こんにちは。
サーバーサイドエンジニア兼QAエンジニアの福山です。
QAチームでは、生産性高く、高品質なサービスを安定して提供するために
テスト自動化基盤の構築を進めてきました。
自動テストのツール選定
自動テストの開発
自動テストの運用
の3本立てで、これまでに、自動テストのツール選定と開発についての記事を書かせていただきました。
QAチームの自動テスト推進 〜自動テストのツール選定編〜
QAチームの自動テスト推進 〜自動テストの開発編〜
自動テストのツール選定の結果、弊社では、Buckyを使うことに決定しました。
本日は、3. 自動テストの運用についてです。
以下の流れで説明します。
① どのように運用しているか
② 運用にのせるにあたり工夫したこと
③ 導入効果
④ 運用でチューニングしたこと
⑤ 認証認可の対応
⑥ 今後の課題
① どのように運用しているか
自動テストの定期実行

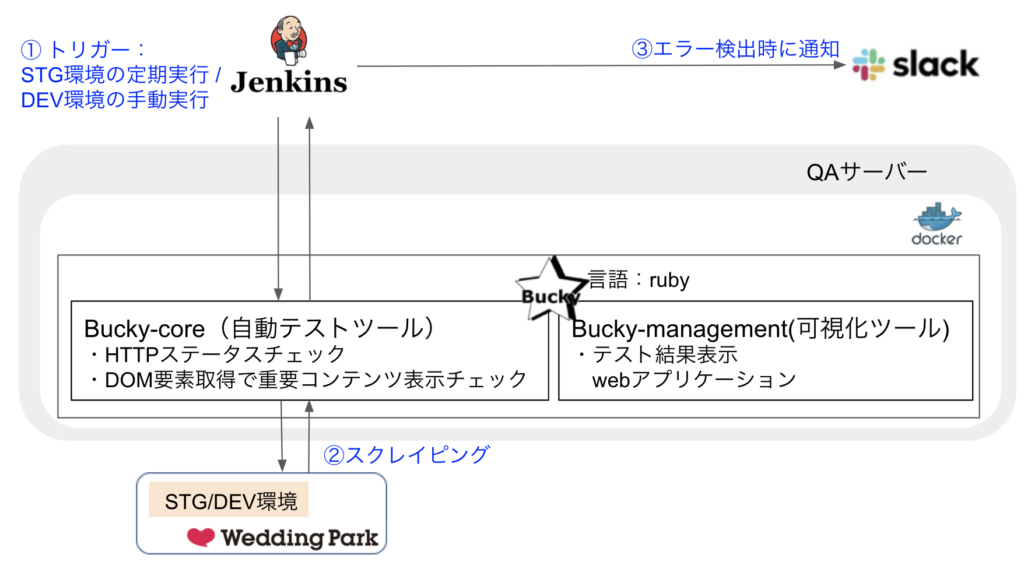
現状は、前回のブログで記載した上記のシステム構成図のように、
Jenkinsの定期実行により、定時でSTG環境へスクレイピングし、エラーがあればSlack通知をしています。
運用時間は平日の9~18時の間に複数回、弊社の運用している複数サイトに対して、PCおよびスマートフォンで、リンクチェックとE2Eをコマンドを分けて、適切な時間を開けて実行しています。
エラー検知と確認
自動テストのSlack通知はQAエンジニアが確認しています。
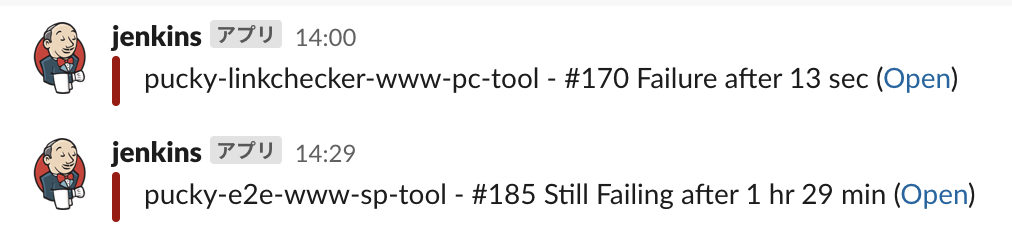
エラーが出ると以下のような、メッセージが通知されます。

エラー発生時は、詳細を確認し、まずは偽陽性結果(テストデータなどによる誤検出)かどうかを判断し、バグが原因と判定したら、開発チームにエラーを報告して修正してもらう、という流れで運用しています。
DEV環境での自動テスト実行
基本的には、STG環境で日次で自動テストが動いています。ただし、影響範囲が広く開発工数が大きい開発案件の場合については、DEV環境での自動テスト実行ができるように、手動でJenkinsを実行できるコマンドも用意しています。開発案件のオリエン時に、QA担当とDEV環境でPukcy実行しましょう、と決まれば、DEV環境での開発完了後DEV環境での案件テストに入る前に自動テストPuckyの実行を開発担当のエンジニアにお願いしています。
自動テストのアップデート
自動テストでテスト実行している箇所について、ディレクターにもわかるようにリンクチェックしているURLとE2Eでチェックしているコンテンツをサイトマップに書き起こしています。
新しい案件で、URLが変更になったり、新たなURLが追加になったり、URLが無くなったりした場合には、このサイトマップをディレクターに更新してもらい、開発のオリエン時にQA担当に伝えてもらい、QAエンジニアが随時自動テストの更新をしています。
② 運用にのせるにあたり工夫したこと
自動テストの愛称を『Pucky』に
社内での愛称をウエディングパーク(ウエパ)のBucky(バッキー)なので、『Pucky(パッキー)』とチームメンバーが命名してくれて、WPの自動テストを『Pucky』と呼びました。
ちょうどたまたま、開発期にライフルホームズとのコラボキャンペーンをやっていたこともあり、
Buckyの開発元LIFULLのキャラクターホームズくんとWPのキャラクター、ウエパちゃんを合わせた写真をPuckyのイメージ画像として印象に残りやすくしました。

ディレクターとエンジニア向けに説明会を複数回実施
自動テストはQAのエンジニアが開発しましたが、ディレクターにも案件を進める上で自動テストの理解をして欲しいので、ディレクター向けにも複数回、自動テストPuckyの説明会を実施しました。
Puckyとは何か、何をしているテストか、Puckyが担保しているものは具体的に何かということや、リンクチェックは手動でやった場合と自動テストでやった場合の動画を見せながら、説明しました。
初回の説明会では、中身の詳細まで把握できてないけど、自動テスト=Puckyという名前が社内のエンジニア&ディレクター間で知れ渡りました。
後半では、Puckyを案件開発でどのように活用していくかを中心に、説明会を実施しました。
また、エンジニア向けには、Puckyの中身が何をしているか(リンクチェックとE2Eの詳細)とエラーの見方を共有して、エラーを実際に探すというハンズオン勉強会を実施しました。
実際の開発案件で、DEV環境でPuckyを実行する事例も作りました。
このようにして、社内で自動テストPukcyの名が広まり、PHPバージョンアップなど影響範囲が広いリリースの際などにも活用していこうという動きも出てきました。
各所で使われることにより、価値のある自動テストになっていったと思います。
③ 導入効果
実際にBuckyを使った自動テストを運用にのせてみて、見つかったエラーは以下のようなものがあります。
・リンク切れの検知が多数
・時間帯に応じて変わる仕様の検知
・パフォーマンスが悪く、500エラーになるページ
STGリリース後、本番リリース前に気付けた404エラーもありますし、
自動テスト導入したことで、あまり見られていないページでエラーを見つけられたケースもありました。
自動テストが定期的に回っていることで、新たに404になっていまうページが見つけやすくなったことで、
サイトの品質向上に大いに役立っていると思います。
④ 運用でチューニングしたこと
サーバーの負荷などにより処理中断が起きました。
スレッド数を調整したり、定期実行の時間をうまく調整することで、対処しました。
⑤ 認証認可の対応
管理画面の認証系の対応については、
E2Eのテストで、
通常のユーザーと同じように、IDとパスワードでBuckyにログインを実行させ、
ページを開き、固定の文言をチェックする、というようなリンクチェック方式で実行することにしました。
⑥ 今後の課題
自動テストは基本的にテスト環境(STG/DEV環境)で実行しているため、本番環境からのデータコピーによってデータが変わってしまったり、期間を持っているデータが古くなるなどで、自動テストでエラーになってしまう誤検知も多数あります。
ここは現状、気付いた時にデータを更新する対応をしています。
今後は、このテストデータの保持をどうしていくかの課題を解決していきたいと考えています。
まとめ
自動テストの最終章、最後までお読みいただきありがとうございます。
弊社の自動テストは1サイトから開発し、複数サイトへ広がり、チェックしているリンクも不足があれば拡充し、と半年ほどで大きく成長してきました。
優秀なチームメンバーに囲まれて、社内のディレクター・エンジニアの協力もあり、チームで自動テストPuckyをしっかり運用にのせることができ、サイトの品質を守っていける存在になれたことを私自身、とても嬉しく思います。
まだまだ課題はありますが、さらなる貢献のポテンシャルがあるので、引き続きQAチームで育てていきます。

