こんにちは。初めまして!メディア開発本部 エンジニアの東です。2年目のサーバサイドのエンジニアで、サイトのパフォーマンスチューニングをやっています。本日はWebページのパフォーマンスを知る一つの手段である、ページの表示完了までのウォーターフォール図についてその見方を紹介したいと思います。
Webページが表示されるまで
Webページは、ブラウザから表示完了までにサーバへリクエストを送り、ページを構成するための要素(CSS, javascriptファイル, 画像など)をリクエストし、場合によっては更にリクエストを送りレスポンスを待ち、それが完了して初めてページの読み込みが完了します。
リクエストを送ってから完了するまでをモニタする手軽なツールとしては、
FirebugのNet panelやChromeのDeveloper ToolのNetworkパネルが挙げられますね。
これらは、ページにて行われたリクエストとそのレスポンスを表すエントリのリストで構成されてます。
今回はFirebugのNet Panelを例に紹介したいと思います。
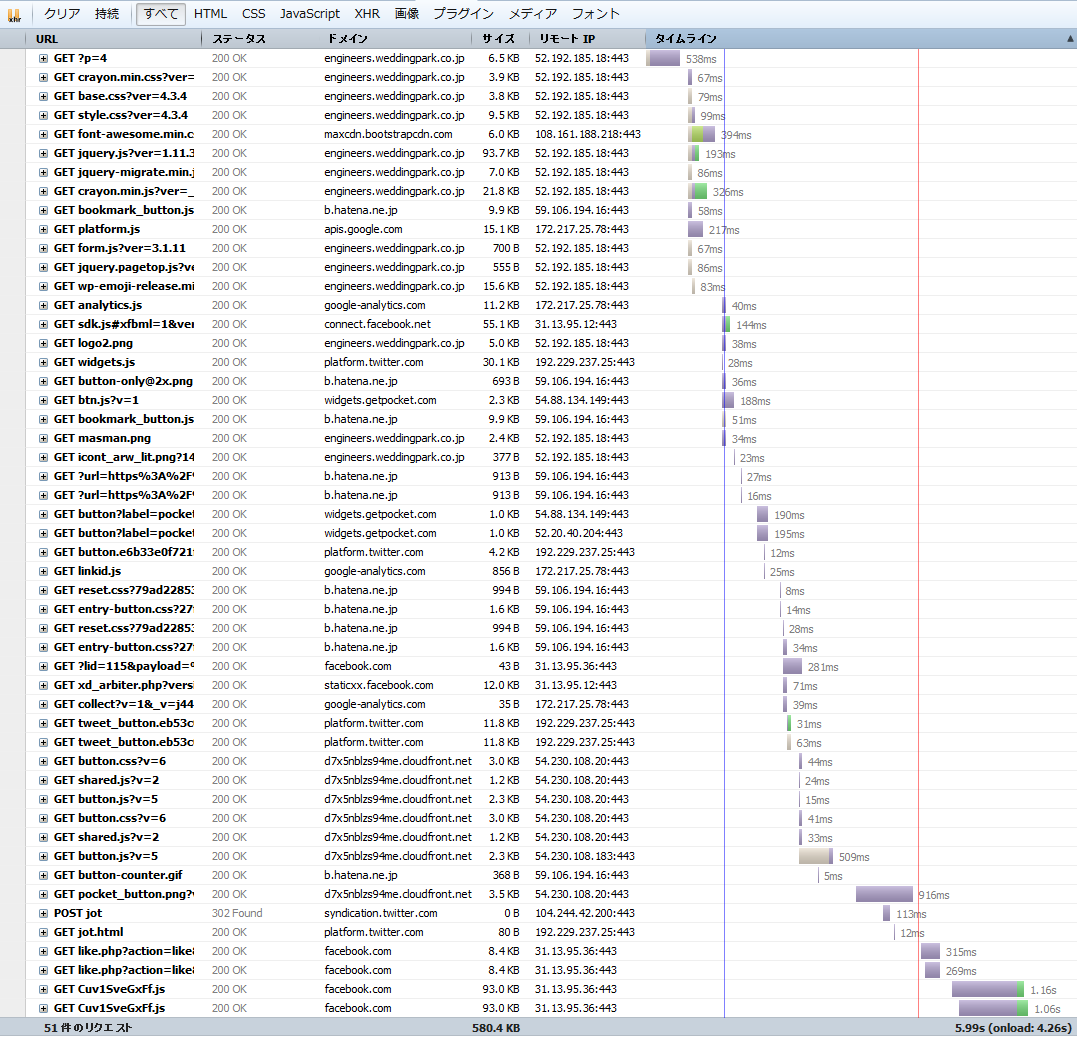
Firebug NetPanelを使って対象となるページをモニタすると、下図のようなウォータフォール図が表示されるかと思います。

ウォータフォールの見方
ここで画面の内容について簡単に説明していきます。
左から順に、
- URL
- リクエストしたURL
- ステータス
- リクエストの結果(ステータスコード)
- ドメイン
- リクエスト先のドメイン
- サイズ
- リクエストした結果に対するサイズ
- IPアドレス
- 接続先のIP
- タイムライン
- リクエストがどの順序、タイミングで行われ、プロセスにどれくらいかかったかがわかります。
になります。
ちなみに、タイムラインにひかれている青い線と赤い線はそれぞれ、
- 青い線・・・DOMContentLoadedイベントの発火時間
- 赤い線・・・loadイベントの発火時間
を示しています。
そして、下部に表示されているのは、このページが読み込まれ完了するまでに全体結果になります。
それぞれ、
- 51件のリクエスト(図の場合)
- このページが完了されるまでに発生したリクエスト数
- 580.4 KB
- トータルのファイルサイズ 4.93s (onload: 3.85s)
- 5.99s(onload: 4.26s)
- 全てのリクエストが完了するまでにかかった時間が4.26秒
- loadイベントがまでの時間が5.99秒
となります。
※
DOMContentLoadedイベントは、初期のHTMLドキュメントの読み込みと解析が完了したタイミングで発火します。
しかし、Stylesheetや画像などの読み込みは除きます。※同期して取得するjavascriptはDOM解析を待たせることになります。
そして、loadイベントは、リクエストしたページのリソースとそれに属したリソースの取得が終了したタイミングで発火します。
つまり、ユーザがページをリクエストDOM解析を可能な限り速くするためには、出来る場合、非同期でJavascriptを取得するようにし、スタイルシートの読み込みを最適にするのが基本ですね。
リクエストに実際にかかった時間
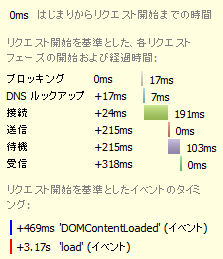
下図に示すように各リクエストエントリーのタイムラインにカーソルを合わせるとどのタイミングでどれくらい時間がかかって行われたかがわかります。例だと接続に時間がかかっていますね。

- Blocking(ブロッキング)
- リクエストが、ブラウザのネットワーク接続を待つ、キュー(待ち行列)にあった時間(SSL接続の場合、ハンドシェイクやバリデーションもここに含まれます。)
- DNS Lookup(DNSルックアップ)
- DNS解決に要した時間
- Connecting(接続)
- TCP接続を作るのにかかった経過時間
- Sending(送信)
- リクエストヘッダーを送っています
- Waiting(待機)
- サーバからのレスポンスを待っている
- Receiving(受信)
- サーバからのレスポンスを受け取っている
より詳細な情報
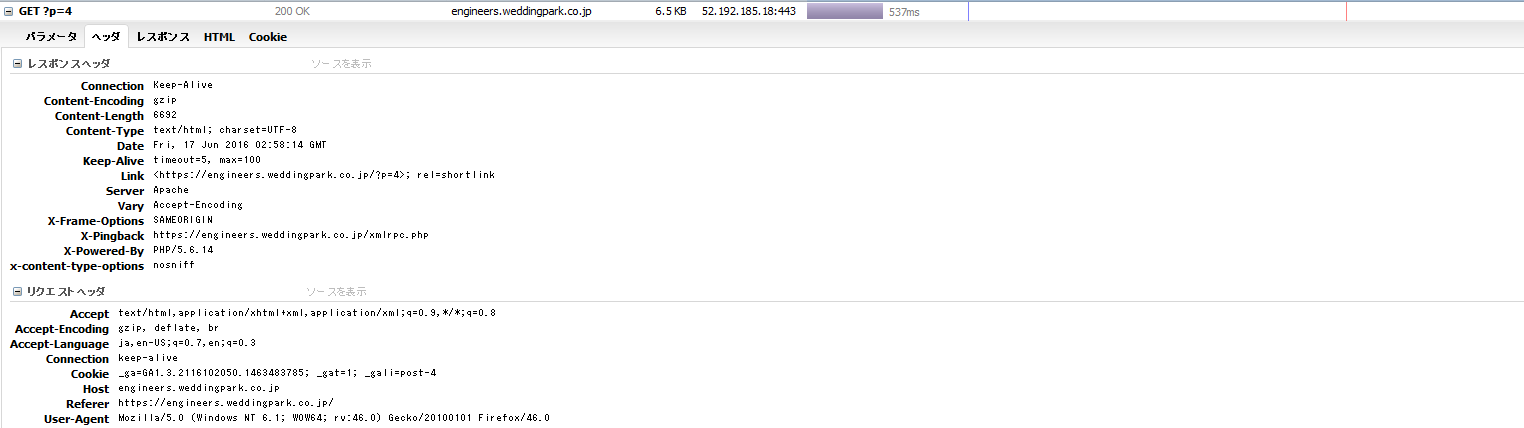
さらに詳細を知りたい場合、各エントリーをクリックすればレスポンスヘッダやリクエストヘッダ、渡されたパラメータやレスポンス、Cookie情報などが確認できます。

ここで、セキュアかどうかを確認もできますし、パフォーマンス向上のために出来ることがされているかどうかも確認できます。たとえば、HTTPヘッダにAccept-Encoding:gzipをつけてリクエストを投げることで、リクエストが圧縮された状態で送られ、クライアント側で展開するのでリクエストサイズが小さくなるため、通信にかかるコストが小さくなり、パフォーマンスが向上することがあります。
最後に
いかがだったでしょうか。
最近のブラウザですと、Firebug以外でも開発者用ツールがあるものがほとんどで、Firebug同様な機能をもっています。
サイトパフォーマンスはユーザがより快適にサイトを利用するために重要です。
ブラウザでのパフォーマンスチェックは直接ユーザ視点で行えますし、
何より手軽なため、まずはここから始めていきましょう!

