こんにちは。
サーバーサイドエンジニア兼QAエンジニアの福山です。
QAチームでは、生産性高く、高品質なサービスを安定して提供するために
テスト自動化基盤の構築を進めてきました。
- 自動テストのツール選定
- 自動テストの開発
- 自動テストの運用
の3本立てで、前回、自動テストのツール選定についての記事を書かせていただきました。
QAチームの自動テスト推進 〜自動テストのツール選定編〜
自動テストのツール選定の結果、弊社では、Buckyを使うことに決定しました。
本日は、2. 自動テストの開発についてです。
以下の流れで説明します。
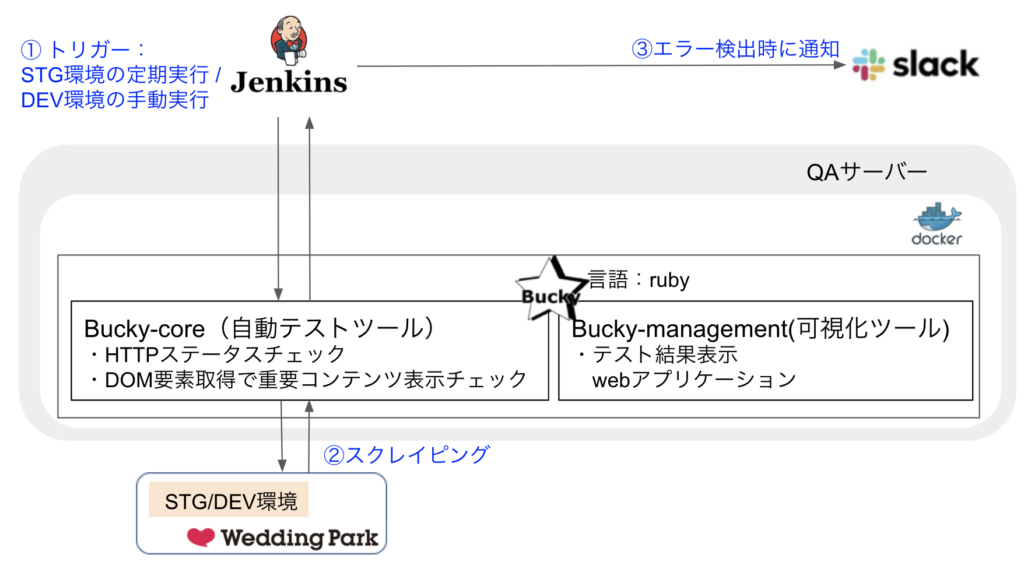
① システム構成
② ローカルの環境構築
③ リンクチェックの実装
④ E2Eで重要コンテンツの存在チェックの実装
Buckyの開発は、こちらの記事(自動テストフレームワーク「Bucky」入門)を参考に進めました。
① システム構成
現状のアーキテクチャは上の図の通りです。
QAサーバーにBucky-coreとBucky-managementをインストールし、
Jenkinsからテスト実行コマンドのシェルを叩き、STG環境/DEV環境へスクレイピングして、
エラーがあれば、slackに通知する、というシステムを構築しました。
日次でSTG環境で継続的に自動テストを実行することで、
自動テストでエラーが出れば、リリース前に、すぐに見つけられるようになりました!!
その構築と実装を②〜④で説明します。
② ローカルの環境構築
# プロジェクト用ディレクトリ作成 $ mkdir bucky # プロジェクト用ディレクトリ直下へ $ cd bucky # bucky-coreをgit cloneでローカルへ落としてくる $ git clone https://github.com/lifull-dev/bucky-core.git # .dev抜きにリネーム $ cp docker-compose.dev.yml docker-compose.yml Dockerがなければダウンロード(↓MACのPCの場合) https://hub.docker.com/editions/community/docker-ce-desktop-mac Docker desktop にログイン # dockerを諸々立ち上げ(-dだとバックグラウンド実行) $ docker-compose up -d ## コンテナが起動してるかどうか見るときは $ docker-compose ps # 立ち上げ終わったら下記で該当サーバログイン $ docker-compose exec bucky-core bash # www.weddingpark.net というプロジェクトを作ります bucky new www.weddingpark.net # プロジェクトディレクトリに移動 cd www.weddingpark.net # notificationというサービスを作ります bucky make service notification (その他、 大きな機能毎(概ねURLの第一階層毎)にサービスを作りました。) # notificationというページを作成(PC) (※名称はここでは仮です) $ bucky make page notification --service notification --device pc # notificationというページを作成(SP) (※名称はここでは仮です) $ bucky make page notification --service notification --device sp
ローカルには、bucky-core 配下の .sampleフォルダとdocker上のファイルが同期されます。
③ リンクチェックの実装
# notificationサービスにリンクチェックのディレクトリ作成 $ mkdir -p services/notification/pc/scenarios/linkstatus $ mkdir -p services/notification/sp/scenarios/linkstatus # テストスイート名「notification」のファイルを作成 $ touch services/notification/pc/scenarios/linkstatus/notification.yml $ touch services/notification/sp/scenarios/linkstatus/notification.yml
テストコードを追加します。
以下に記載の例では1つのファイルに1つのcaseしかありませんが、
1つのサービス内に、複数の異なる作りのページが存在するときは、その全てをcasesの中に実装しました。
## services/notification/pc/scenarios/linkstatus/notification.yml
# Describe for this test suite
desc: お知らせページのリンクチェック
device: pc
service: notification
priority: high
test_category: linkstatus
labels:
- www
# You can exclude url that you don't want to check
exclude_urls:
cases:
- case_name: notification
desc: Check お知らせページ
urls:
- <%= ENV['BUCKY_FQDN'] %>/notification/XXXX
## services/notification/sp/scenarios/linkstatus/notification.yml
# Describe for this test suite
desc: お知らせページのリンクチェック
device: sp
service: notification
priority: high
test_category: linkstatus
labels:
- s
# You can exclude url that you don't want to check
exclude_urls:
cases:
- case_name: notification
desc: Check お知らせページ
urls:
- <%= ENV['BUCKY_FQDN'] %>/notification/XXXX
リンクチェック実行時のコマンド
$ BUCKY_FQDN={STG環境のドメイン} bucky run -t linkstatus -d
基本的にはSTG環境でテストを定期実行しているのですが、
影響範囲が広い開発では、DEV環境でも自動テストを実行したい要件が出てきたため、
urls:のURLに環境変数を使うように途中から変更しました。
④ E2Eで重要コンテンツの存在チェックの実装
サイト内で、重要なコンテンツがちゃんと表示されているかをチェックするE2Eを実装しました。
※重要コンテンツ・・・絶対にバグを出してはいけない大事なコンテンツ
## services/notification/pc/parts/notification.yml
# お知らせページのXXX(←対象のコンテンツ)
xxxxx:
- xpath
- //*[contains(., "{XXXの表示名}")]
以下に記載の例でも1つのファイルに1つのcaseしかありませんが、
1つのサービス内に、複数の異なる作りのページが存在するときは、その全てをcasesの中に実装しました。
また、複数の重要コンテンツがあれば、それらをpartsに記載し、テストケースで1つ1つチェックしました。
## services/notification/pc/scenarios/e2e/notification.yml
# Describe for this test suite
desc: お知らせページのXXX表示
device: pc
service: notification
priority: high
test_category: e2e
labels:
- www
cases:
# You should create test case name as {test suite name + _ + number}
- case_name: notification_XXX
func: XXX表示
desc: お知らせページを開き、XXX表示の確認をする
procs:
- proc: Open notification page
exec:
operate: go
url: <%= ENV['BUCKY_FQDN'] %>/notification/XXXX
- proc: Search XXX
exec:
verify: assert_exist_part
page: notification
part: xxxxx
(SPは省略)
E2E実行時のコマンド
$ BUCKY_FQDN={STG環境のドメイン} bucky run -t e2e -d
E2Eはユーザから見える外部の振る舞いに着目して行うテストなので、内部処理の都合でidなどが変更されてもテストが通るように、外から見える要素の情報でテストを行うために、このようなチェック方法にしました。
verifyのassert_exist_partは、要素がページに存在することを検証しています。
他の検証リストはこちら(Verification List)。
まとめ
自動テストができたことで、重要なバグを未然に防げるようになったことはもちろん、
開発案件のテストの際も、より案件に集中してテストをして、回帰テストは自動テストに任せることができるようになりました。
自動テストをしっかり運用していくことで、開発全体の生産性の向上に寄与していると思います。
次回、最終章の運用編でどのように運用しているかをお伝えします。