こんにちは。Photoraitエンジニアのヒエイです。
先日開催したWP HACK DAYにてAWS Amplifyを使ったサイトツールを作りました。
(HACK DAYの様子はこちら→ WP HACK DAY#3)
AWS Amplifyでの開発環境作成からデプロイまでのフローを紹介します。
AWS Amplify
AWS Amplify(以下Amplify)はAWS社が提供するウェブアプリケーション作成・公開できるサービスです。
https://aws.amazon.com/jp/amplify/
HACK DAY当日に初めて触りましたが、開発環境作成からデプロイとサイトとして公開まですごく簡単に行えました。
目次
- Amplifyで作ったページ
- Reactアプリケーションを作成
- GitHubリポジトリ作成
- Amplifyプロジェクト立ち上げ
- デプロイされたサイトを確認
- ローカル開発
- デプロイ
- まとめ
Amplifyで作ったページ

Slackに通知したい事項をサイト上で登録できるページを作りました。
Amplifyでのサイトから入稿し、GraphQL APIを使ってDynamoDBにデータを保存します。
※Slackへの通知は別システムにてDynamoDBデータにアクセスして通知をさせています。Lambdaで定期実行のスクリプトを用意しましたが今回はこのシステムについては触れません。
Reactアプリケーションを作成
以下コマンドでReactアプリケーションをインストールします。
npx create-react-app hackdayapp cd hackdayapp npm start
http://localhost:3000でローカルブラウザでページが表示される事を確認。

GitHubリポジトリ作成
GitHubにて新しいリポジトリを作成し、先ほど作ったReactアプリケーションのソースをpushします。
※ create-react-app したプロジェクトにはあらかじめ .gitディレクトリがあるので、git init前に削除してください。
git init git remote add origin git@github.com:username/リポジトリ.git git add . git commit -m 'init commit' git push origin master
Amplifyプロジェクト立ち上げ
AWSの管理コンソールから検索窓でAmplifyを検索し、Amplifyコンソールを開きます。

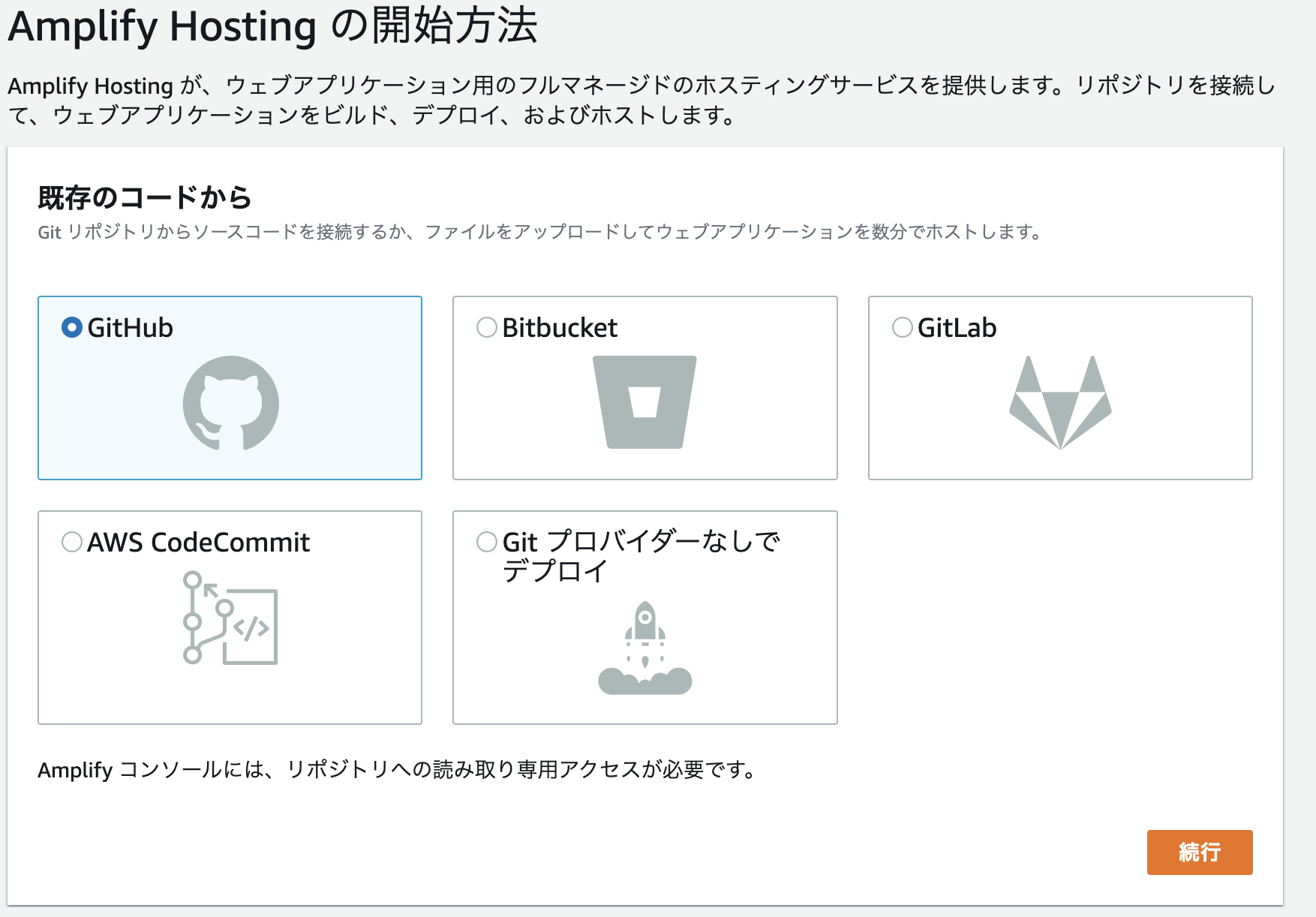
Amplify Hostingから「使用を開始する」をクリック。
レジストリのサービスから、GitHub を選択して「続行」をクリック。

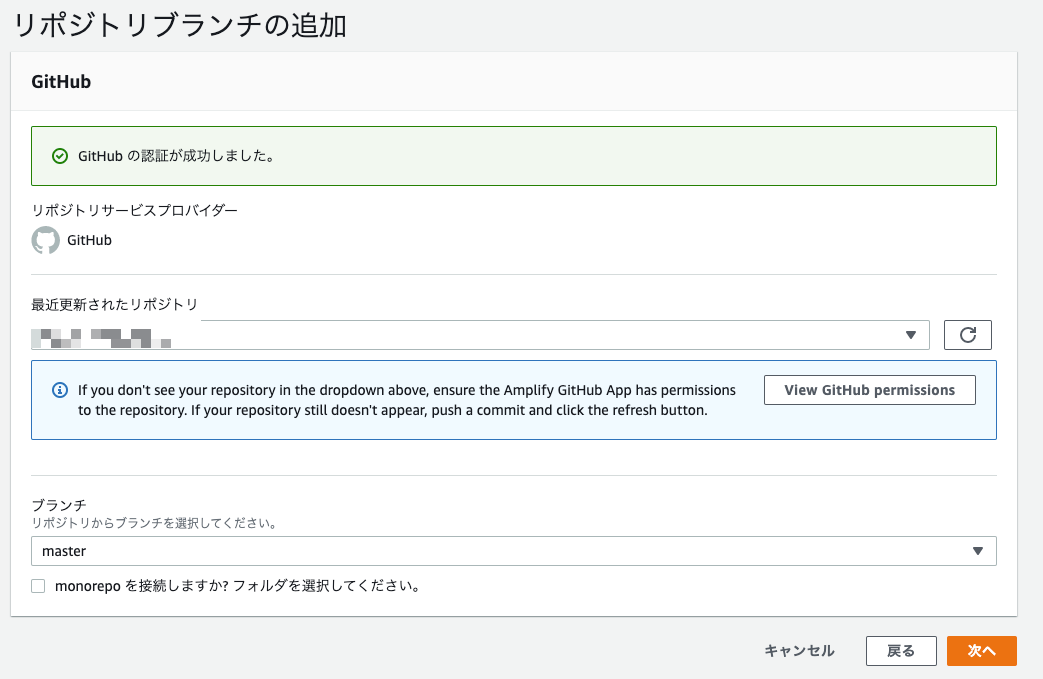
リポジトリブランチの追加画面に遷移します。
View GitHub permissionsで自身のGitHubアカウントとの認証を行います。

認証後、リポジトリを選択できるようになるので先ほど作成したGitHubリポジトリを選択します。ブランチはメインブランチとし、「次へ」をクリック。

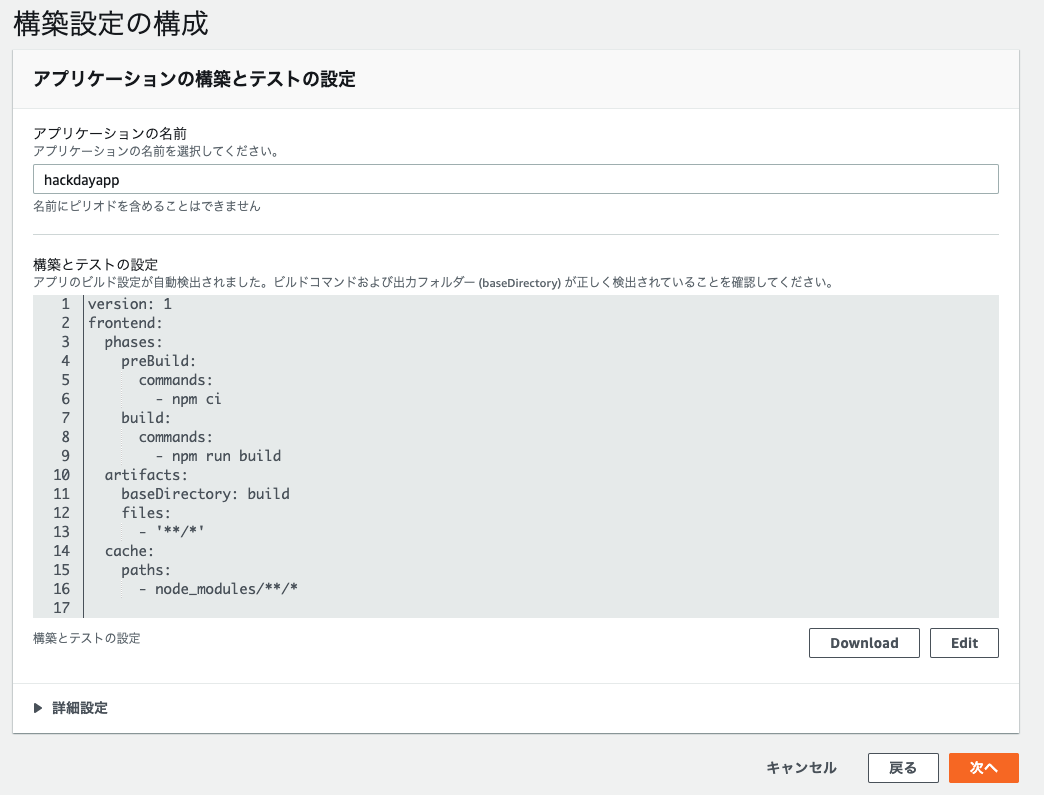
構築設定の構成はそのままの状態で「次へ」。確認画面で保存してデプロイをクリック。
無事、アプリケーションがデプロイを開始します。

デプロイ中・・・。
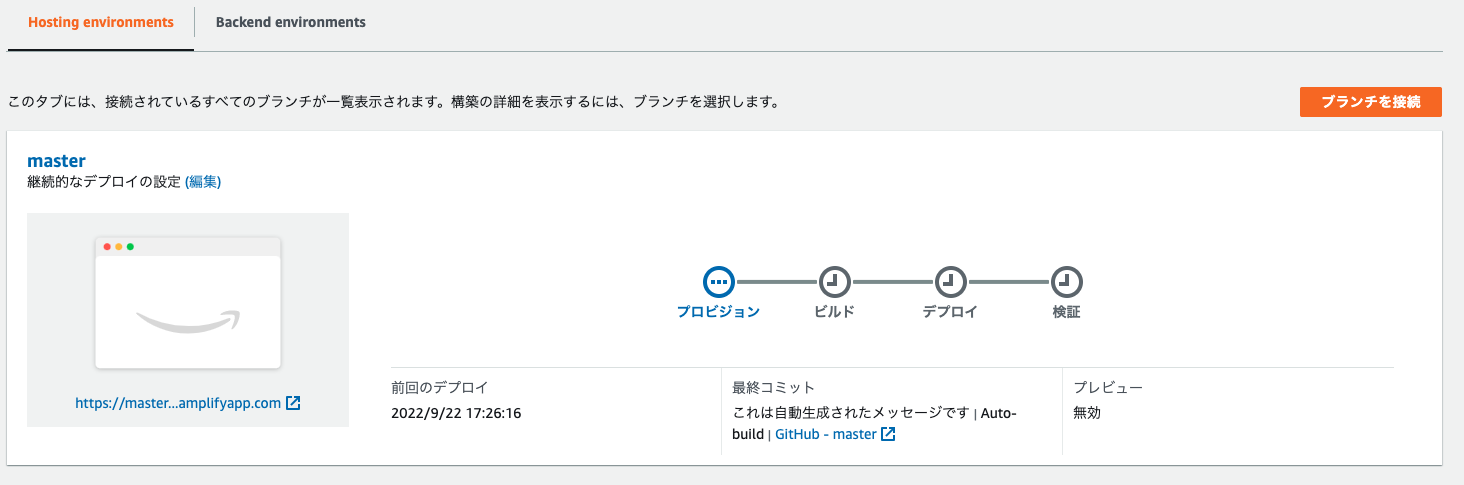
デプロイされたサイトを確認
https://master.アプリ名.amplifyapp.com/を確認。
先ほどlocalhostで見たページが反映されています。デプロイされました!
今後、GitHub連携時に設定したブランチ(例ではmasterブランチ)にpushなりマージされると自動でこの環境にデプロイされます。素晴らしい!
ローカル開発
立ち上げたAmplifyプロジェクトとローカルの開発環境を紐付けます。
開発はローカル環境で行い、localhostで挙動確認をし、仕上がったらGitHubにpushを経て自動でデプロイされる流れにします。
Amplify CLIをインストールと設定
npm install -g @aws-amplify/cli amplify configure
amplify configureを打つと対話式のAmplify設定に移ります。
- Enterを押す。
- リージョンはap-northeast-1を選択
- IAMユーザーの作成。ユーザー名を決める。
- ブラウザが立ち上がるのでユーザー詳細の設定はそのまま「次へ」。
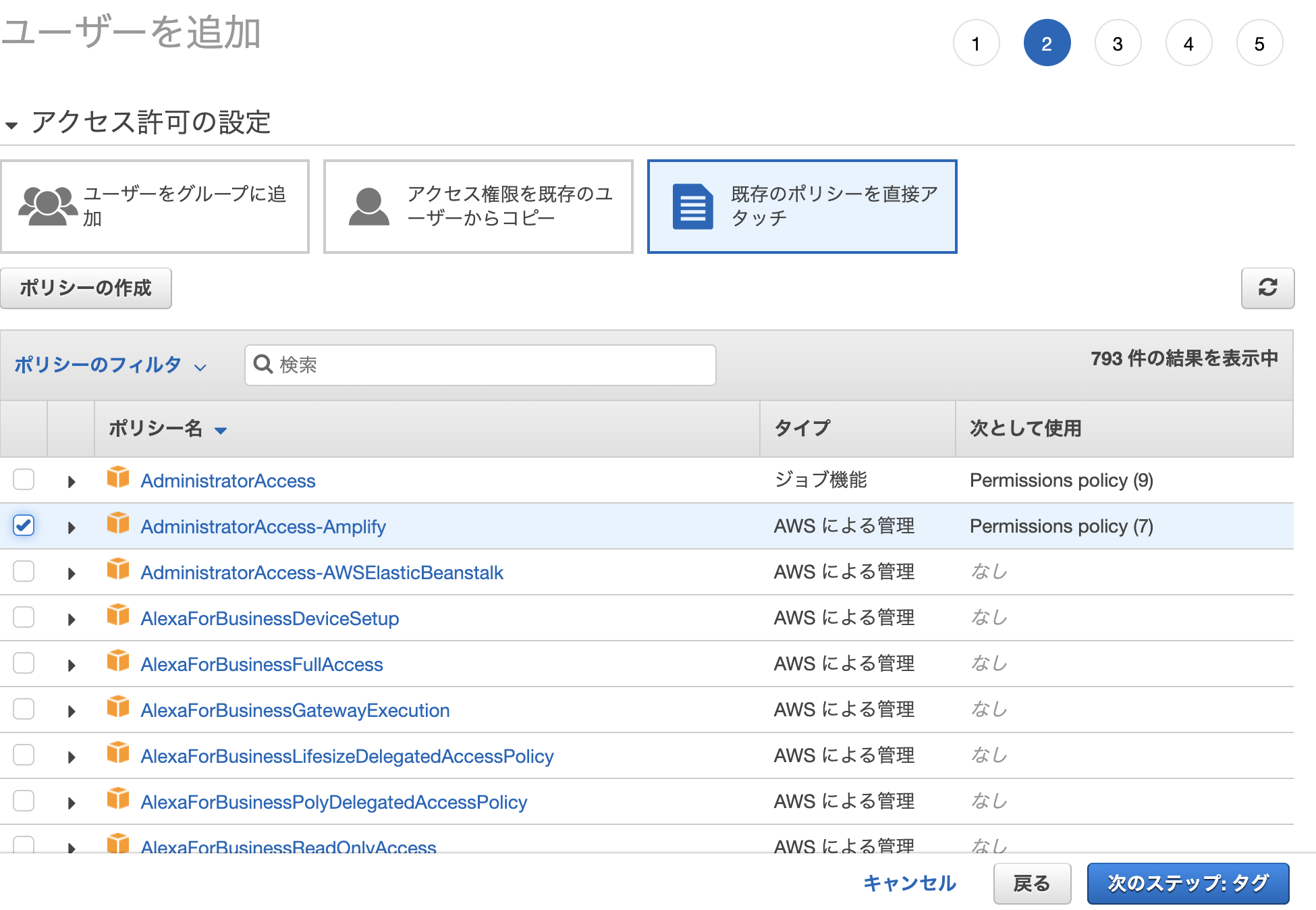
- アクセス許可はAdministratorAccess-Amplifyを選択。

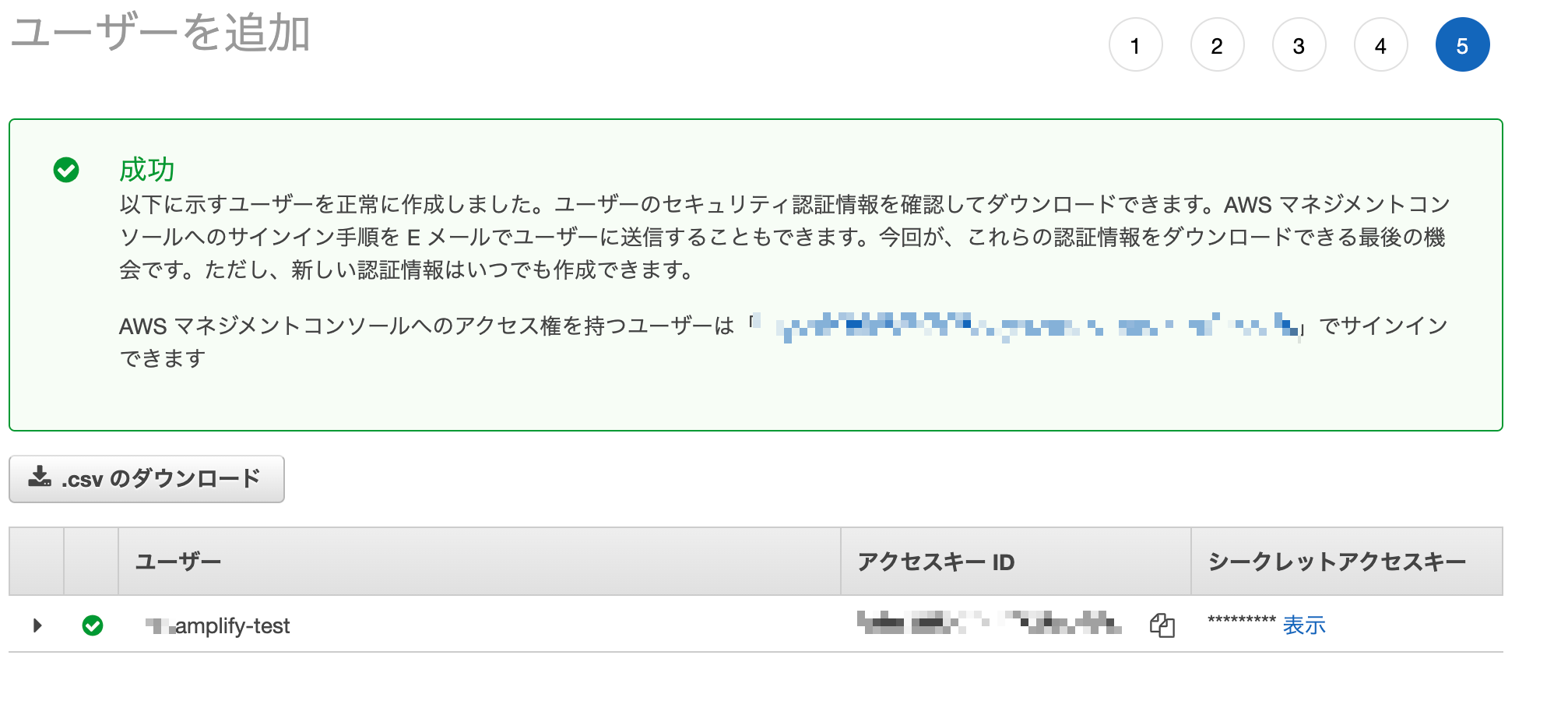
- タグはそのままの状態で確認画面へ行き、ユーザー作成をクリック。
- アクセスキーIDとシークレットアクセスキーをメモ。

- コマンドラインに戻りEnter。
- accessKeyId、secretAccessKeyを求められるので入力。
- ローカルのAWS Profile設定をし完了。
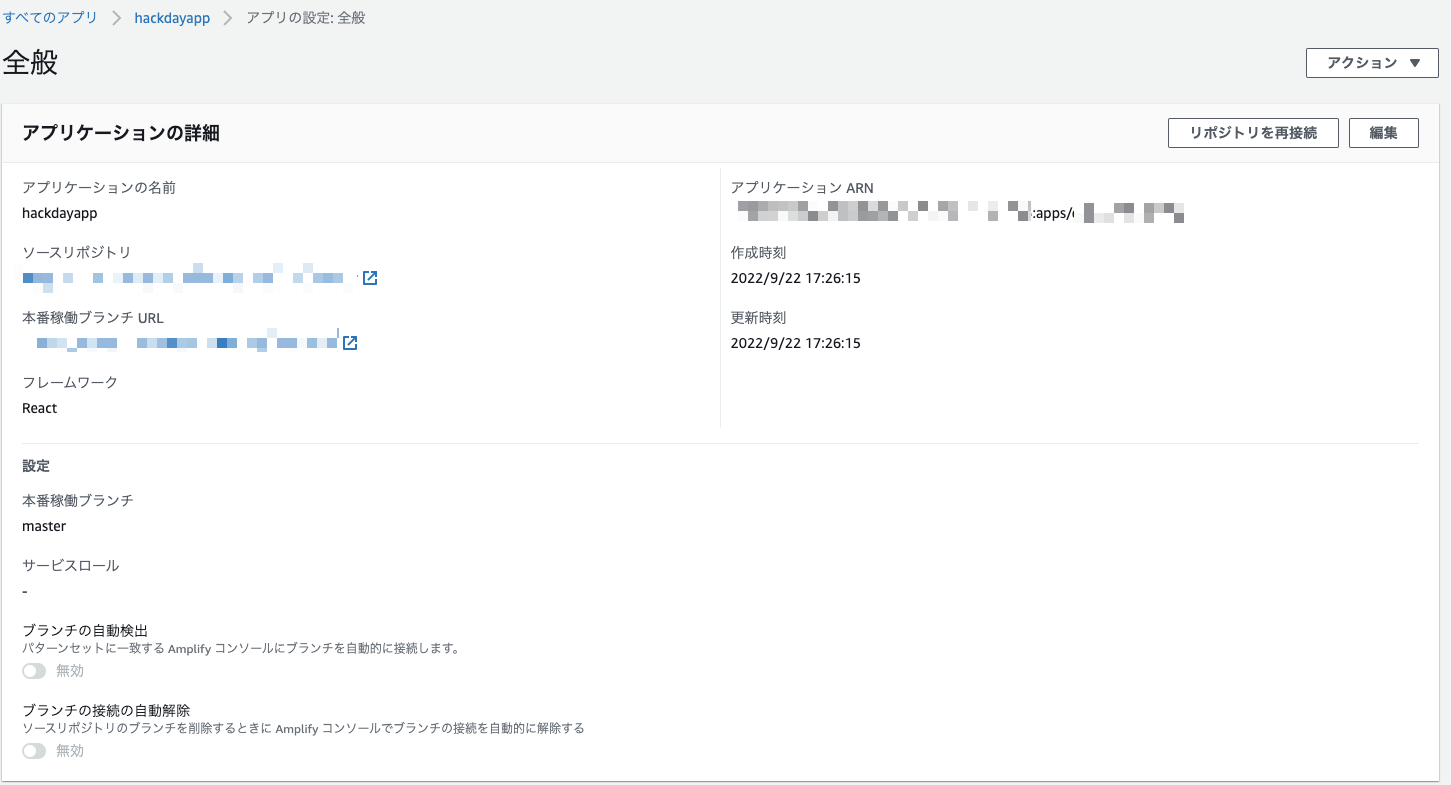
Amplifyコンソールのアプリ設定 > 全般からアプリケーション ARNの/以降をコピー

以下コマンドを打つ。
amplify init --appId コピーしたID
再び対話式の設定が始まるので、デフォルトの状態でEnterもしくはYesを入力し、AWS Profileを求められたらローカルのAWS Profileを選択し設定完了。
認証の作成
ここからはAWS社が用意しているチュートリアルに沿ってやりました。
https://aws.amazon.com/jp/getting-started/hands-on/build-react-app-amplify-graphql/module-three/
# Amplifyライブラリインストール npm install aws-amplify @aws-amplify/ui-react@1.2.25 # 認証サービス作成 amplify add auth # 認証サービスをデプロイ amplify push --y
これでAmazon Cognitoの認証環境が立ち上がった形になります。
jsxファイルに以下のコードを追加。
src/index.jsx
import Amplify from 'aws-amplify'; import config from './aws-exports'; Amplify.configure(config);
src/App.jsx(書き換え)
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { withAuthenticator, AmplifySignOut } from '@aws-amplify/ui-react'
function App() {
return (
<div className="App">
<header>
<img src={logo} className="App-logo" alt="logo" />
<h1>We now have Auth!</h1>
</header>
<AmplifySignOut />
</div>
);
}
export default withAuthenticator(App);
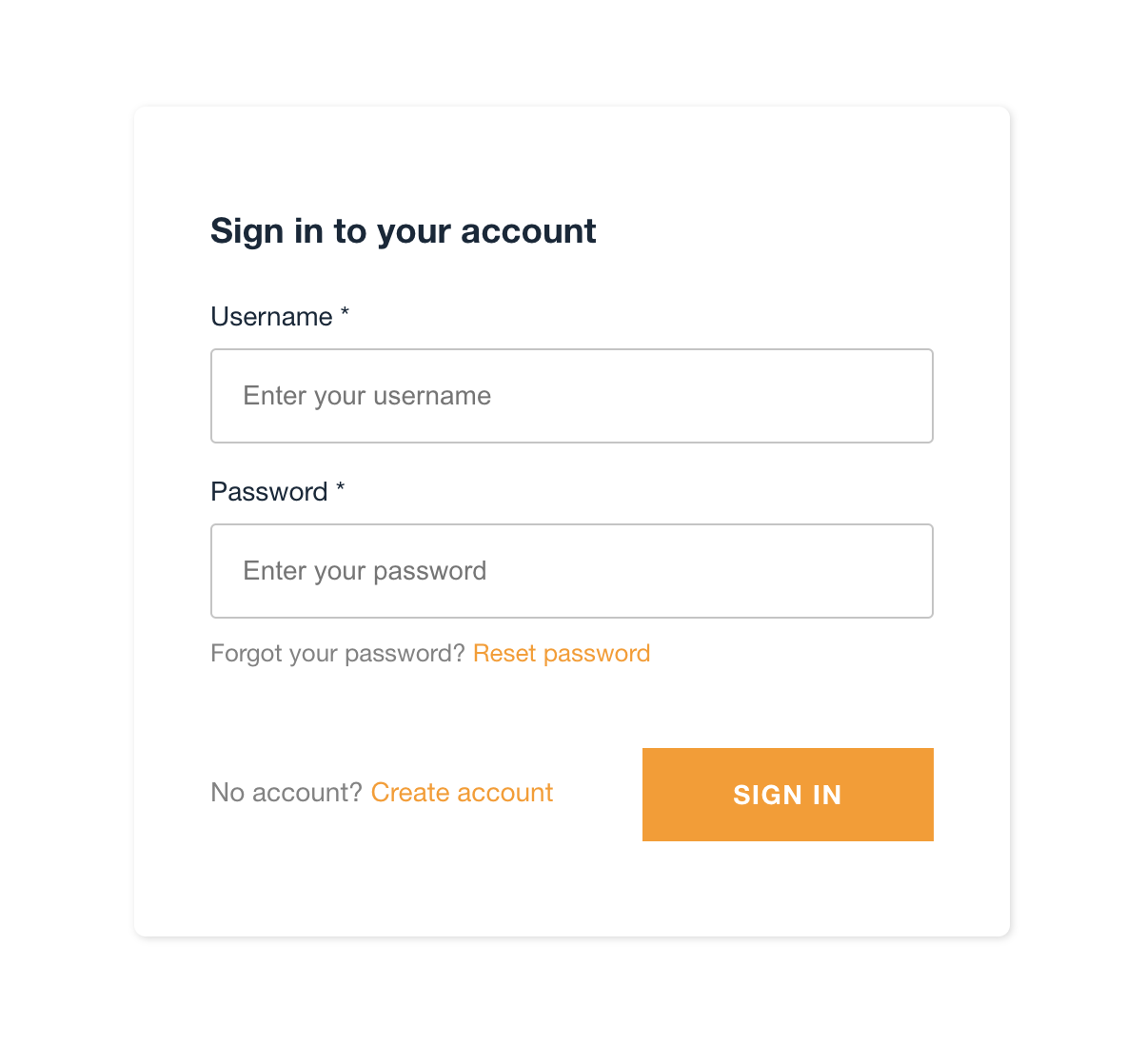
これでnpm startすると

おおお、、すげー。しっかりアカウント作成からログインも出来ます!
APIとDatabase作成とアプリ連携
こちらもチュートリアルに沿います。
https://aws.amazon.com/jp/getting-started/hands-on/build-react-app-amplify-graphql/module-four/
APIとDB追加。
amplify add api
GraphQLのスキーマ追加。
amplify/backend/api/hackdayapp/schema.graphql
type Hackday @model {
id: ID!
text: String!
slack_channel: String!
}
APIデプロイ。
amplify push --y
これでGraphQL APIとDynamoDBが立ち上がりました。
ではアプリケーションコードを修正します。チュートリアルのソースを参考に作ってみます。
src/App.jsx(書き換え)
import React, { useState, useEffect } from 'react';
import './App.css';
import { withAuthenticator, AmplifySignOut } from '@aws-amplify/ui-react'
import { API } from 'aws-amplify';
import { listHackdays } from './graphql/queries';
import { createHackday, deleteHackday } from './graphql/mutations';
const initialFormState = { text: '', slack_channel: '' }
function App() {
const [lists, setLists] = useState([]);
const [formData, setFormData] = useState(initialFormState);
useEffect(() => {
const getList = async () => {
const apiData = await API.graphql({ query: listHackdays });
setLists(apiData.data.listHackdays.items);
}
getList();
}, []);
const createItem = async () => {
if (!formData.text || !formData.slack_channel) return;
const ret = await API.graphql({ query: createHackday, variables: { input: formData } });
const data = {
id: ret.data.createHackday.id,
text: ret.data.createHackday.text,
slack_channel: ret.data.createHackday.slack_channel,
}
setLists([ ...lists, data ]);
setFormData(initialFormState);
}
const deleteItem = async ({ id }) => {
const newItemsArray = lists.filter(item => item.id !== id);
setLists(newItemsArray);
await API.graphql({ query: deleteHackday, variables: { input: { id } }});
}
return (
<div className="App">
<h1>アナウンス一覧</h1>
<input
onChange={e => setFormData({ ...formData, 'text': e.target.value})}
placeholder="投稿文"
value={formData.text}
/>
<input
onChange={e => setFormData({ ...formData, 'slack_channel': e.target.value})}
placeholder="投稿チャンネル"
value={formData.slack_channel}
/>
<button onClick={createItem}>登録</button>
<div style={{marginBottom: 30}}>
{
lists.map(item => (
<div key={item.id}>
<p>{item.text}</p>
<p>{item.slack_channel}</p>
<button onClick={() => deleteItem(item)}>削除</button>
</div>
))
}
</div>
<AmplifySignOut />
</div>
);
}
export default withAuthenticator(App);
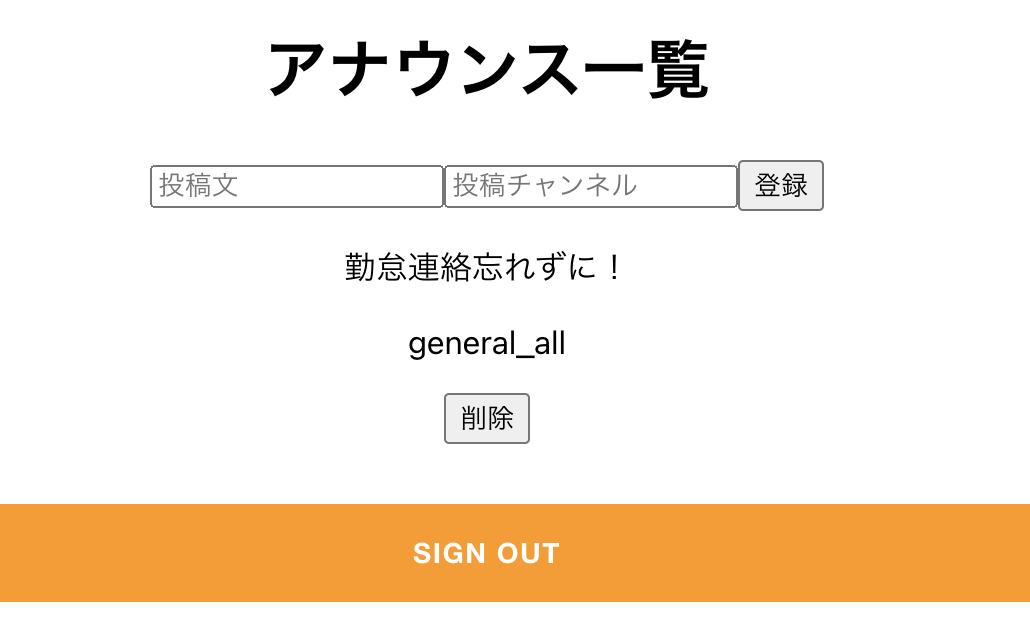
npm startしてみましょう。

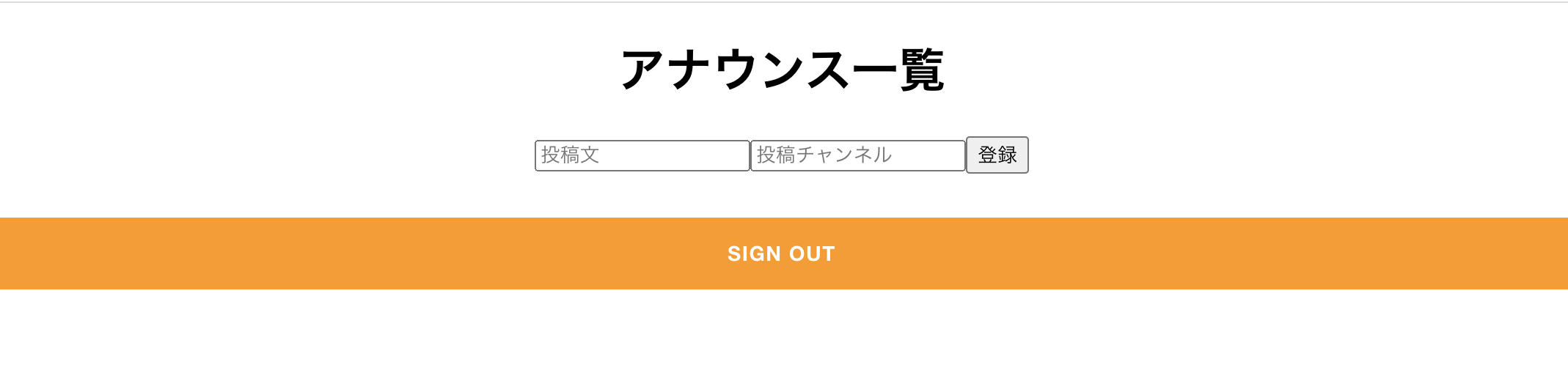
良い感じですね!
投稿・削除できました。
デプロイ
ローカルでの挙動確認ができたので、ソースをpushしてAmplifyのライブ環境に反映してみましょう。
git add. git commit -m '投稿ページ作成' git push origin master
ソースがGitHubにpushされました。
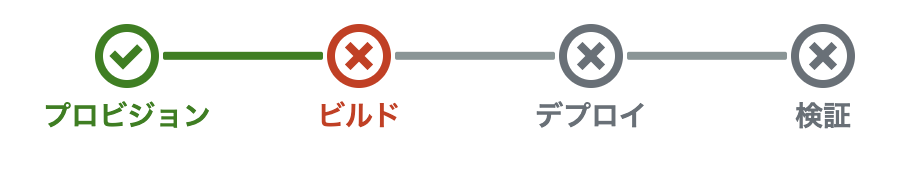
デプロイ失敗
自動でデプロイが走りますが、フロントのビルドでエラーになりました。

Module not found: Error: Can’t resolve ‘./aws-exports’
aws-exportsが無いとのこと。ローカルではありますが、gitignoreしているのでAmplifyのデプロイ時に作成する工程が必要とのこと。
https://aws.amazon.com/jp/blogs/news/complete-guide-to-full-stack-ci-cd-workflows-with-aws-amplify/
https://github.com/aws-amplify/amplify-cli/issues/6117
https://yasutomo.hatenablog.com/entry/2021/05/21/004601
https://tech.takarocks.com/2022/01/08/solve-aws-amplify-react-backend-build-error/
- 「ビルドの設定」 > amplify.ymlを編集。
amplifyPush --simpleを追加。 - 「ビルドの設定」 > Build image settings でライブパッケージにAmplify CLI latest を追加。
上記の対応をして再デプロイ。
エラーも無く無事にデプロイされました!

まとめ
いかがでしたでしょうか。
簡単にwebサービスをデプロイできるAmplify、とても便利でした!
またAmplify Studioの方ではFigmaを使ってUI部分を作成→react jsxでダウンロードしてソースに取り込めるそうで、ますます簡単に素敵なサイトを公開できそうです。
今後も要チェックだと感じました。
さいごに
amplify deleteで作成した環境を削除できます。
検証後の削除も簡単ですね!

