フロントエンドの記事一覧
PHPカンファレンス 2024で登壇してきました!
イベント/登壇
.jpeg)
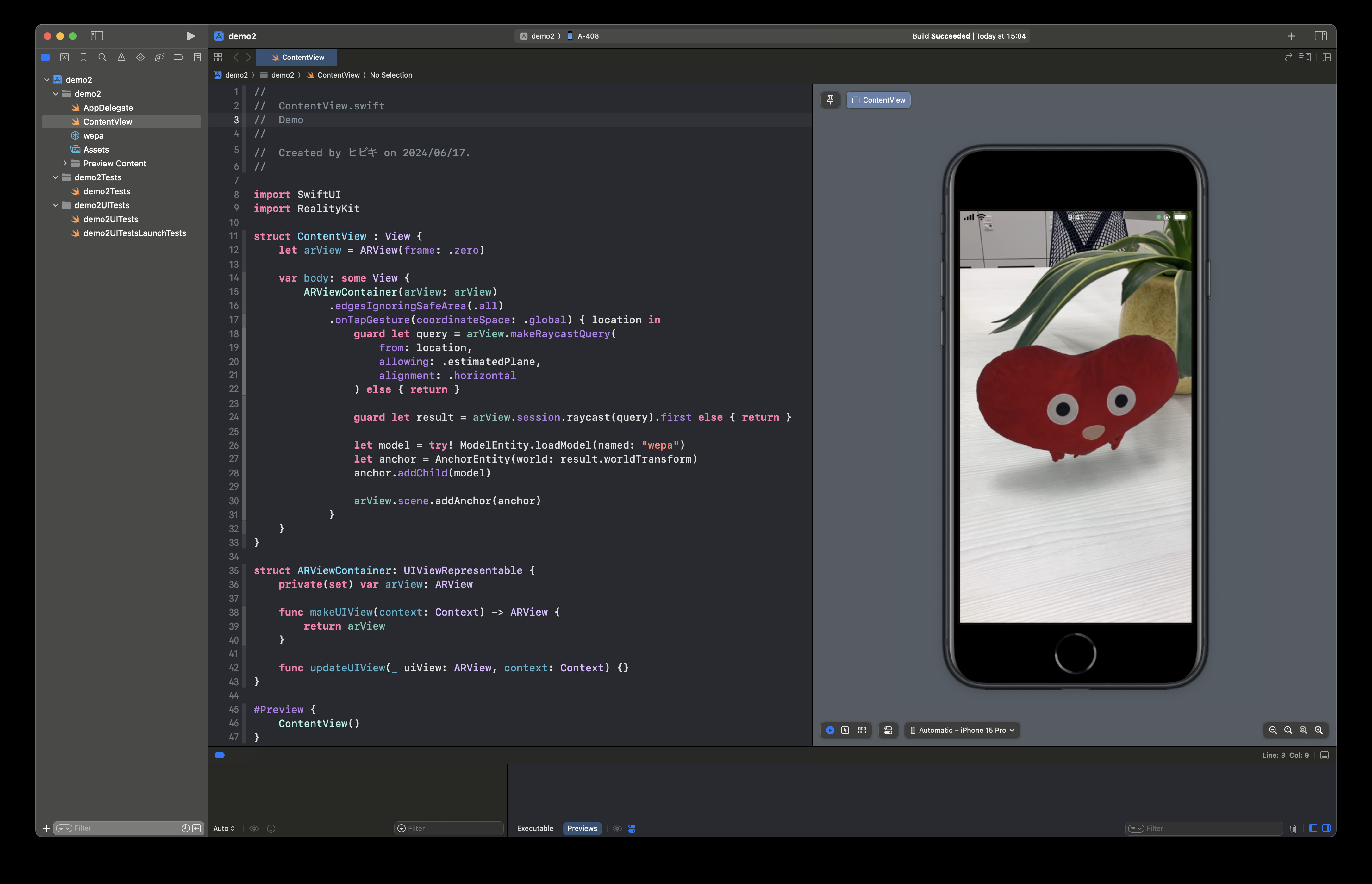
Swift UIとRealityKitでARアプリを作ってみた
フロントエンド

Three.jsで3Dオブジェクトを描画してみた
フロントエンド

View Transitions APIを使ってみた!
イベント/登壇

AWS Amplifyで入稿ツールをつくる
バックエンド

約一年間のシステムロードマップを作ってみた
バックエンド

DRESPIC開発の裏側 ~技術選定~
フロントエンド

ブラウザのウォーターフォール図でサイトのパフォーマンスを知る
フロントエンド

もう迷わない!CSS3のFlexboxで手軽にレイアウト
フロントエンド

Phaserではじめるカジュアルゲーム開発 – PART 1
フロントエンド





