はじめまして。メディア開発本部の榎本です。
近年、HTML5のCanvas, WebGLなどのWeb技術でのゲーム開発に向いた技術が増えて、Webブラウザ向けのゲーム開発が盛り上がりを見せています。
しかし、それに合わせて、JavaScriptによるゲーム開発フレームワークも乱立し、正直どれを選べばいいか迷ってしまうほどです。
今回はそのたくさんあるJavaScriptのゲーム開発フレームワークから Phaser(フェイザー)というフレームワークを使ってゲーム開発の基礎を学んでいきたいと思います。
Phaserとは
Phaserとは何か
Phaserとは、Pixi.jsをコアにして、サウンドや衝突判定や物理演算などを追加した2Dゲーム開発フレームワークです。

Phaserの主な特徴
- オープンソース(MITライセンス)で開発されている
- オープンソースで開発されているので、すべてのコードを見ることができ、バグなどがあっても自分で修正することも可能です
- MITライセンスという『著作権を表示すれば、制限なく無償で利用出来る』というライセンスで提供されているので、商用利用にも一切の制限なく利用できます
- 豊富なサンプルやチュートリアル
- 公式サイトに数多くのサンプルコードがあります
- 公式以外にもたくさんのチュートリアルが公開されています
Phaser環境の構築
WindowsやMacでの環境構築は原因不明のエラーが出るなど毎回骨の折れるものです。
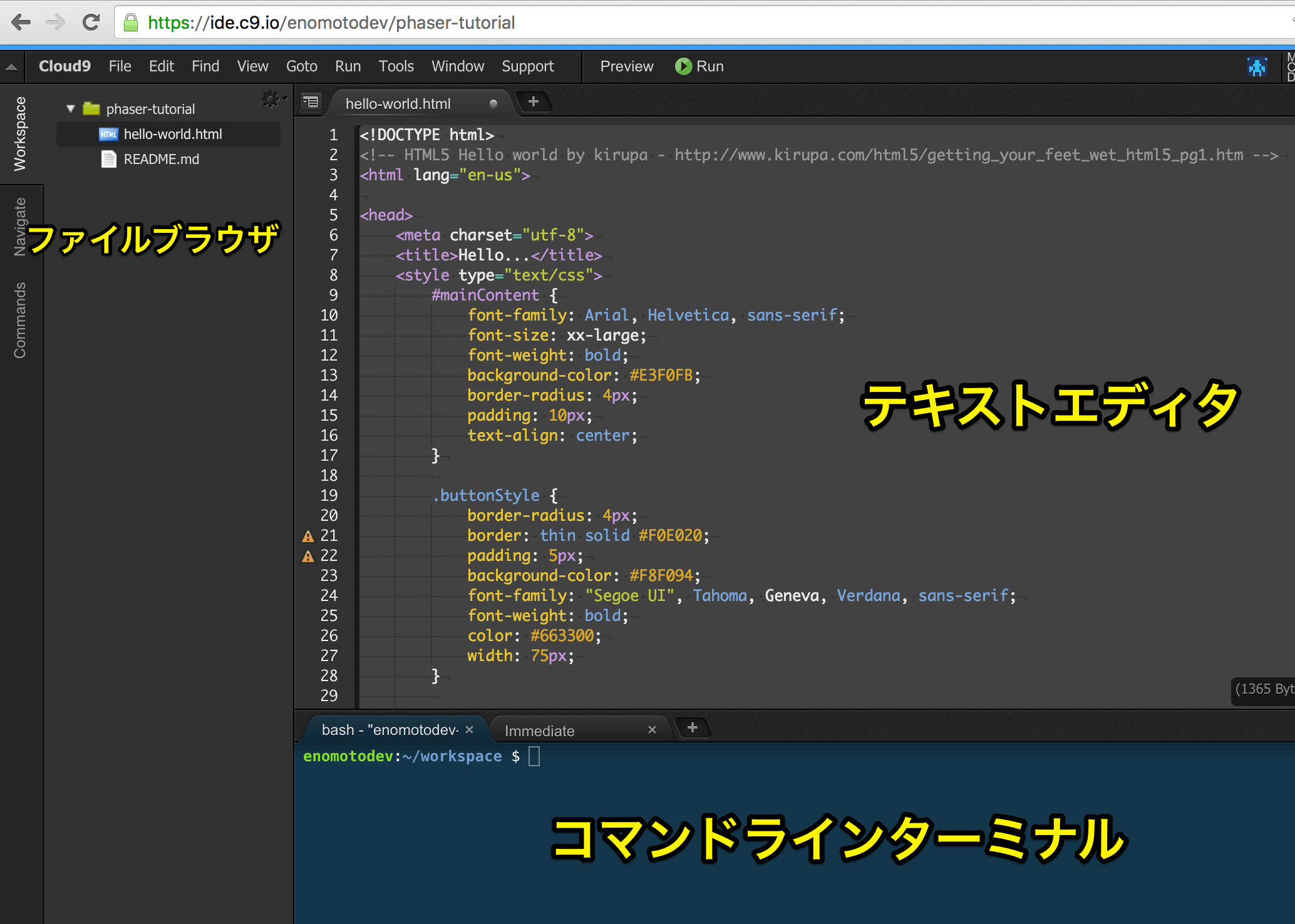
今回はさくっと環境を作りたいので、『Ruby on Railsチュートリアル』でも紹介されているCloud9という素晴らしいクラウドIDEサービスを使って進めていきます。このIDEには最初からテキストエディタ、ファイルブラウザ、コマンドラインターミナルもしっかり用意されてあります。

クラウド開発環境を利用するための手順は次のとおりです。
- Cloud9でユーザー登録 (無料) を行います。
- [Go to your Dashboard] をクリックします。
- [Create New Workspace] を選択します。
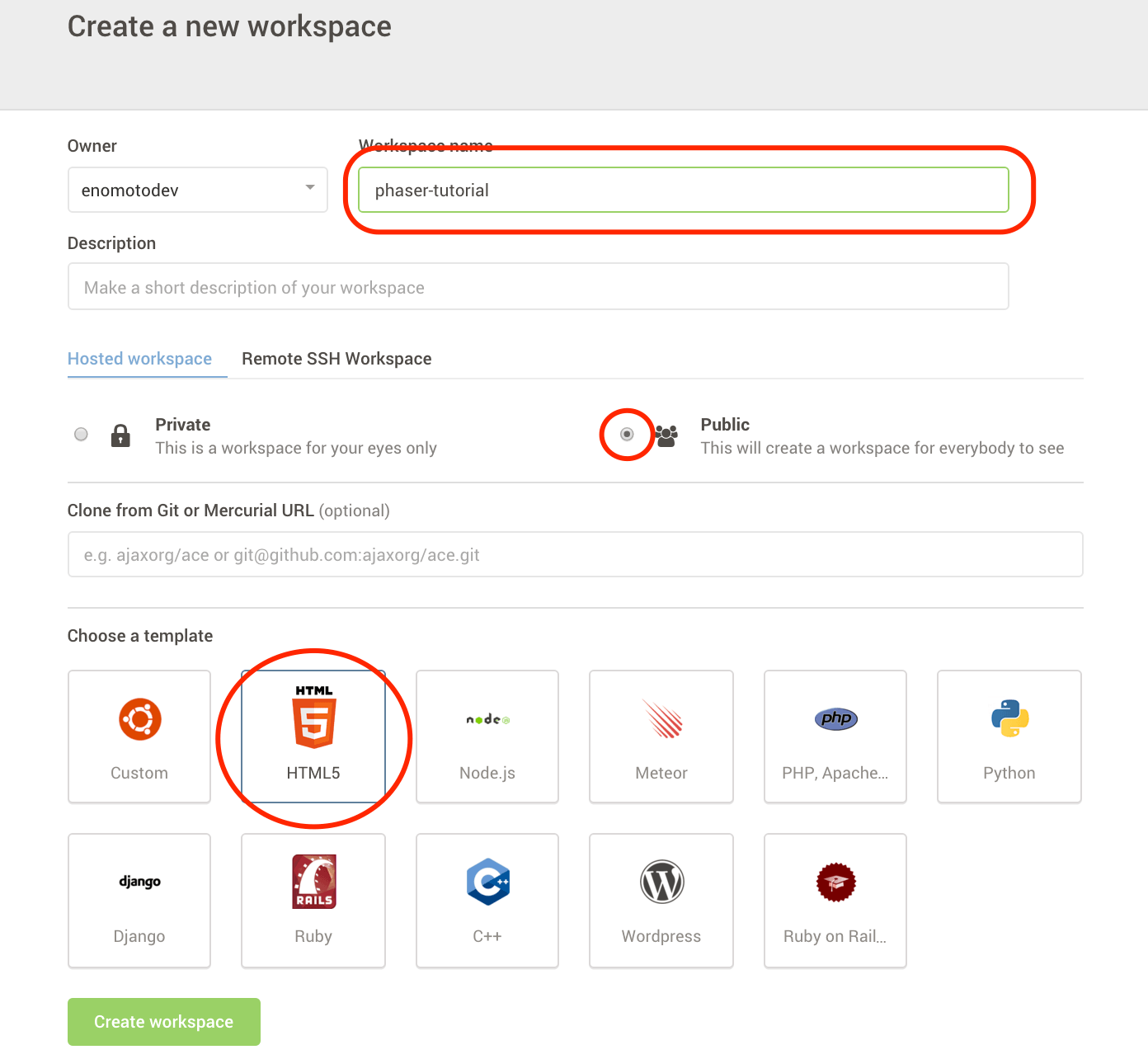
- 下記図に示したように、「phaser-tutorial」(「phaser_tutorial」にしないようご注意ください) というワークスペース名を入力し、[public] を選択し、HTML5のアイコンを設定します。
- [Create workspace] をクリックします。

次に、実際にコーディングしたページの確認方法は次のとおりです。
- 確認したい html ファイルを選択した状態で、画面上部のツールボックスの[Preview]をクリックします。
- [Live Preview File]を選択します。
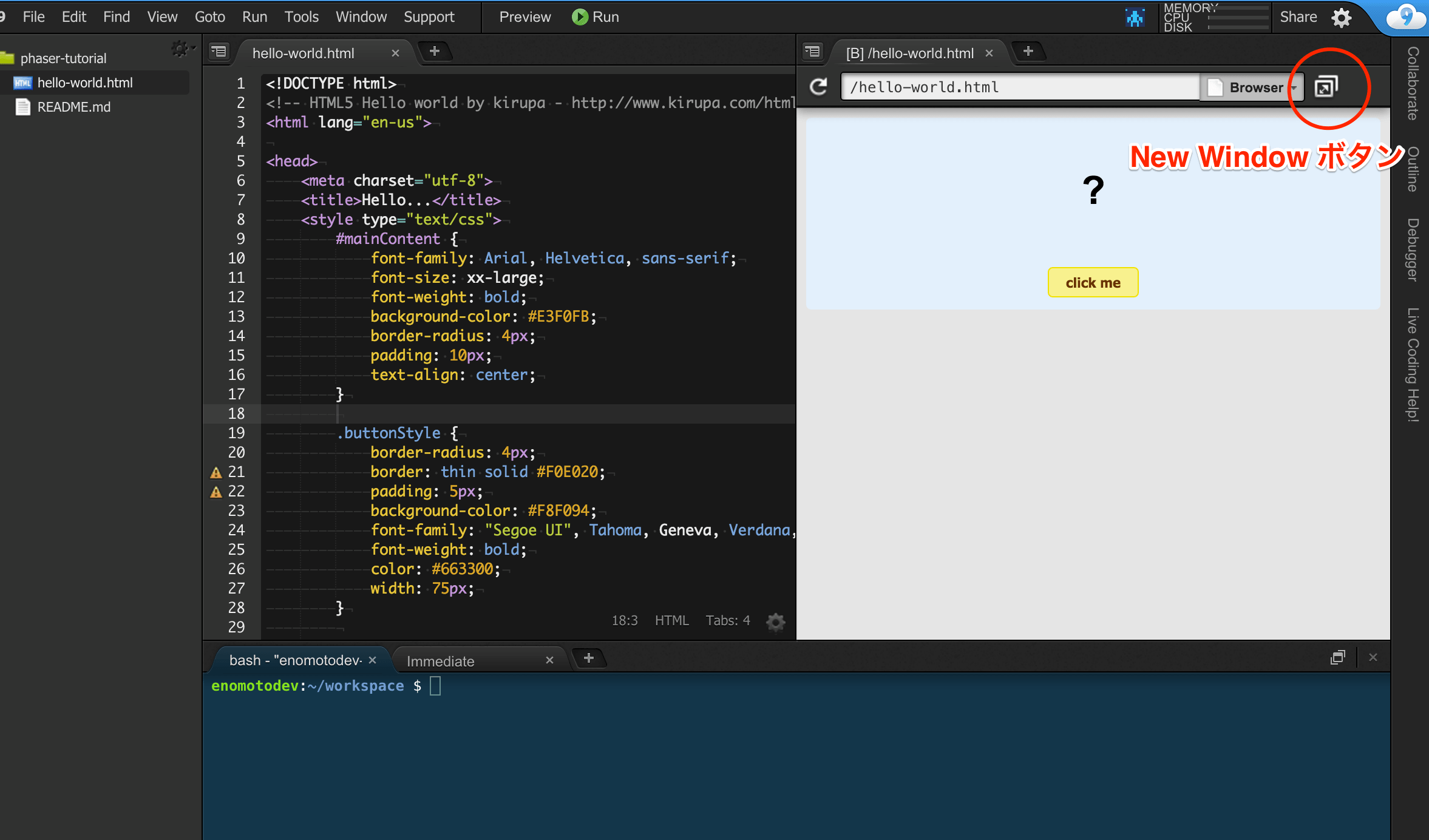
- 画面右部に下記図のような画面が出てきます。(ここでも確認できますが、個人的に別タブで確認したいので次の手順も踏みます)
- 下記図に示した、[New Window]ボタンをクリックします。

ゲーム開発の前に不要なファイルを削除して、新しく index.html ファイルを作成します。
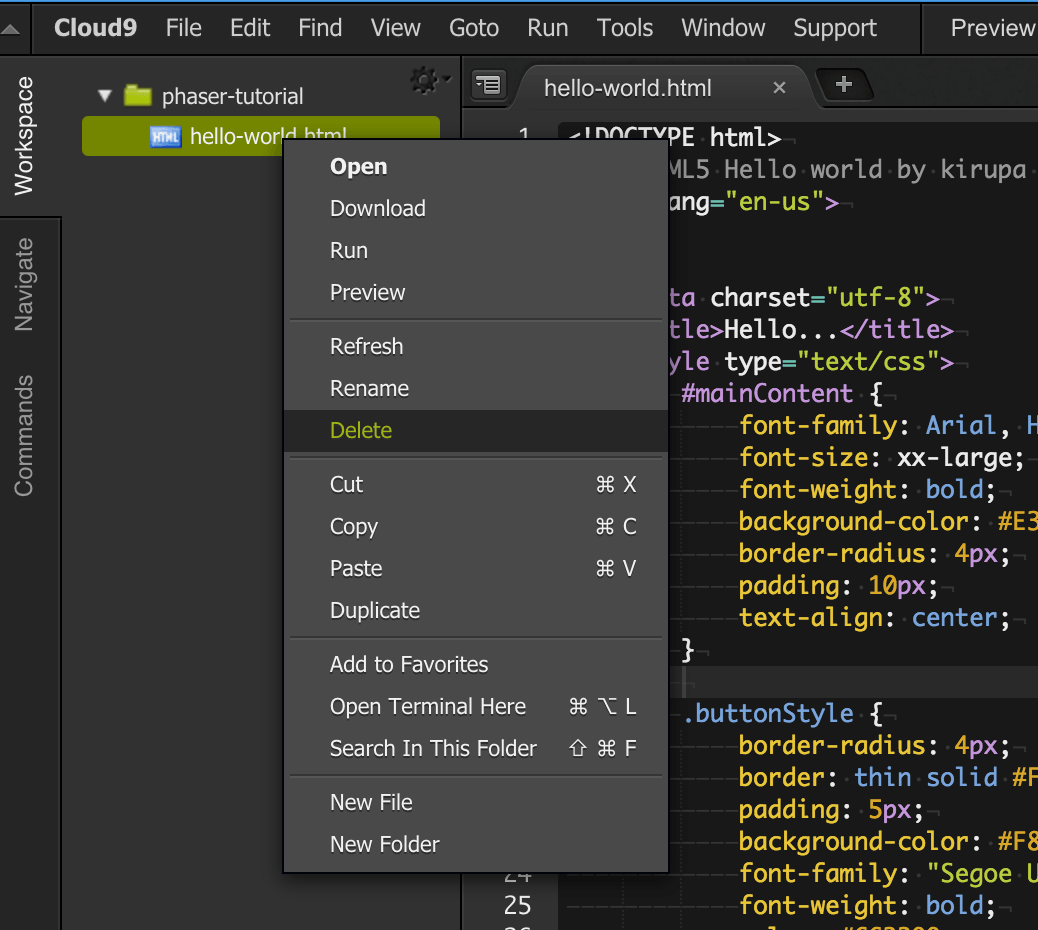
- デフォルトのファイルを右クリックで選択して[Delete]をクリックします

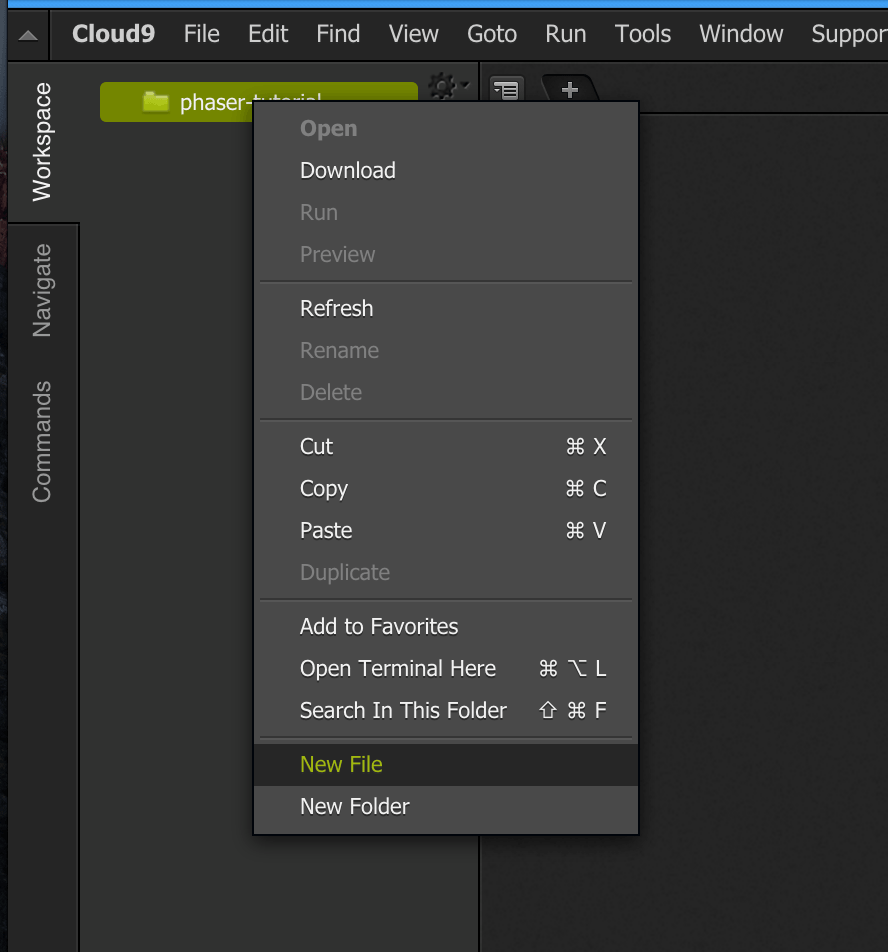
- 新しくファイルを作成したいディレクトリを右クリックで選択して[New File]をクリックします

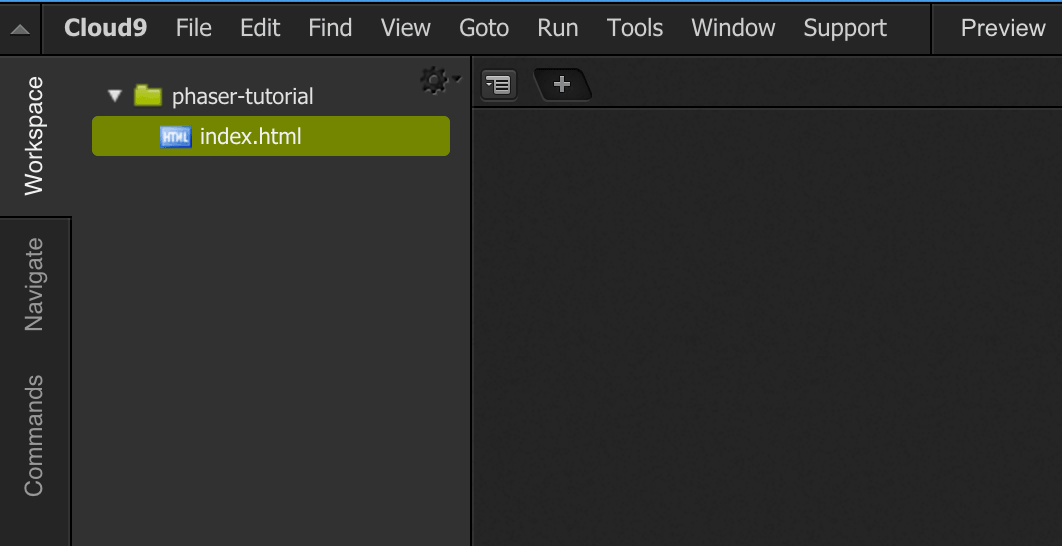
- index.html という名前でファイルを作成します

まとめ
これでPhaserでゲーム開発を行う準備ができました。
実際のゲーム開発については次回以降、扱っていきますので、どうぞよろしくお願いします。

