新卒1年目が本配属で学んだ「エンジニアとして大切だと考えるソフトスキル」
こんにちは!新卒1年目エンジニアのShiromaruです! 入社から半年が経ち、本配属から3か月が経ちました。開発チームの一員として様々な業務に取り組む中で、技術的な「ハードスキル」はもちろん、それ以上に「ソフトスキル」 […]
チーム

PHPカンファレンス2025で登壇、スポンサーブースレポート
こんにちは。TECH戦略室・SREエンジニアのヒエイです。 6月28日に行われたPHPカンファレンス2025で登壇をしてきました! https://phpcon.php.gr.jp/2025/ そしてウエディングパークは […]
SRE/インフラ

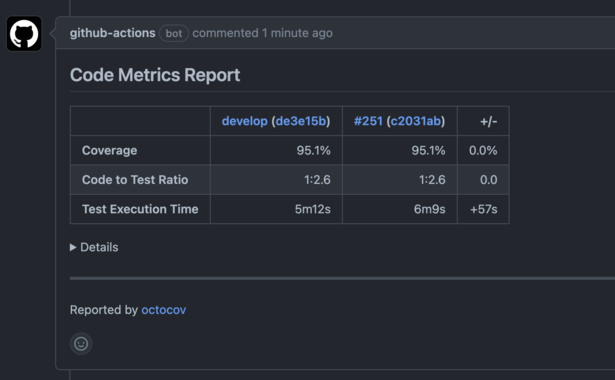
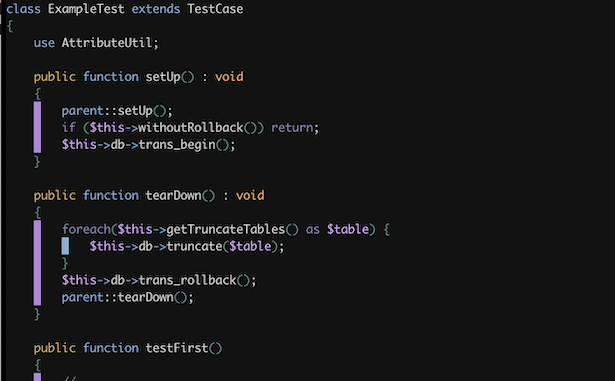
PlaywrightとMagicPodをGitHub Actionsに組み込んでみた
こんにちは! 新卒1年目エンジニアのyu-yaです! (そんな私ももうすぐ2年目になります…はやい…) 先日、PlaywrightとMagicPodをGitHub Actionsに組み込む検証を行 […]
QA/テスト

新卒1年目でメインサービスの仕様を勉強してみた!
こんにちは! 新卒1年目エンジニアのshimatsuです! 先日、同期のエンジニアメンバーで、弊社のメインサービスの仕様について勉強する場を設けました。 なぜこのような場を設けようと思ったのか、そして具体的にどのようなフ […]
その他

PHPカンファレンス 2024で登壇してきました!
イベント/登壇
.jpeg)
4社で女子エンジニアプライベートLT会を開催しました!
イベント/登壇

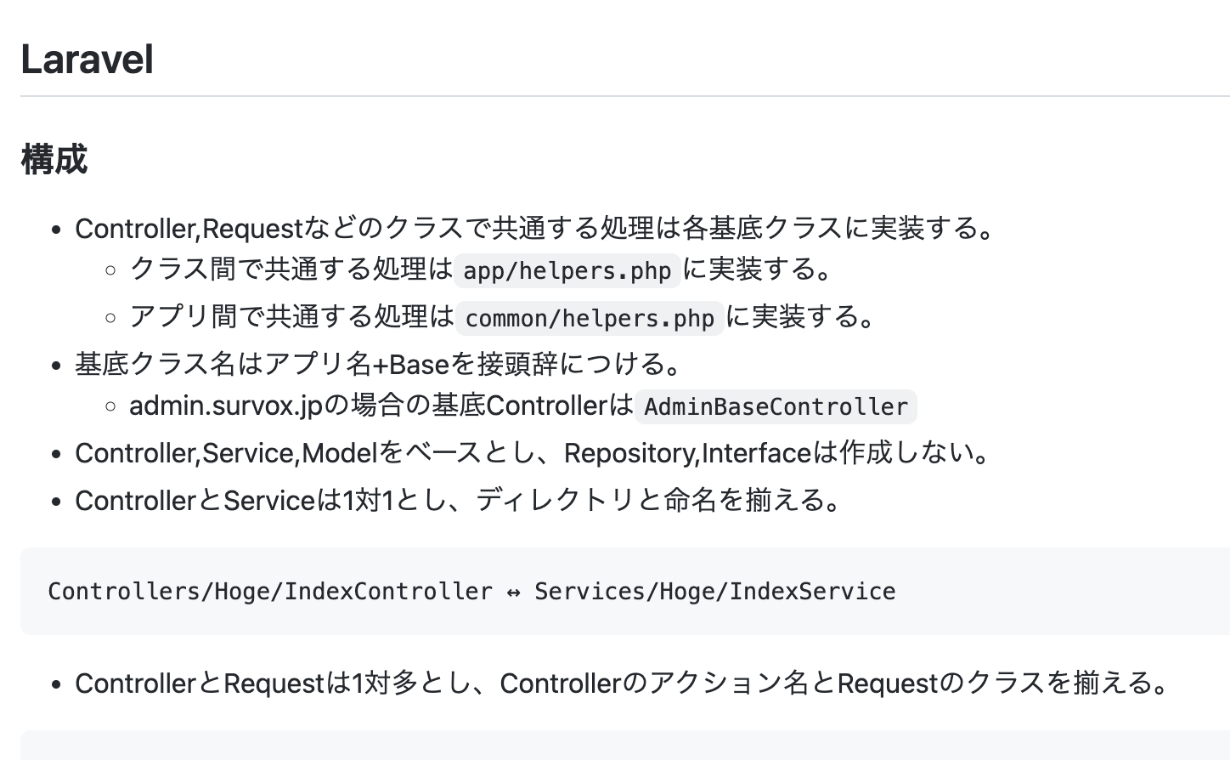
Laravelを一から学び直してみて気付いたこと
バックエンド

MySQL8系におけるTips10!
データベース

新卒エンジニアが人生初登壇したお話
イベント/登壇

PHPカンファレンス福岡2024に登壇してきました
イベント/登壇

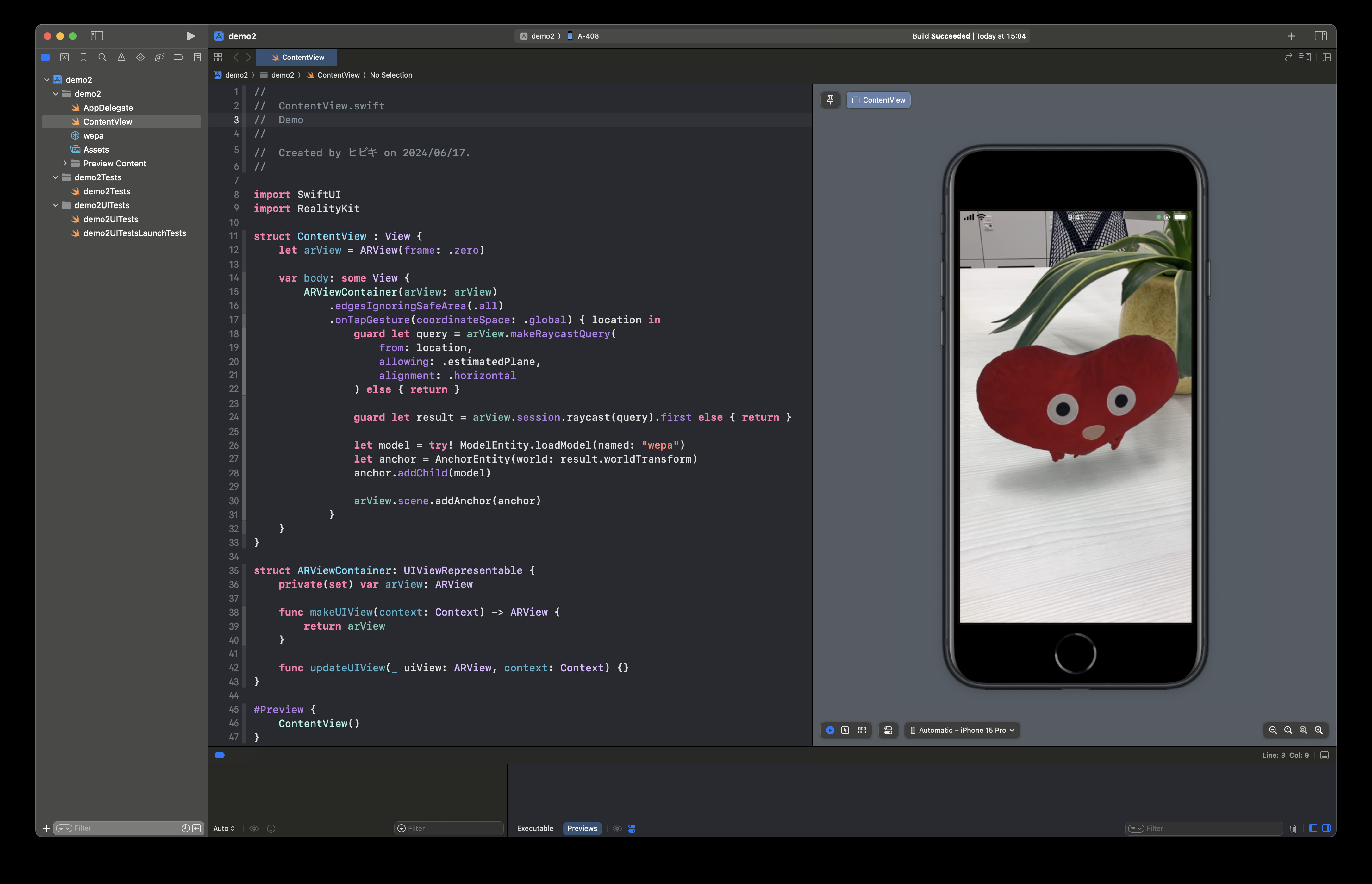
Swift UIとRealityKitでARアプリを作ってみた
フロントエンド

Three.jsで3Dオブジェクトを描画してみた
フロントエンド

PHPerKaigi2024で登壇してきました!
イベント/登壇

PHPカンファレンス関西2024に参加して参りました!
イベント/登壇

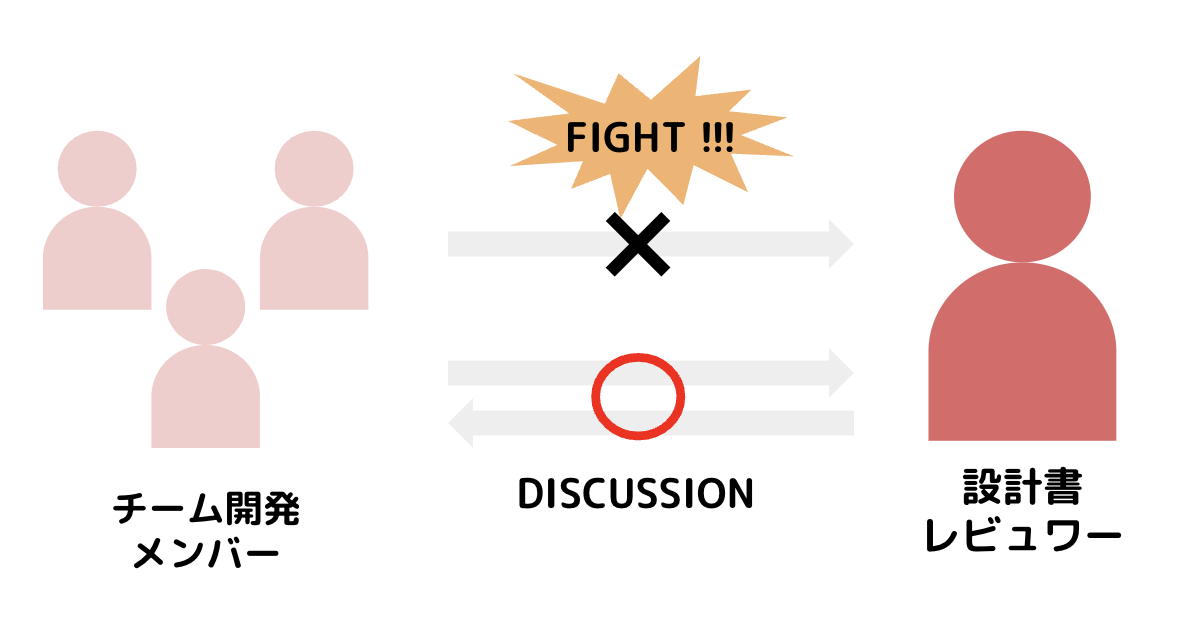
今日からできる!Reviewerから求められるレビュー依頼術
イベント/登壇

PHP Conference Japan 2023参加レポート
イベント/登壇

View Transitions APIを使ってみた!
イベント/登壇

今日からできる!Revieweeから求められるコードレビュー術
イベント/登壇

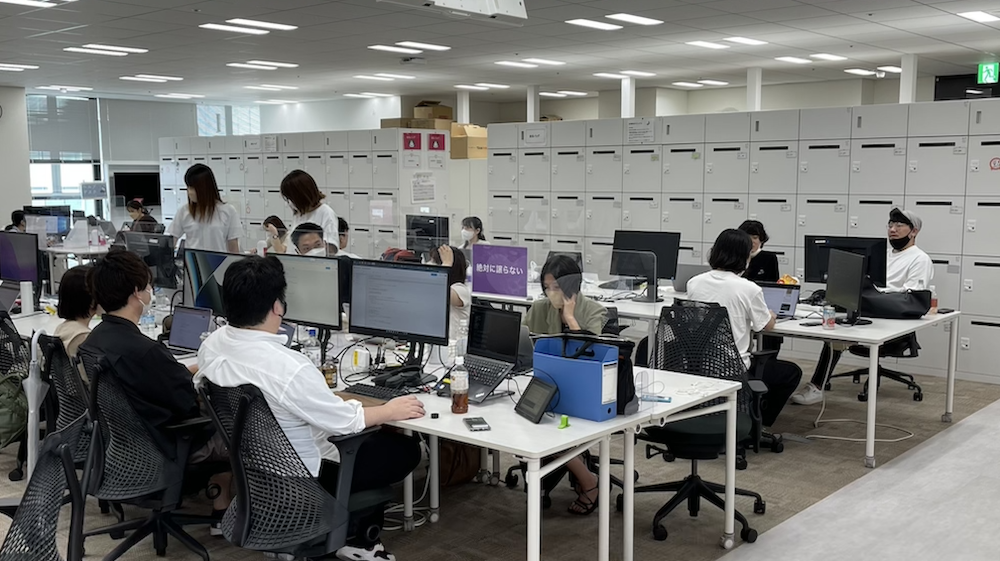
WP HACK DAYでの学び
チーム

目標や宣言に対する進捗を可視化する取り組み
イベント/登壇

クリエイターの頑張りを視覚化してみた
社内制度

社内ハッカソン「WP HACK DAY #6」を開催しました!
イベント/登壇

新卒エンジニアが研修を終えてみて
その他

中途で入社し早3か月。率直な感想
チーム

社内ハッカソン「WP HACK DAY #4」を開催しました!
イベント/登壇

AWS Amplifyで入稿ツールをつくる
バックエンド

約一年間のシステムロードマップを作ってみた
バックエンド

1年間アウトプットを意識したら、変わったこと
イベント/登壇

GuardDuty の検知結果を Slack に通知する方法
SRE/インフラ

初めて開発チームを牽引した話
チーム

PHP8へバージョンアップをした話
バックエンド

Amazon EFS を作成し EC2 からマウントしてみた
SRE/インフラ

Sentry監視体制を作る
バックエンド

AWS CloudWatch でプロセス監視を実施する
SRE/インフラ

AWS CloudFormation 活用 (WAF 編)
SRE/インフラ

AWS Aurora AutoScaling を設定して負荷分散する
SRE/インフラ

Apache と Nginx で接続元 IP を取得する方法
SRE/インフラ

QAチームの自動テスト推進 〜自動テストの運用編〜
QA/テスト

チームメンバー全員で実施している回帰テストの紹介
QA/テスト

QAチームの自動テスト推進 〜自動テストの開発編〜
QA/テスト

EC2 インスタンスの EBS ボリュームを拡張してみる
SRE/インフラ

QAチームの自動テスト推進 〜自動テストのツール選定編〜
QA/テスト

AWS Budgets のコストアラートを Slack に通知してみる
SRE/インフラ

CloudWatch で EC2 のメモリ・ディスク使用率を監視する
SRE/インフラ

AWS Backup で EC2・RDS のバックアップを取得してみた
SRE/インフラ

プロダクトセキュリティチームの立ち上げ
セキュリティ

社内にRedashを導入するまで
データベース

Lambda@Edgeを利用して画像リサイズ機能を実装した
SRE/インフラ

Google Ads Scripts入門③
バックエンド

Google Ads Scripts入門②
バックエンド

Google Ads Scripts入門①
バックエンド

MySQL 5.7 の透過的暗号化をやってみたよ
SRE/インフラ

Ansible で Node.js を 10系 にアップデートするよ
SRE/インフラ

LinuC(LPIC) Level1を取得した話
SRE/インフラ

Redash と Superset を比較検証してみた
SRE/インフラ

Ansible で SSL 証明書更新を自動化してみる
SRE/インフラ

5分でできる!Seleniumでブラウザテスト自動化入門
QA/テスト

古いバージョンの MySQL を yum でインストールをする
SRE/インフラ

エンジニアインターン運営の裏側
イベント/登壇

MySQLからRDSへの移行手順と暗号化の注意点
SRE/インフラ

AWS Route53の「マルチバリュー応答」試してみました
SRE/インフラ

goofys インストールと s3fs との速度検証について
SRE/インフラ

CentOS6でDNSサーバを構築してみた
SRE/インフラ

PHPerが学ぶgo tour #2 ~制御構文~
バックエンド

Goのフレームワーク”Revel”を触ってみた
バックエンド

Wedding Park TECH TALK #1 生産性向上
イベント/登壇

PHPerが学ぶgo tour #1 ~基本~
バックエンド

やってみよう!AWSでWEBサーバー環境構築(シリーズ第3回)
SRE/インフラ

【学生向け】エンジニアLT女子会を開催しました
イベント/登壇

DRESPIC開発の裏側 ~技術選定~
フロントエンド

やってみよう!AWSでWEBサーバー環境構築(シリーズ第2回)
SRE/インフラ

やってみよう!AWSでWEBサーバー環境構築(シリーズ第1回)
SRE/インフラ

初めてRedisを使うための環境構築
SRE/インフラ

phpDocumentorでドキュメント自動生成してみた
バックエンド

ウエディングパーク × ベーシック で合同LT会を開催しました
イベント/登壇

女子エンジニアLT夏祭り 開催レポ
イベント/登壇

Velocity 2016 Santa Clara 参加レポート
イベント/登壇

ブラウザのウォーターフォール図でサイトのパフォーマンスを知る
フロントエンド

もう迷わない!CSS3のFlexboxで手軽にレイアウト
フロントエンド

社内LT会の取り組みについて
イベント/登壇

ウエディングパーク × CAリワード で合同LT会を開催しました
イベント/登壇

技術支援制度
その他

ウエディングパーク × Cyber Z 合同LT会を開催しました
イベント/登壇

Docker(kitematic)でMySQLの開発環境を用意してみる
SRE/インフラ

Phaserではじめるカジュアルゲーム開発 – PART 1
フロントエンド