こんにちは、エンジニアのしげです。
先日新サービスのリリースをしたのですが、その開発では実装前にコーディングルールを決めてから着手するという初の試みに挑戦しました。
今回はその成果について紹介しようと思います!
経緯
コーディングルールを制定した経緯ですが、以前新規開発をする際に開発ルールを決めてから着手したと紹介しました。
この時は大まかなルールを決めることで、根本の実装方針をチームで揃えることができ、一定の成果を得ることができていました。
しかしコーディングレベルの粒度においては、同じ処理でも開発者によって実装が異なること、言語化できていない実装方針がありコードレビューのコミュニケーションコストが高いなどの課題はありました。
今回開発したサービスも前回同様複数人でのチーム開発のため、これらの課題は同様に起きうると考えました。
また現時点ではコードレビューは僕が担当していますが、担当が変わったりした場合などに品質が一定でなくなることも考えられるため、コーディングルールを制定するに至りました。
作成方法
プロジェクトがスタートした当初、開発メンバーは僕1人だったため僕が大枠を作成しておき、他のメンバーが参画した後読み合わせをし修正や補足をするという流れで進めました。
僕自身、今までコーディングルールを決めた経験がなかったためどういったフォーマットで作るかは迷ったのですが、Laravelベストプラクティスを参考にさせていただき、文字だけでなく例をつけるようにしました!
ルールを作るにあたって、他サービスのPRを全て見返しどのような指摘をしていたかをリスト化しました。リスト化したものから汎用性のあるものを抽出し、PHP/Laravel/JSの項目に分けてそれぞれ作成しました。
大体1日で500行くらいのものを作ることができました。
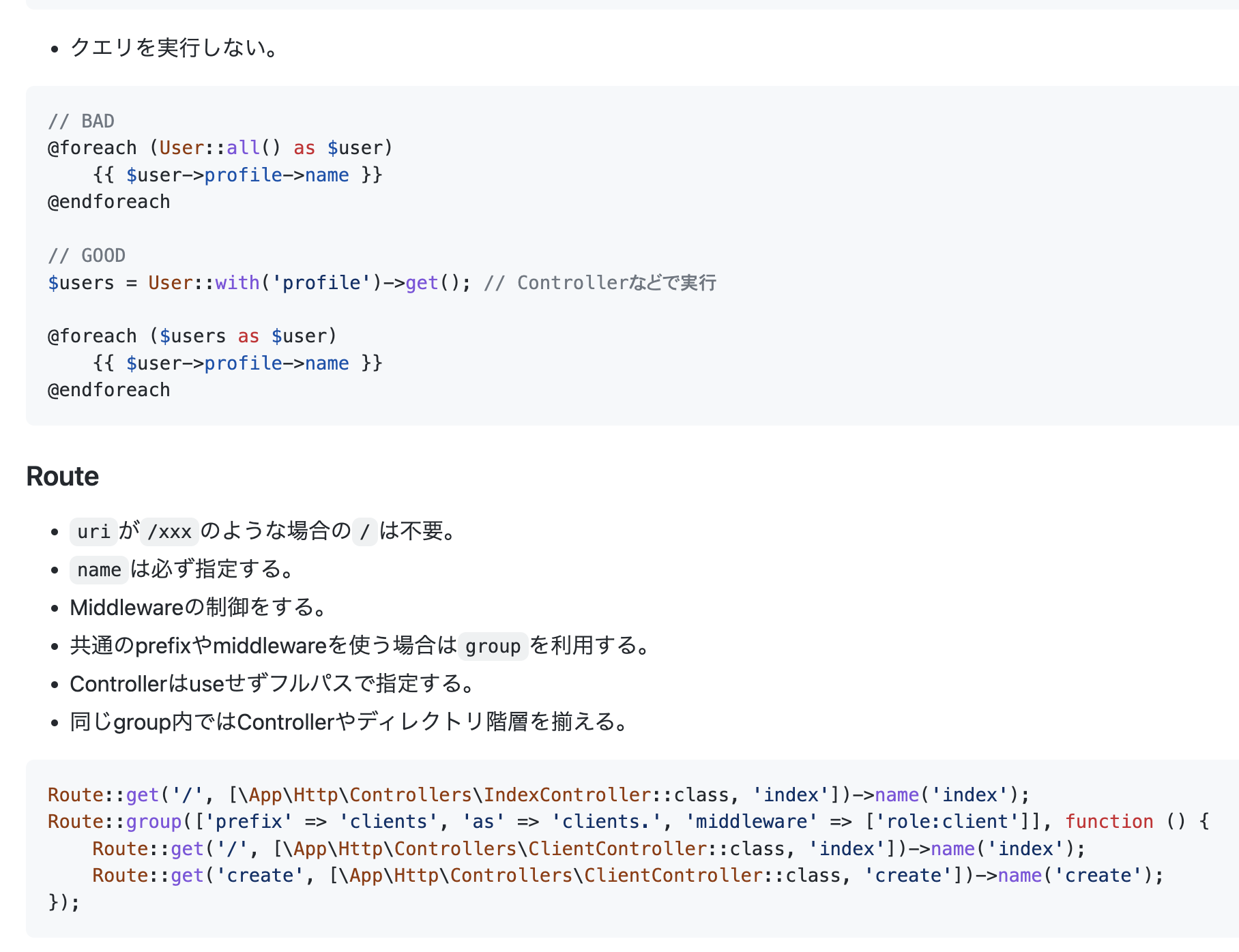
↑作成したコーディングルールの一部
成果
一番大きな成果は以前の開発に比べコードレビューでの指摘が減ったことです。もしコーディングルールに沿っていないものがあっても、従来だとサジェストを使ってこのように修正してください、とコメントしていたものがドキュメントを貼るだけでよくなったため、やり取りが簡単になりました。ルールに載っていない指摘があった場合も、これは追加しておきましょうというようなコミュニケーションもあり、チーム全体で常に意識することができていたと思います。
まとめ
コードレビューでのやり取りが減ったりコードの品質が保たれたりと、とても良いアクションだったと思います!
運用のハードルが高くないか懸念していましたが、使う中で改善することもできますし、まずは簡単なものでも作ってみることが大事だと感じました!今回作ったものは汎用的なものなので、また新規立ち上げの開発があった際は横展して使っていこうと思います!