自動テストを運用にのせることができたので、
- 自動テストのツール選定
- 自動テストの開発
- 自動テストの運用
の3本立てでお話したいと思います。
本日は、1. 自動テストのツール選定 についてです。
弊社でどのように自動テストのツール選定をしたのか、
その進め方と、選定したツールはどんなテストにお勧めか
をお話ししたいと思います。
① 自動テストの前提の認識合わせ
② E2E自動テストの要件洗い出し
③ ツールの検証&選定
の流れで決めました。
① 自動テストの前提の認識合わせ
初めに、チームでキックオフをして、自動テストの以下のような前提条件をブレストし、認識合わせをしました。
■何のテストをするか
・E2EでHTTPステータスコードのチェック
・サイト内での重要なコンテンツ(特定のボタン)が画面上表示されているかのチェック
■ドメイン
まずメインの1サイトのみを対象とする
■対象面
検索面など主要ページをメインに
■対象環境
ステージング環境で実施。
→開発フェーズでの検知を目的とするので、本番環境の手前でテスト実施。
その他、計測するスクレイピングツール、可視化方法、運用ルール、実行頻度、システム構成、データI/O、実行場所などもブレストしました。
② E2E自動テストの要件洗い出し
前提を元に、ツール選定のため、E2E自動テストに必要な要件をまとめていきました。
要件は以下のように決めました。(●Must、○Want)
テスト観点
●cURLベースのHTTPリクエストとステータスが取得できること
○DOM要素の取得ができること
○画像キャプチャが取れること
○画像の差分比較ができること
開発
●URLの追加/削除ができること
●全てのソースがバージョン管理できること(git)
●Docker上で動作可能なこと(実行環境に大きく依存しない)
●QAチームで保守できる範囲のフレームワーク/言語であること
○ブラウザベース/ヘッドレスで動作できること
保守運用/通知
●URLの追加/削除ができること(エンジニアが)
○URLの追加/削除ができること(ディレクターが)
●異常検知の条件制御ができること(XX回失敗したらfail)
●エンジニアが確認して、修正アクションが取れるログを出せること
Saas連携
●slackへの通知が可能であること
●GitLabCIとの連携が可能であること
●jenkinsからキックできること
○メール送信が可能であること
○GoogleDocument系との連携が可能であること
計測メトリクス
●総実行テストケース数
●成功テストケース数
●失敗したテストケース数
●実行時間
テストレポート/可視化
○メトリクスをグラフィカルに表示できること
パフォーマンス
●1分/1000URLの速度が出せること
●1回/2hの運用に耐えうること
③ ツールの検証&選定
弊社開発メンバーはPHPが一番馴染みがあるため、PHPをベースにしているスクレイピングツールである、
guzzle、goutte、LaravelDuskの3つを検証することにしました。
途中から、rubyをベースにしているのですが、Buckyという自動テストツールの検証も追加で実施しました。
BuckyはQA界隈で、OSS化してリリースされた際にこちらの記事で話題になり、実装も結果もYAML形式で簡単に実装できそうということで、追加検証をすることになりました。
テスト自動化カンファレンスというイベントでQAマネージャーとBuckyの開発会社の方と登壇者同士で繋がりができたのもきっかけとなりました。
②で決めた要件を元に、標準機能でできるか、ある程度コーディングorプラグイン/ライブラリを入れればできそうか、できないかを表にマッピングしていきました。
HTTPリクエストとステータス取得や、DOM要素取得などはある程度どれもできたのですが、
Buckyの実装が簡単で、標準機能で、計測メトリクス、テストレポート/可視化があること(他のツールにはなかったこと)から、
Buckyで自動テストを開発することに決めました。
Buckyの良いところ
・YAML形式でテストコードを書けるので、rubyに馴染みがなくても開発しやすい
・Buckyの記事、自動テストフレームワーク「Bucky」入門が公開されていて、最初の導入がスムーズ
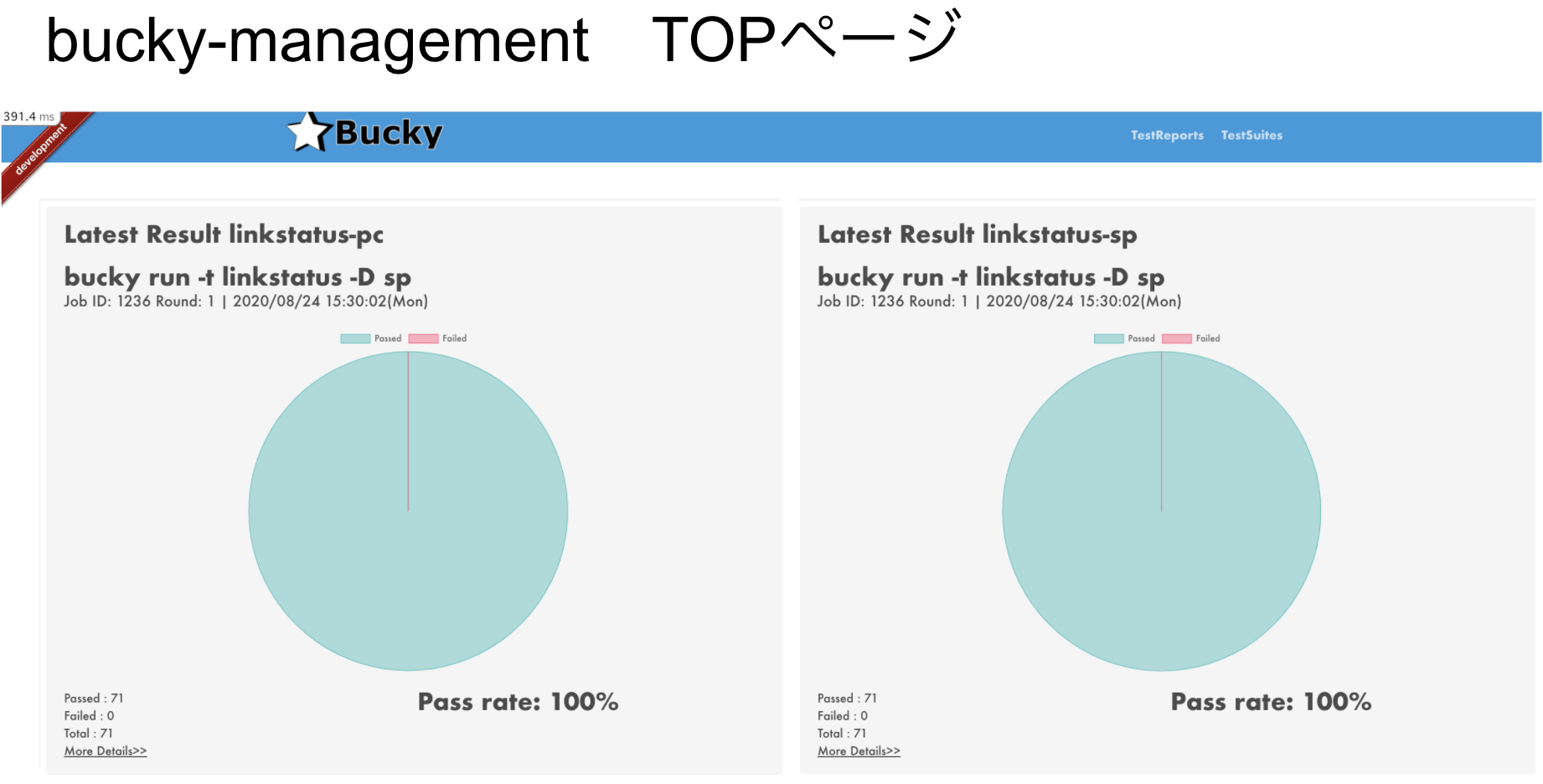
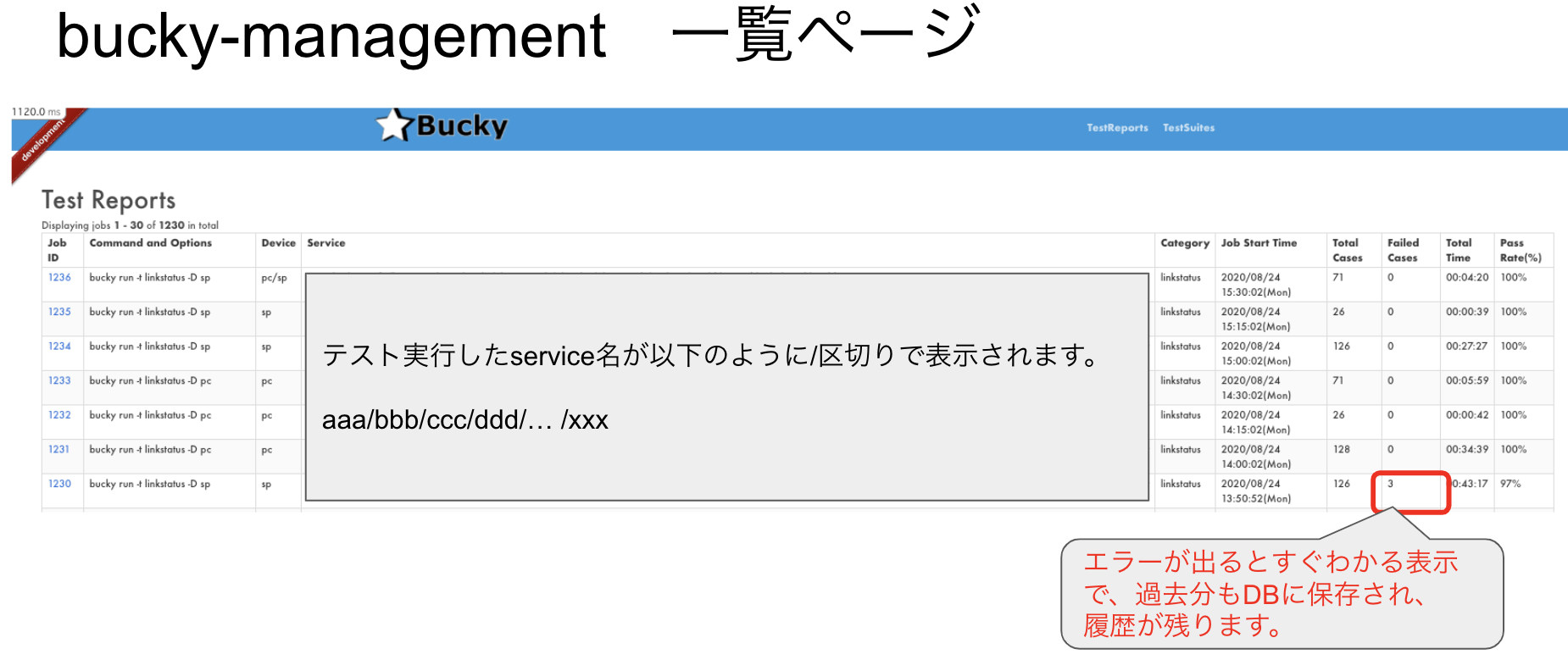
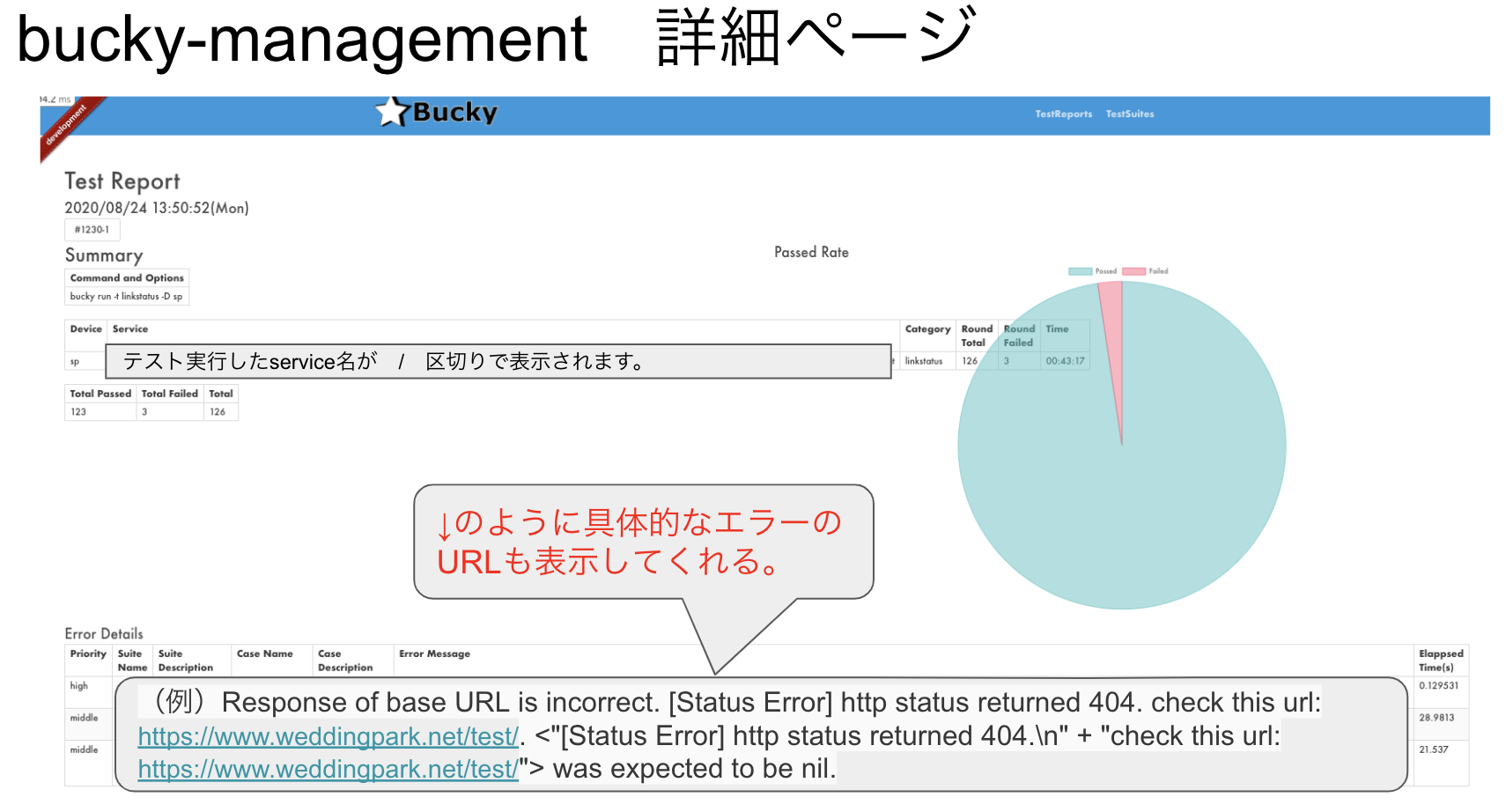
・bucky-managementという可視化ツールもあり、テスト結果の一覧や詳細、全体のレポートが簡単に見れる
こんな自動テストを開発したいならBuckyがお勧めです!
・以下のリンクチェックとDOM要素チェックを簡単に実装したい。
① 特定(複数のディレクトリ可)のページ配下に存在する全てのリンクをチェックして、404エラー、5XX系エラーになっていないかチェックしたい。
② DOM要素を使って、以下のようなチェックをしたい。
ページタイトルのチェック、要素のテキストの値をチェック(一致or含まれるか)など
チェックできる内容はこちら(Verification list)を参照。
・さらに、それらの結果をレポート画面で簡単に表示したい。(以下の画像参照)



では、次回の自動テスト開発編をお楽しみに。

