こんにちは。Photoraitエンジニアのヒエイです。
octocovをGitHub Actionsで使ってテストカバレッジを監視している話をします。
octocov
https://github.com/k1LoW/octocov
テストカバレッジ値やテストコード実行時間を管理できるツールです。特徴的なのがメトリクス一覧やラベルバッジ作成を行えるだけでなく、Github上だけで監視ツールとして完結できるところが便利だと感じています。
octocovはGithub Actionsと連携することで、テストカバレッジ情報の生成を行えます。
Pull requestとoctocov
Github Actionsでテストを実行し、テストカバレッジ値をPull Request(以下PR)で表示することができます。
以下例では、PHPUnitを実行してPRにテストカバレッジを表示させます。
まずアプリケーションに.octocov.ymlファイルを用意します。
coverage:
paths:
- coverage.xml
codeToTestRatio:
code:
- 'app/**/*.php'
test:
- 'tests/**/*Test.php'
testExecutionTime:
if: true
diff:
datastores:
- artifact://${GITHUB_REPOSITORY}
comment:
if: is_pull_request
report:
if: is_default_branch
datastores:
- artifact://${GITHUB_REPOSITORY}
Github Actions用のworkflowファイルはこちら。
# .github/workflows/phpunit.yml
name: phpunit
on:
pull_request:
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: exec phpunit
run: vendor/bin/phpunit --coverage-clover coverage.xml
- name: Run octocov
uses: k1LoW/octocov-action@v0
octocovでサポートされているカバレッジフォーマットは以下に載っています。
https://github.com/k1LoW/octocov#supported-coverage-report-formats
PHPUnitではcloverでカバレッジレポートを作成できるので --coverage-clover coverage.xml としています。
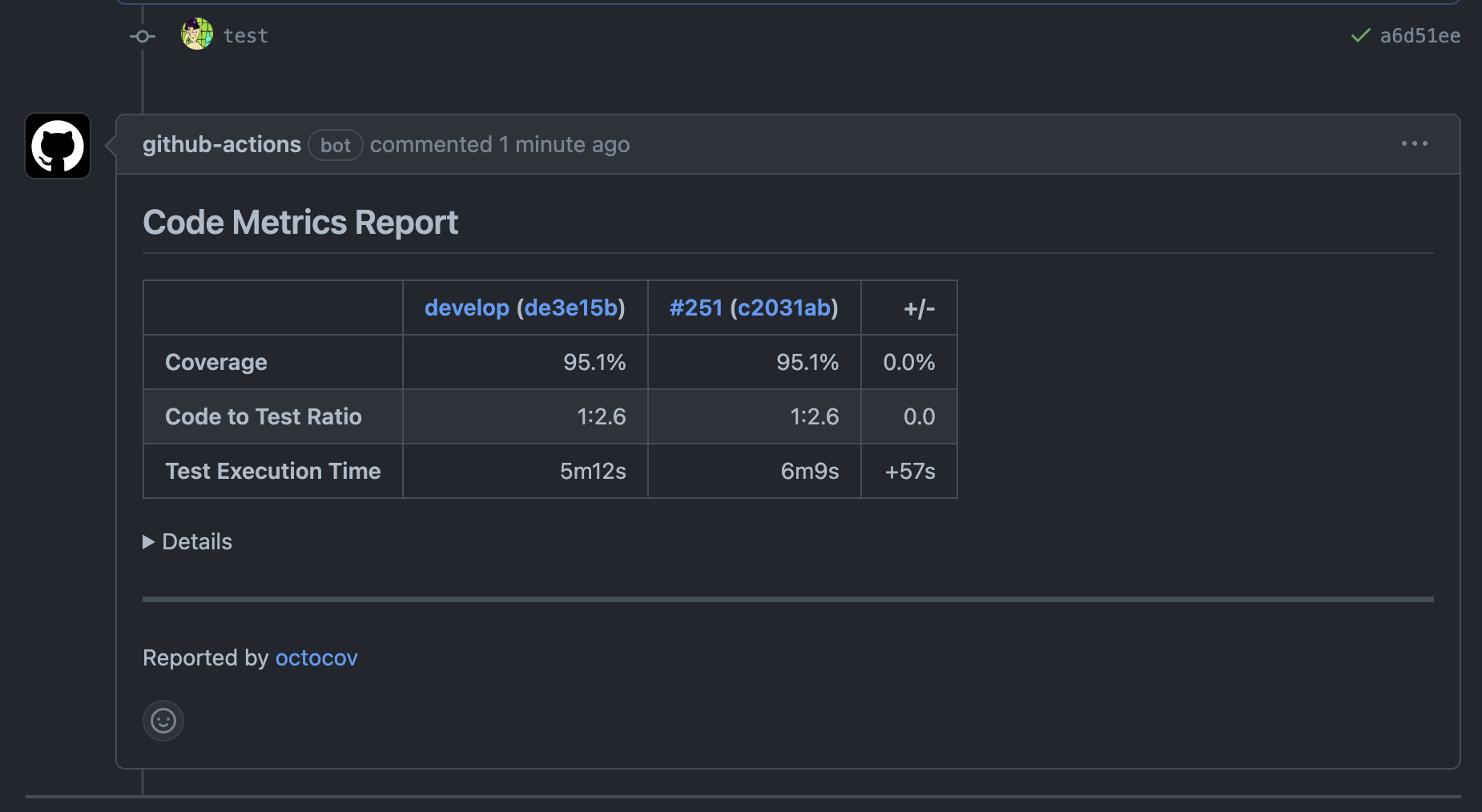
この状態でPRを作るとこうなります。

さらに.octocov.ymlファイルに以下を追加します。
body: if: is_pull_request
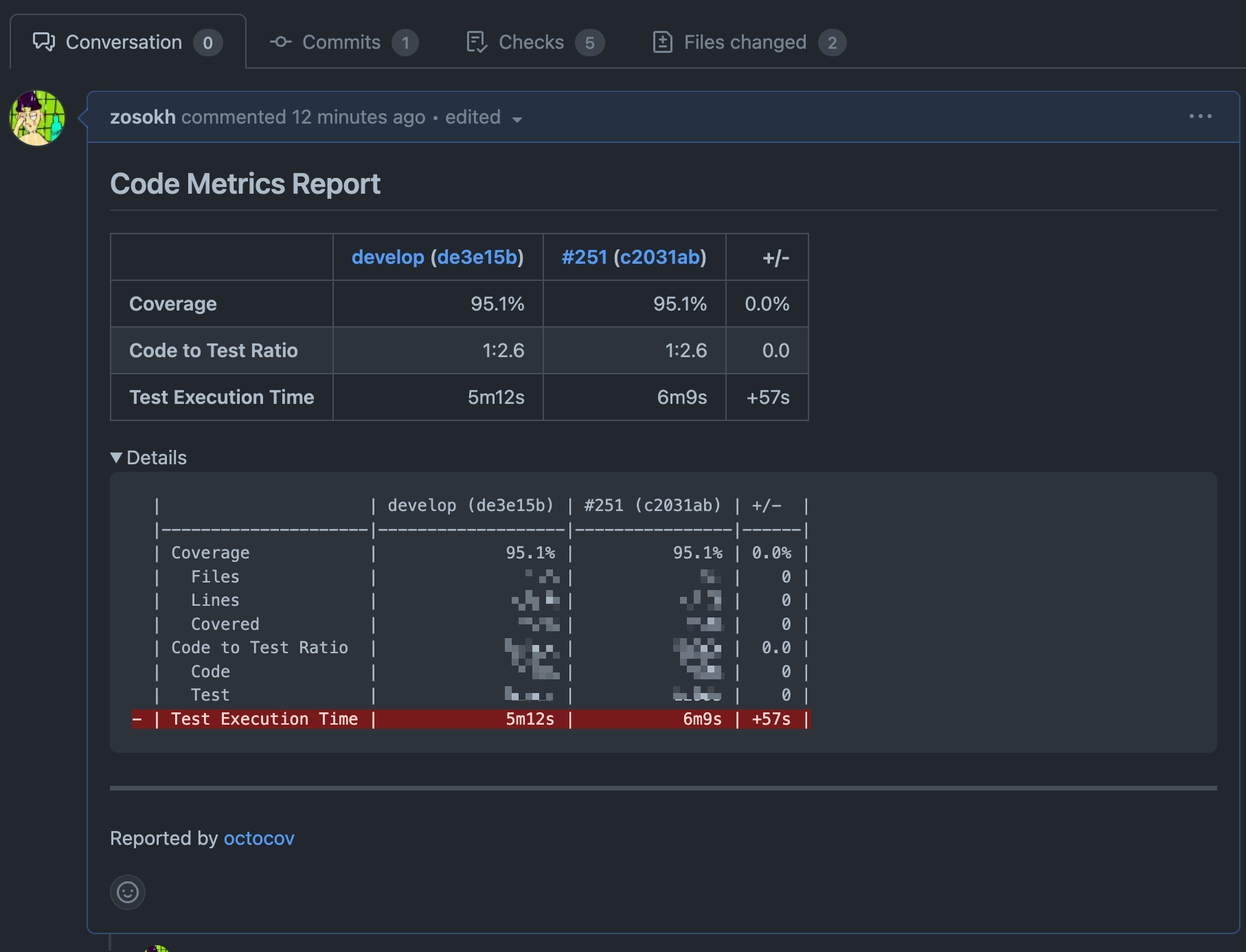
とするとPRのメインコメントエリアにカバレッジ情報をコメントしてくれます。

また、
summary: if: true
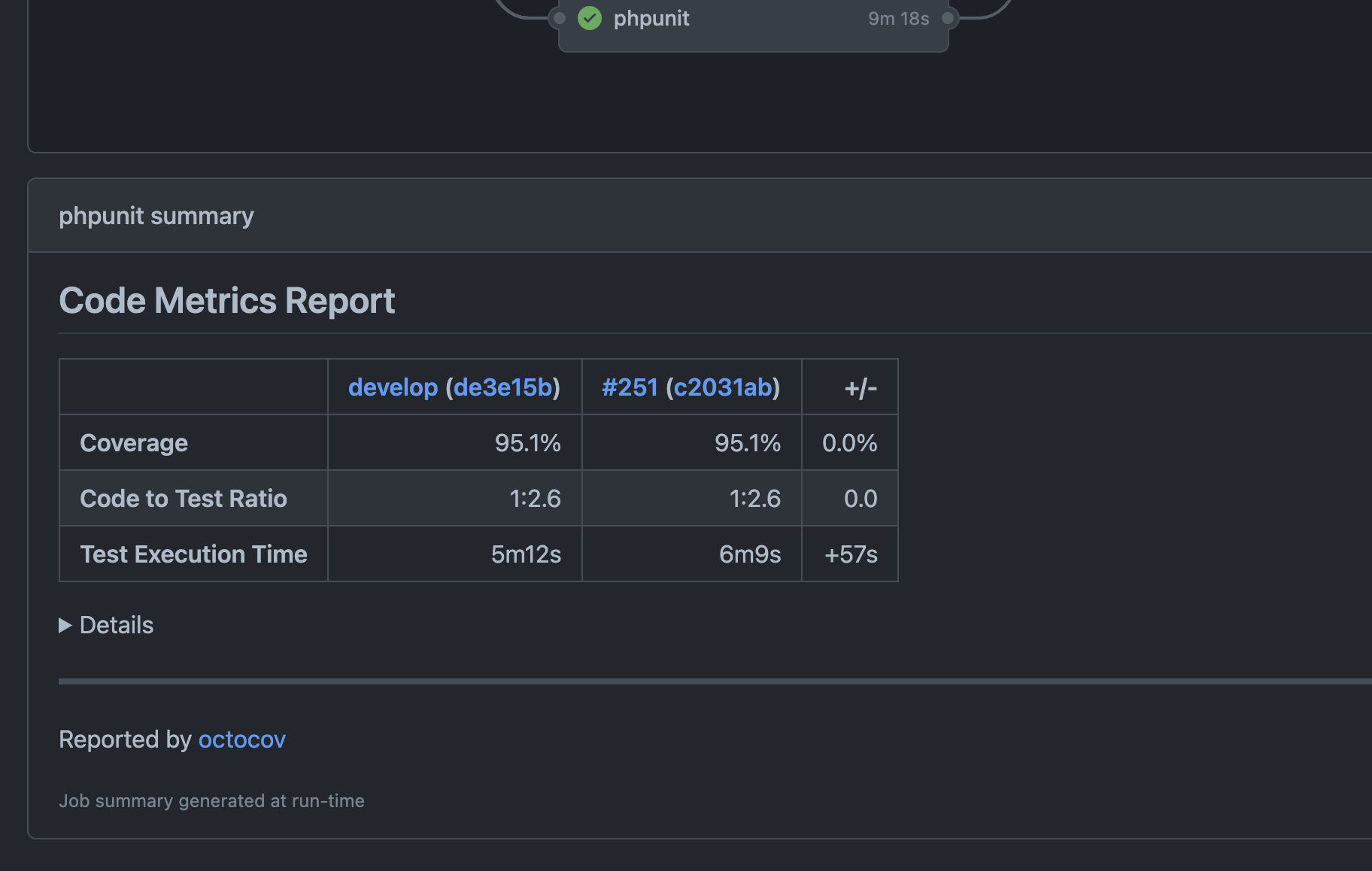
を追加すると、GitHub Actionsのワークフローjob内にコメントをしてくれます。

このように、例えばコードレビュワーに対してもテストカバレッジ値の変化を見せた上でレビューしてもらうことができるのです。
Centralモード
さらに便利なのが、Centralモード
https://github.com/k1LoW/octocov#central-mode
リンク先の画像の解説がわかりやすいですが、
例えばカバレッジ監視するA・B・Cのリポジトリに対して、centralという別リポジトリを設けたとします。
そのcentralリポジトリが、A・B・Cのカバレッジ値を集計して監視させることができます。
集計先はcentralリポジトリ側で行うこともできますし、S3やBigQueryなどに置いて別ツールを立てて管理することもできます。
Photoraitではcentralリポジトリ自身を集計先として使っていますので、そのベーシックなやり方を紹介します。
やり方はすごく簡単。
https://github.com/k1LoW/octocovs-template
このテンプレートから Create new repositoryしてCentralモードとして稼働させるリポジトリを立ち上げます。
centralリポジトリの .octocov.ymlファイルを
central:
reports:
datastores:
- artifact://集計したいリポジトリA
- artifact://集計したいリポジトリB
- artifact://集計したいリポジトC
badges:
datastores:
- local://badges
push:
enable: true
の形で記述し、コミット・プッシュをするだけです。
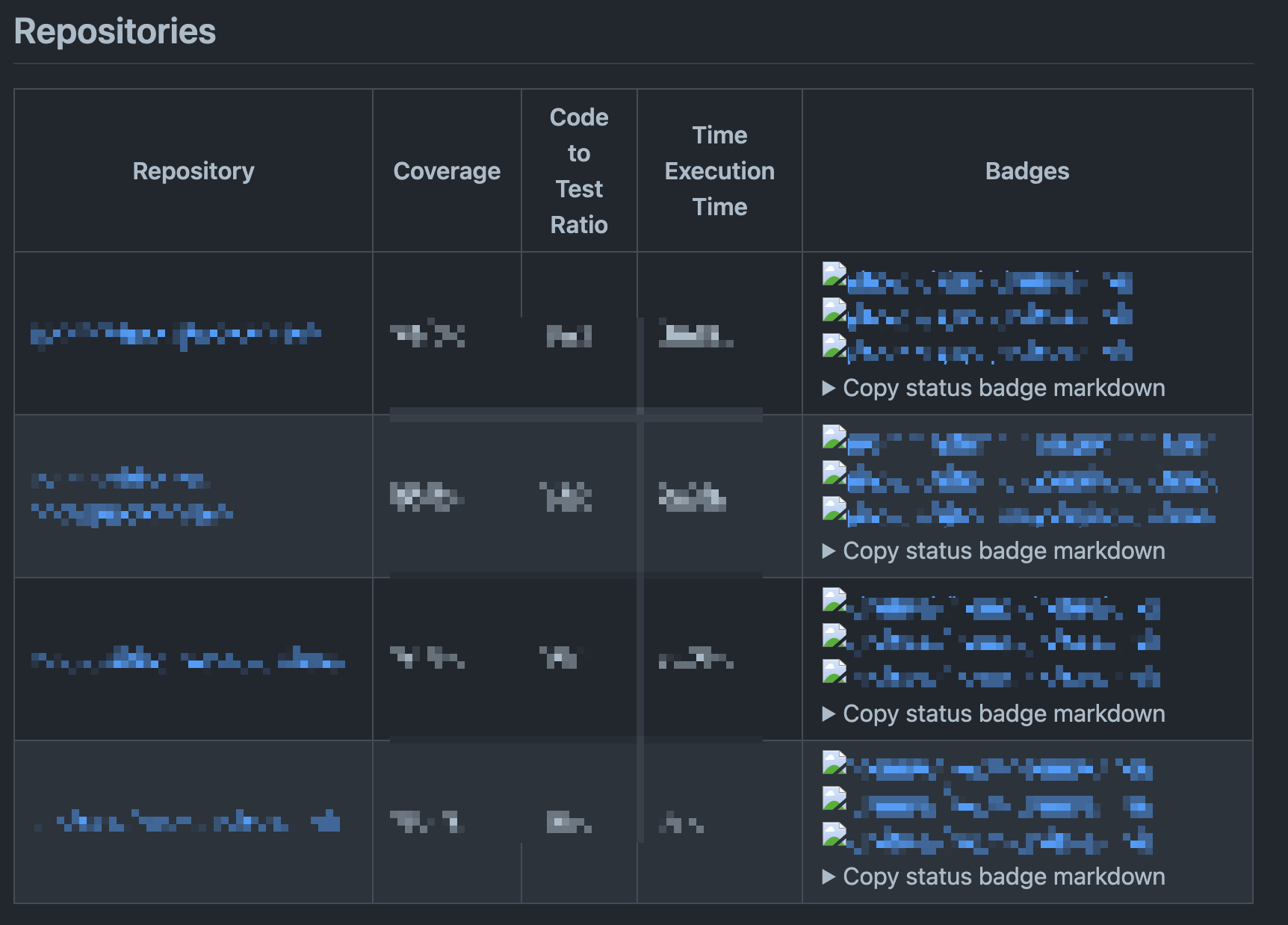
Github Actionsのワークフローが動き、Readmeファイルが以下のように表示されます。

あれ、、、バッジが表示されてるはずの画像が表示されていませんね・・・
こちらは調べたところ、centralリポジトリがprivateリポジトリだとこうなってしまうようです。ここは対応されるのを待ちましょう。。。
こちらは修正アップデートされていました!大変有難いです!

バッジは、badgesディレクトリ以下に生成されたバッジがコミットされています。素晴らしいですね。
このバッジを集計対象のリポジトリに貼ることができますね。
  
![]()
こんな感じで各リポジトリでバッジを表示できます。
利用してみて
私たちも最近使い始めたばかりですが、とても便利で、簡単で、カバレッジ値監視が嬉しいです。
ぜひ読んだ方も試してみてください。

